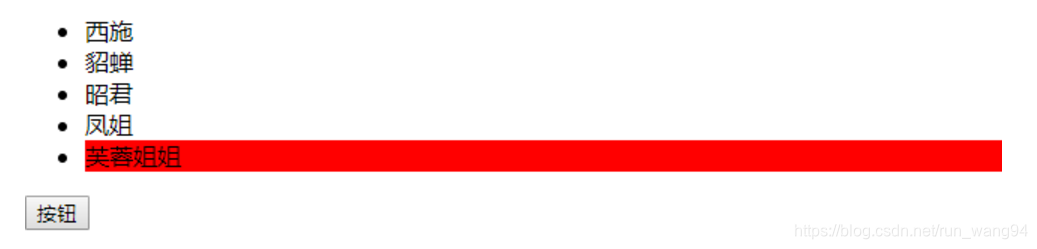
eg:页面上有一些列表,当单击li时背景色变为红色,但点击按钮时会新增1个美女到列表最前面,并且单击新增的美女背景也会变为红色;
作为一个前端新手,这个是我在学习事件委托和冒泡排序时遇到的一个问题,现在将解决方案分享给大家。如果有更好的方式,也希望大家告知!

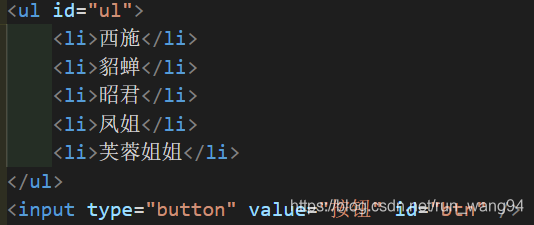
ul>li的结构大致如此:

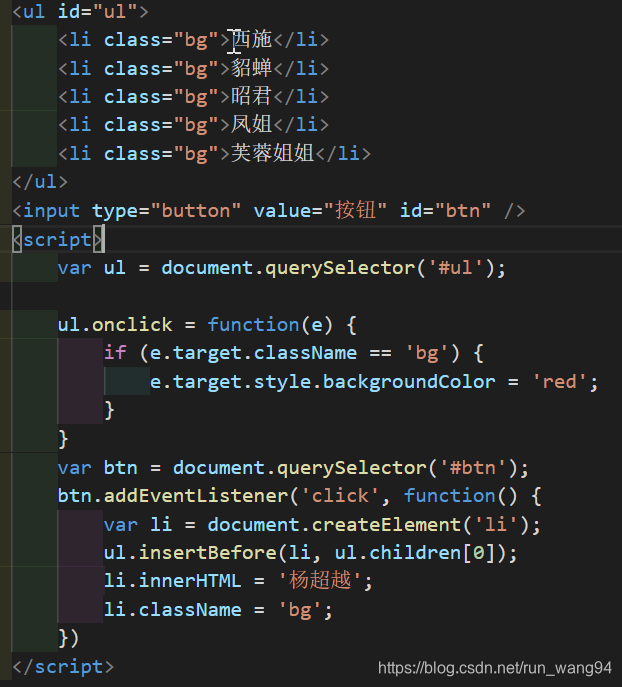
在做事件委托时,如果想让li触发事件,而ul不会触发,则需要加一个判断,只让li产生作用;
实现方式一:

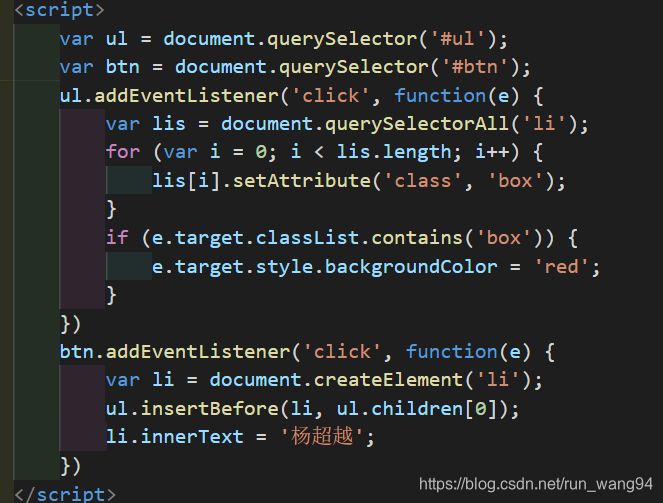
实现方式二:

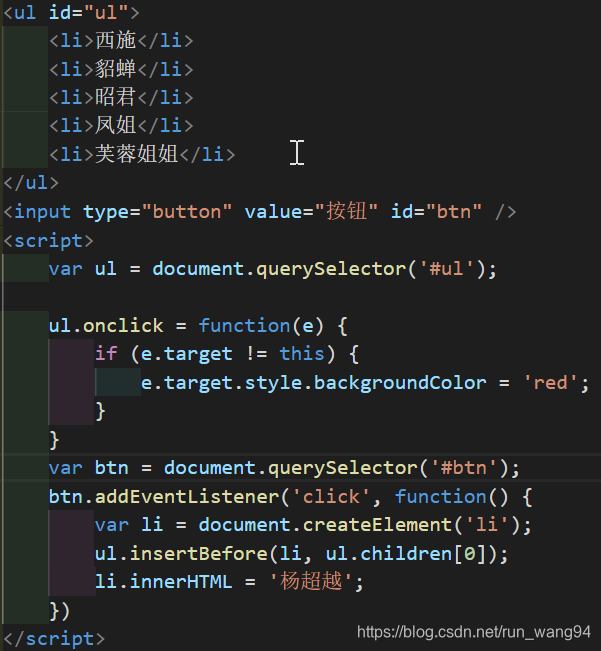
实现方式三:

第三种其实是最简单的方式了,不需要另外的添加class属性,也不需要for循环,只需要简单的使用this就可以了。
版权声明:本文为run_wang94原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。