今天来记录一下vue动画的几种用法
一、使用过度类名
Vue 提供了
transition
的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
在进入/离开的过渡中,会有 6 个 class 切换。
-
v-enter
:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。 -
v-enter-active
:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。 -
v-enter-to
:
2.1.8 版及以上
定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时
v-enter
被移除),在过渡/动画完成之后移除。 -
v-leave
:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。 -
v-leave-active
:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。 -
v-leave-to
:
2.1.8 版及以上
定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时
v-leave
被删除),在过渡/动画完成之后移除。

二、自定义前缀
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
<transition>
,则
v-
是这些类名的默认前缀。如果你使用了
<transition name="my-transition">
,那么
v-enter
会替换为
my-transition-enter
。


三、使用第三方类——animate.css
官网地址:
https://animate.style/

四、使用钩子函数

只有此方法可以实现半场动画的效果,前几种不可以

当只用 JavaScript 过渡的时候,
在
enter
和
leave
中必须使用
done
进行回调
。否则,它们将被同步调用,过渡会立即完成。
五、给列表添加动画
在实现列表过度的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的不能使用 transition包裹, 需要使用 transition-group
如果要为 v-for 循环创建的元素设置动画,必须为每一个元素设置 :key 属性



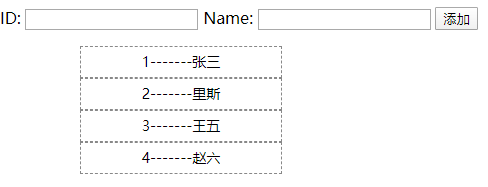
实现效果:

给 transition-group 添加 appear 属性,实现入场时候的效果 ,但是此属性会在ul里面生成一个span标签包裹里面的li,
可以为transition-group 元素设置tag 属性,指定transition-group 渲染为指定的元素
如果不指定tag属性,默认,渲染为span标签。