一、讨论
首次进入网页,由于页面图片太多导致网页加载太慢,用户体验很不好。
解决有两步:
1.采用渐进式加载:原图未加载完时显示比它内存小的模糊图;
2.采用懒加载:只加载可视区域的图片,即滚动到可视区域时再加载图片。
vue-lazyload-img:VUE图片懒加载插件
vue-progressive-image:VUE的渐进图像加载插件
二、渐进式加载
2.1 安装引入依赖
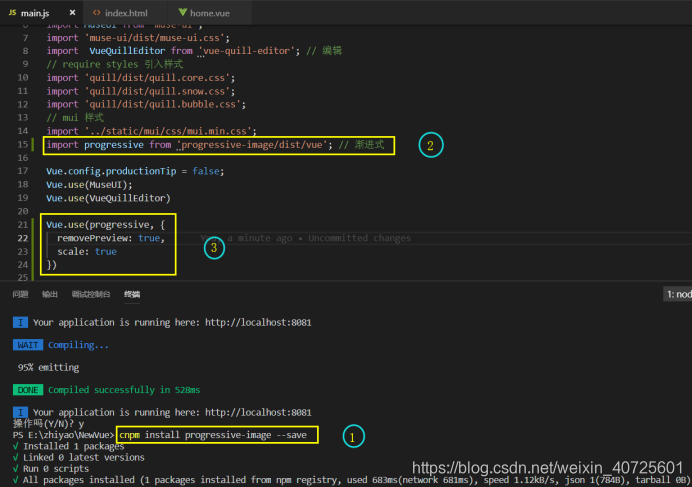
1.安装
npm install progressive-image --save
2.main.js引入
import progressive from 'progressive-image/dist/vue'; // 渐进式
Vue.use(progressive, {
removePreview: true,
scale: true
})

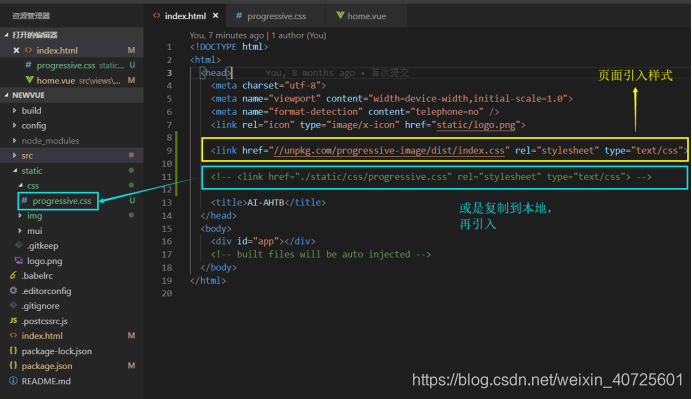
2.2 页面引入CSS样式
<link href="//unpkg.com/progressive-image/dist/index.css" rel="stylesheet" type="text/css">

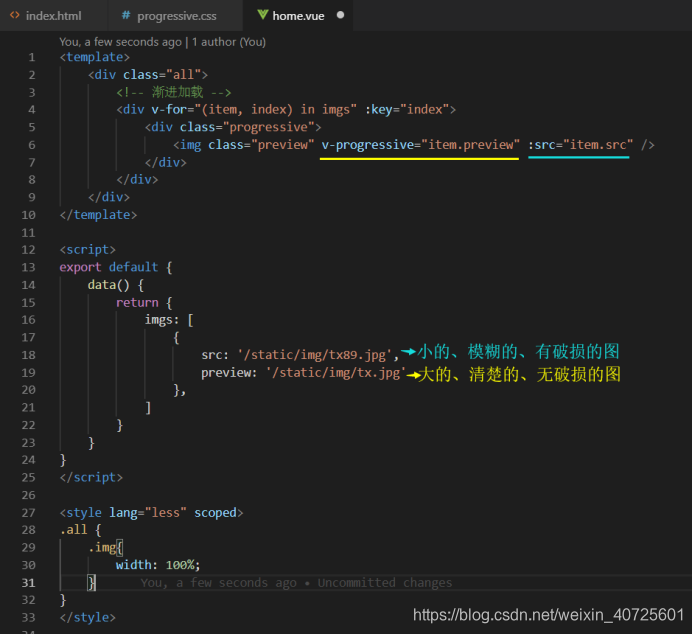
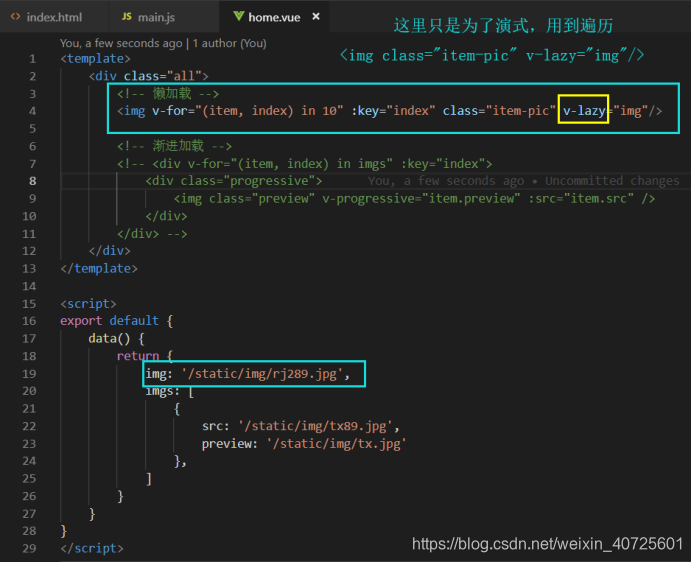
2.3 运用

三、图片懒加载
3.1 引入依赖
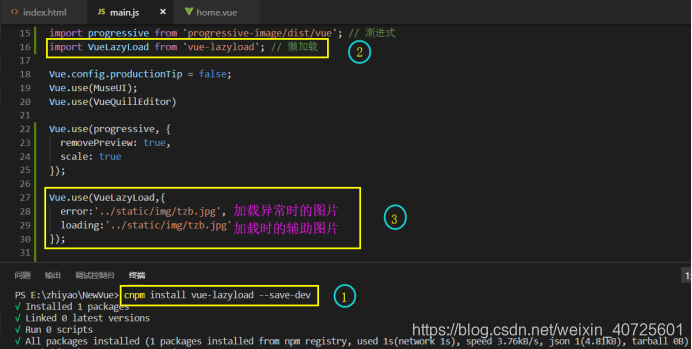
1.安装
npm install vue-lazyload --save-dev
2.main.js引入
import VueLazyLoad from 'vue-lazyload'; // 懒加载
Vue.use(VueLazyLoad,{
error:'../static/img/tzb.jpg', // 加载错误的图片
loading:'../static/img/tzb.jpg' // 加载时的图片
});

3.2运用

参考文献:
渐进式图片加载:http://www.pianshen.com/article/9596147582/
VUE图片懒加载:http://www.cnblogs.com/xyyt/p/7650539.html
作者微信公众号“怪東瓜”,有问题私聊,我们共同探讨实用技术,练出最美身材。

版权声明:本文为weixin_40725601原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。