一. 安装Node.js
1.
官网
下载nodeJS

2.下载完按提示一步一步安装
3.安装成功后如下图

4.配置环境变量:
4.1在安装目录下创建如下2 个目录文件

4.2.创建完,在cmd窗口中输入如下命令(两个路径对应两个文件夹的路径)
npm config set prefix "D:\app\nodejs\node_global"
npm config set cache "D:\app\nodejs\node_cache"
4.3设置电脑环境变量:



4.4 检测配置成功

二.安装IDEA Vue.js插件,修改配置,如下图:



三.构建VUE工程:
官网文档:
介绍 | Vue CLI
1.安装vue-cli指令如下:
npm install -g @vue/cli
#检测是否安装成功
vue -V

npm install -g @vue/cli-init
2.创建项目:
到某个目录打开
cmd
输入如下命令开始创建项目:
vue init webpack web-admin-ui
3.导入新建项目模块

4.Open in Terminal

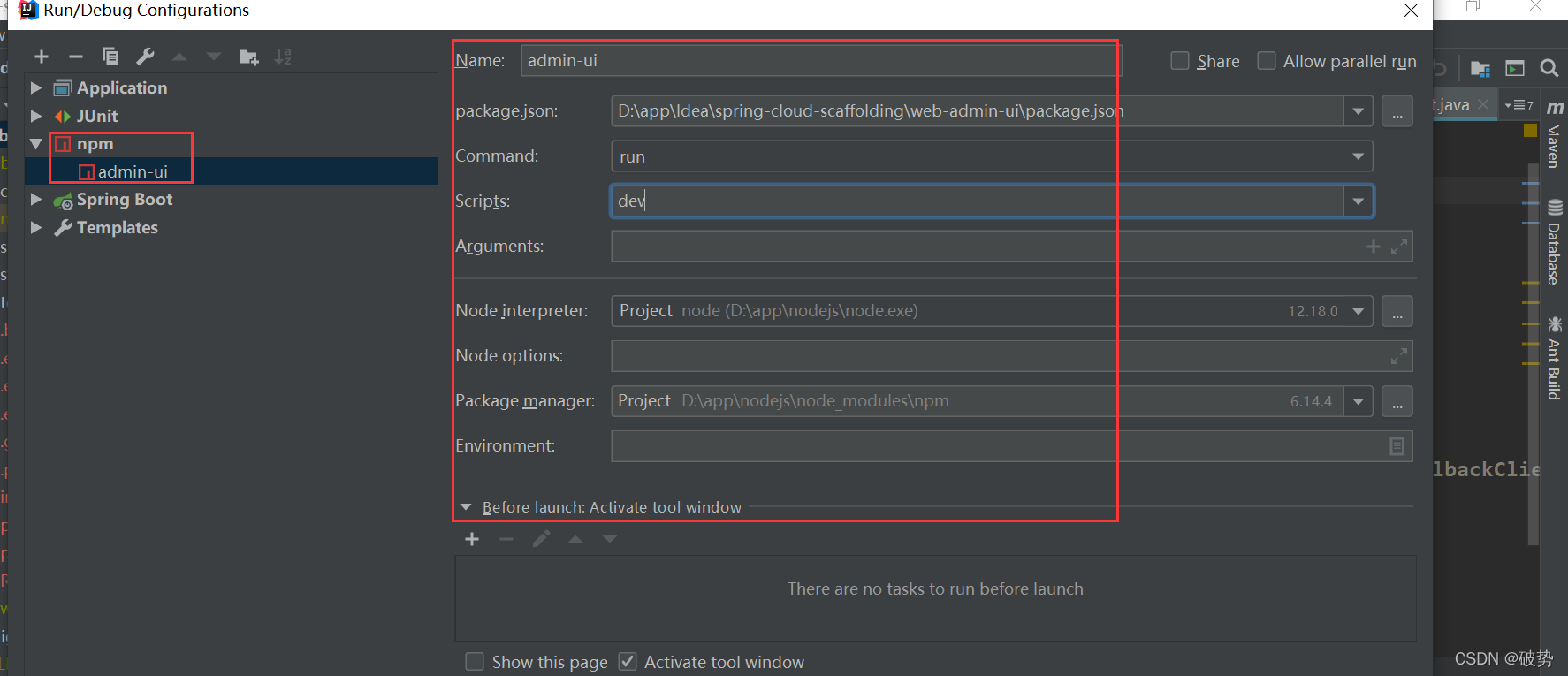
5.启动项目:
npm run devIDEA 中启动:



版权声明:本文为u014150973原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。