creator客户端常用优化方法
- 加载优化
- 渲染优化
- 内存优化
- CPU占用以及性能优化
加载优化
-
图集打包
类似这样,将各个界面的美术资源、帧动画分类并且打包成图集也是比较好的处理方法,将资源进行模块化。这样在加载时,以及游戏运行时,会有以下几点好处:
提升加载速度
1.省去了多次打开/关闭文件所带来的时间损耗
2.减少文件的体积
多张图片合并到一起,在包体上面会有一定的优化
3.减少DrawCall
使用时,由于这些美术资源都是一起配合使用的,因此放在一张图集中,可以减少渲染的DrawCall数量,对渲染的性能也有优化的作用。
同时在不需要使用这些资源时,比如说某个界面 不需要再显示时,可以将这个界面的资源统一释放,避免占用内存。
另外通用资源可以统一打包在一张图集中,让这些通用的常用资源常驻与内存,方便使用。避免频繁的重复释放和加载。
另外关于图集的使用,在creator 2.x以上版本,支持TexturePacker的多边形图集。
也就是支持图集输出时,TrimMode为Polygon,这个模式的像素填充率将会更高,打包出来的图集尺寸将会更小一些。
**** 图片占用的包体大小
这里要注意的是,这个大小指的是图片占用的包体大小,也就是文件的大小,并不是图片在内存中的大小。
关于内存的大小,需要注意的是,和文件的大小没有直接的关系。只和图片的长宽尺寸,也就是像素数量有关系。
比如一张500k大小的1024
1024的图片,在内存中的占用大小为1024
1024
4 = 4M。
同样一张进行图片压缩的500k大小的2048
2048的图片,在内存中的占用大小为2048
2048
4 = 16M。
- Prefab加载优化
https://blog.csdn.net/zzx023/article/details/85053758
Prefab这块的加载优化主要集中在两个地方:一个是load加载耗时优化,另一个是实例化耗时优化。

合理拆分Prefab
越大的prefab文件在加载过程中的耗时是越长的,而且通常不是等比,而是以类似平方曲线这样的去增加时长的。
例如读取一个100kb的文件,可能耗时也就10毫秒,但对于一个1M或者是2M的文件,我们在加载时就不是100毫秒,可能就是几百毫秒。
类似这样七八百kb的prefab文件,我们就要去思考一下,是不是里面的节点都必须做成一个prefab?
是否可以拆分成2个以上的prefab,通过拼接的方式组合?
一个prefab我们可以将它看作为一个功能模块,而功能模块并不是越大越好,而是功能职责越单一越好,遵循这个原则,我们可以对prefab做更好的拆分。
资源批量加载优化
在实际项目中我们经常会遇到一些需要大量生成节点或者prefab的情况,例如子弹、怪物等等。
在生成时,如果不进行优化,很容易造成瞬间的内存飙升,从而带来游戏感受上的卡顿。
当需要批量生成的数量不多时,不会对我们的效果有太大的影响,但当数量到一定程度,例如批量生成200个时,卡顿带给用户的体验会很糟糕。
解决方法:用schedule延迟加载
var i = 0;
this.schedule(() => {
i++;
let newNode = cc.instantiate(this.listItem);
newNode.active = true;
let item = newNode.getComponent('RankItem');
this.layoutNode.addChild(newNode);
if (infos[i].nickname === "") {
infos[i].nickname = "匿名";
}
//cc.log(infos.length - 1, i)
item.initItem(i + 1, infos[i].nickname, infos[i].MaxDistance, infos[i].MaxDeliveries);
}, 0.2, infos.length - 2);
延迟加载资源
在creator的资源管理器中点击编辑好的prefab资源,在属性检查器中我们可以看到延迟加载资源的选项。勾选这个选项可以减少prefab的加载耗时,但首次显示的耗时会增加。
这时由于勾选后,prefab所引用的资源,像图片、音效这些,不会在load时加载,而是会在prefab第一次显示的时候再进行资源的加载。
因此需要根据具体的使用环境进行选择。
选择优化策略
在prefab的属性检查器中,我们可以看到优化策略这个选项。这个也需要我们根据实际的使用情况进行选择。
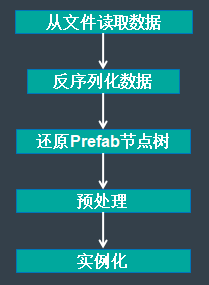
当我们选择“优化多次创建性能”这个选项时,Prefab加载后会进行一个预处理的操作,这个预处理其实就是动态生成一些prefab的实例化代码,并把这些代码交给jit去进行优化。
这样在实例化时的耗时将会大大减少,相应的,在load时的耗时会有所增加。
当我们选择“优化单词创建性能”这个选项时,prefab加载后会跳过预处理的步骤,这样在加载时的耗时会减少很多,但实例化时的耗时会增加。例如一些固定UI界面,由于方便加载场景或者时进行功能划分,通常会做成prefab,这种prefab只会加载一次的,就可以选择这个选项,提升加载的性能。
使用延迟加载资源
场景资源可以勾选延迟加载资源选项,该选项会在需要显示资源的时候,才会去加载这个资源。大部分情况下可以勾选上,减少加载时间,避免加载时加载大量暂时用不到的资源。
场景加载优化
场景加载的常用优化方案:
合理使用预置体构成场景,分批异步进行加载
使用prefab来组成场景,这时最常用并且有效的手段。比如一些场景中的一些二级界面,没必要提前放置在场景中,可以通过动态加载的方式,等使用时再加载进来。
整个场景可以保留一些重要节点,比如背景图+主界面按钮。其他的一些资源都可以通过进入场景后再进行异步加载。
可以有效的减少用户等待的时间,同时避免一次性加载一些不必要的资源进来。
标题渲染优化
https://blog.csdn.net/zzx023/article/details/85319733