reatePortal &路由鉴权
createPortal
react Portal实现传送门(可以把组件挂载到任意节点上)父组件调用子组件的可用
运用
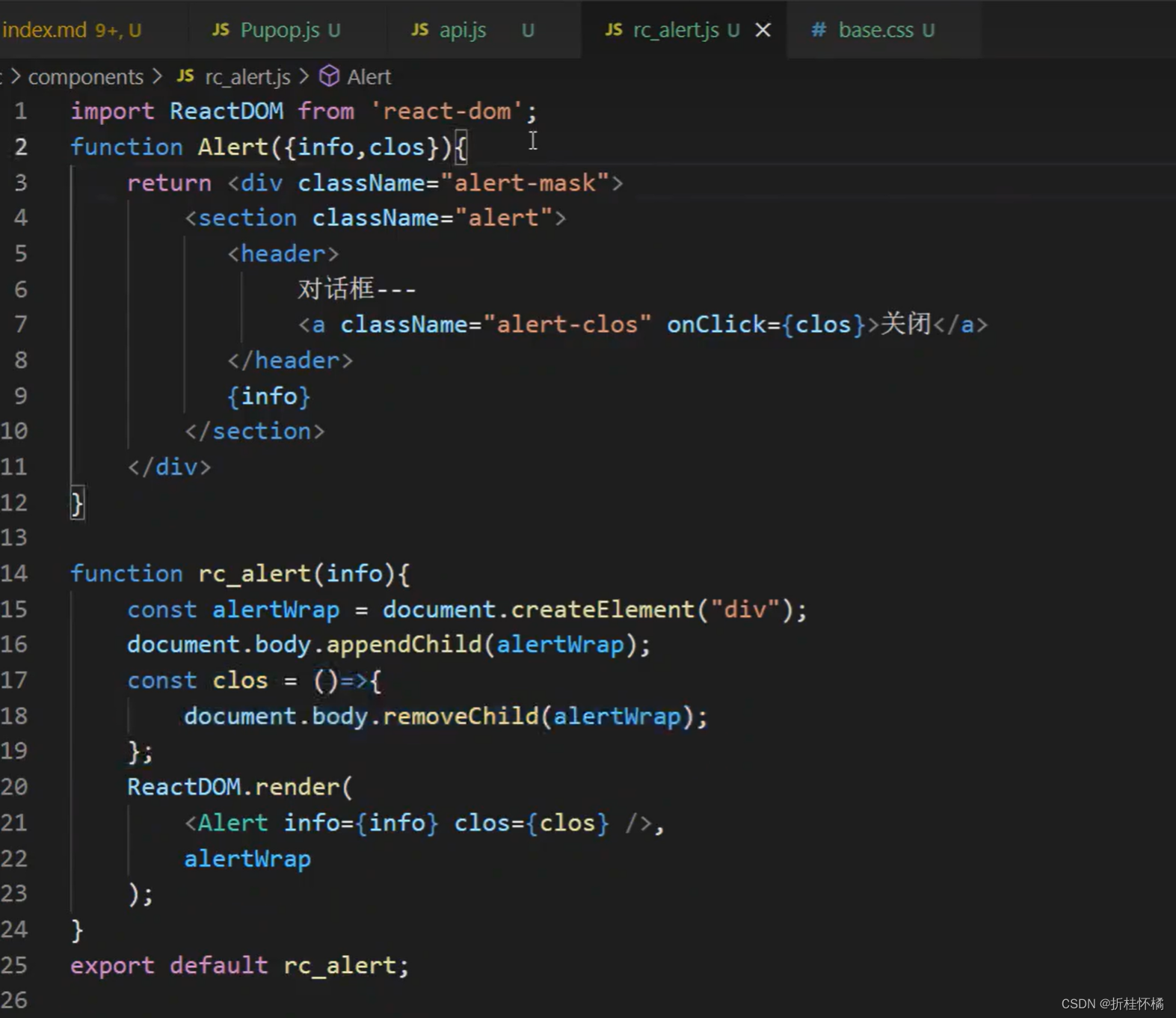
import {createPortal} from 'react-dom'
ReactDOM.createPortal(someDIv, someId) // someDIv 组件dom 元素。someId 某个节点
