
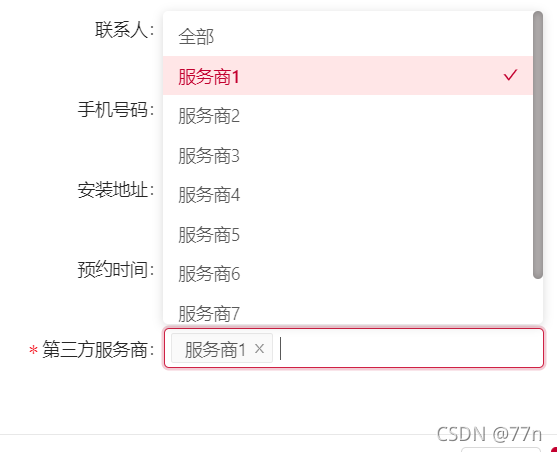
如上图使用了Select组件,我选的是多选框,多选框会显示所有选中项的值。但这里有个需求:当选择的项是“全部”的时候,框里只保留“全部”这个值;若不选择“全部”,则显示所有选中项的值。
一开始尝试在onchange事件里用setFieldsValue去设置框里的值,但是一直没有作用,后来尝试getValueFromEvent这个api,成功设置。

官方文档说明getValueFromEvent是可以把 onChange 的参数(如 event)转化为控件的值
<FormItem {...formItemLayout} label='第三方服务商'>
{form.getFieldDecorator('third_service', {
initialValue: rowValues.third_service,
getValueFromEvent: e => {
if(e.includes("全部")) {
return e.slice(-1)
}
return e
},
rules: [
{ required: true, message: '第三方服务商不能为空!' }
],
})(
<Select
mode="multiple"
style={{ width: '100%' }}
placeholder="请选择第三方服务商"
optionLabelProp="label"
>
版权声明:本文为m0_46313328原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。