在componetWillUnmout取消绑定,不然会造成重复渲染
componentWillUnmount () {
// 删除this.node
window.document.body.removeChild(someId)
}


卸载组件
ReactDOM.unmountComponentAtNode(document.getElementById(‘root’));
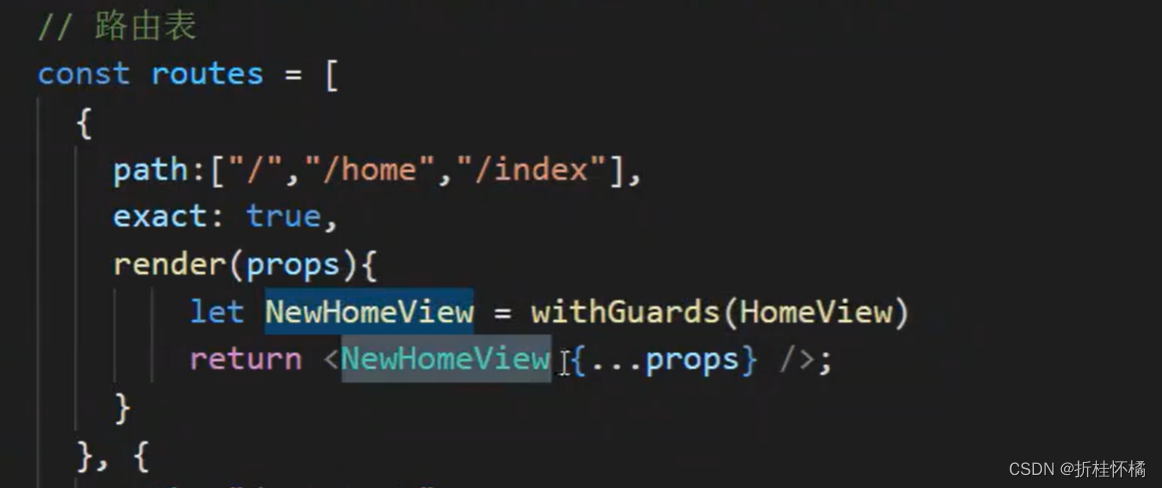
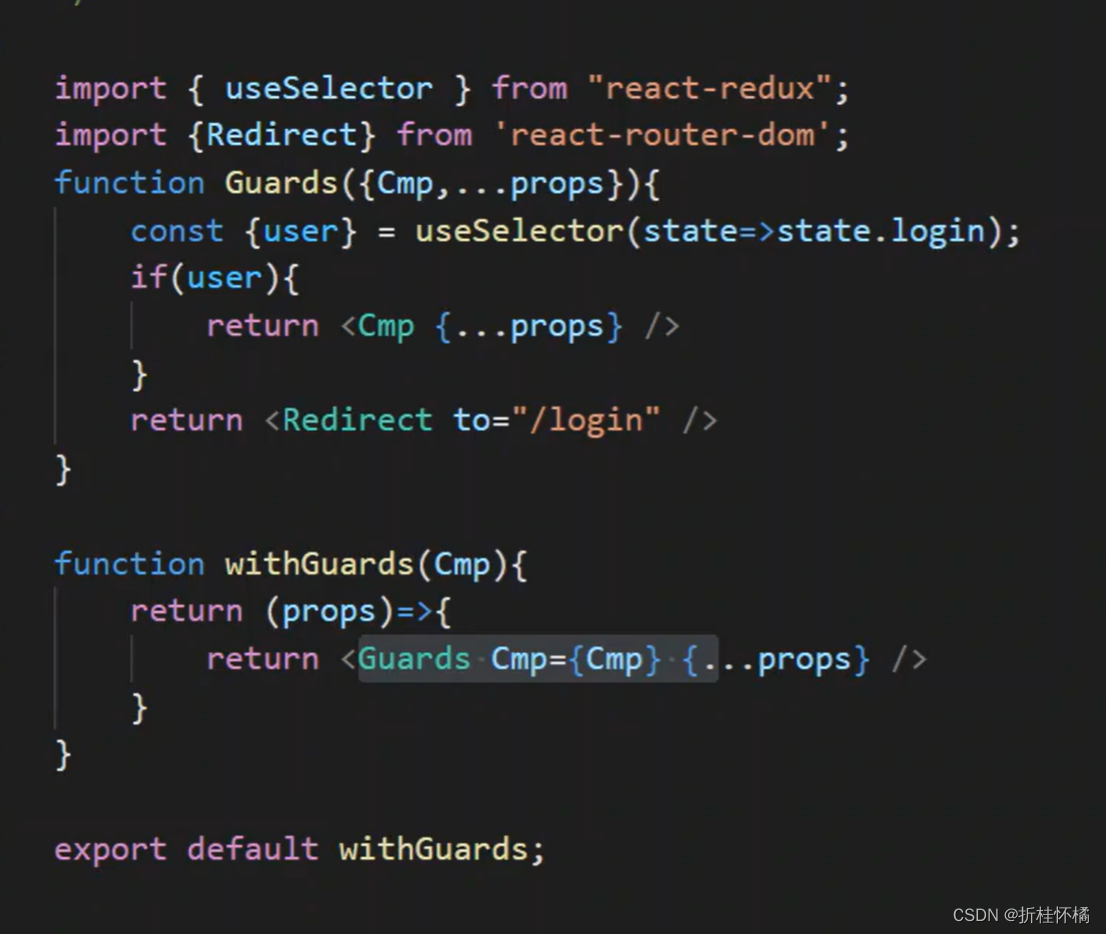
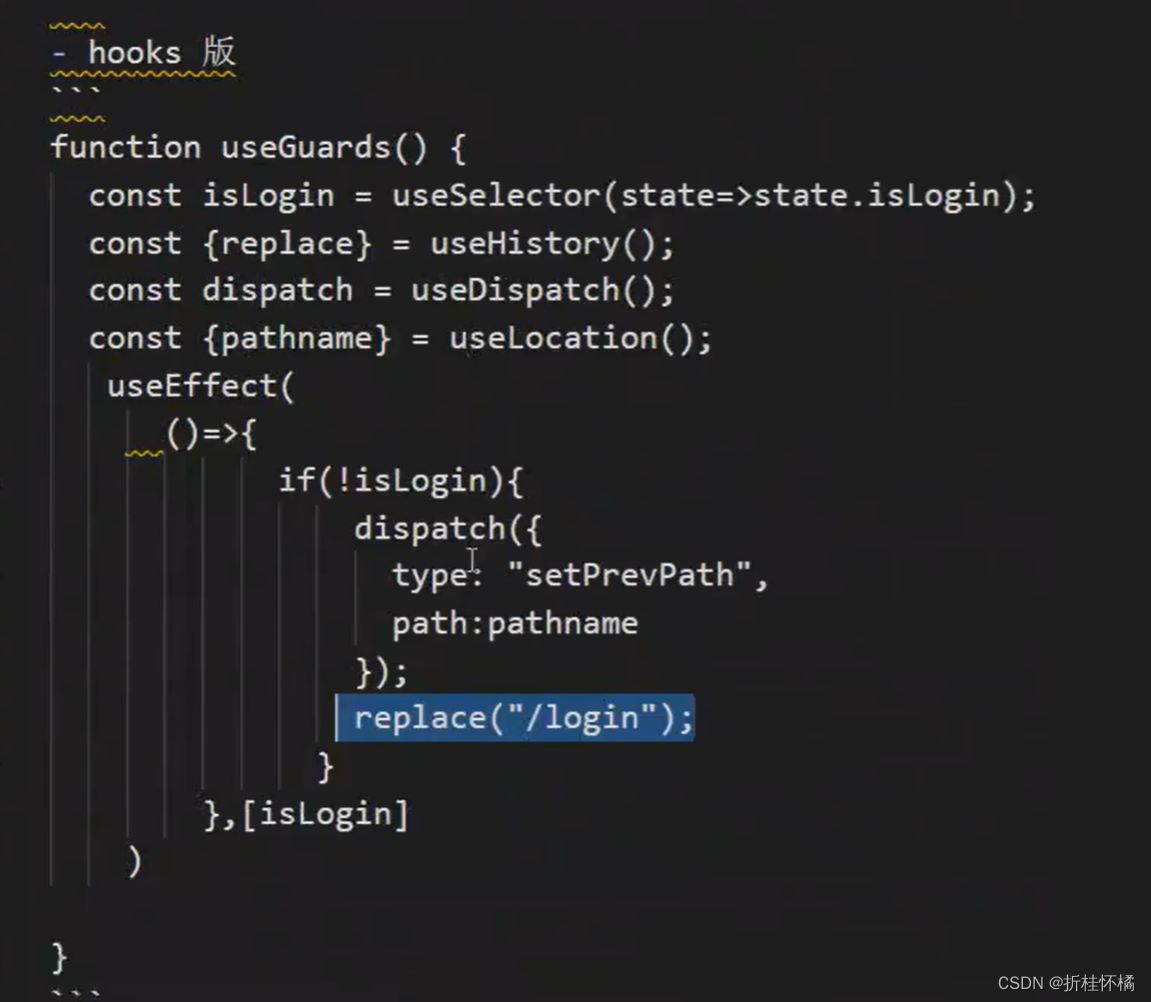
路由鉴权高阶组件


hooks版本

版权声明:本文为weixin_42910765原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。