一、前言
印象中,jmeter在图表展示方面是比较弱的,需要依赖各种插件才能展示需要的图表,而且界面还很土!
终于,在jmeter3.0版本推出了一个很重要的新功能,就是能够自动生成html性能图表,功能相当强大!
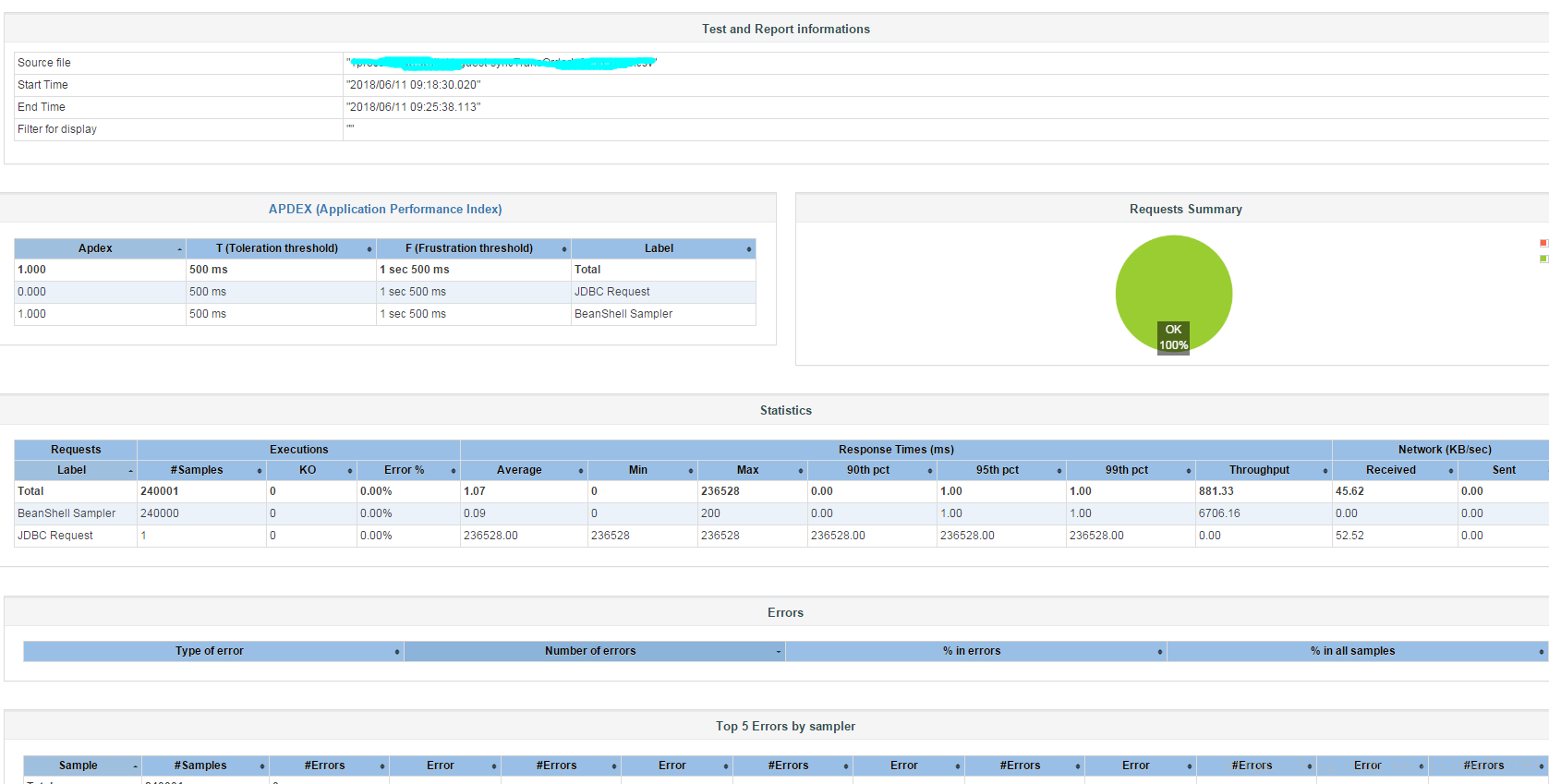
我们先来看一眼主界面:


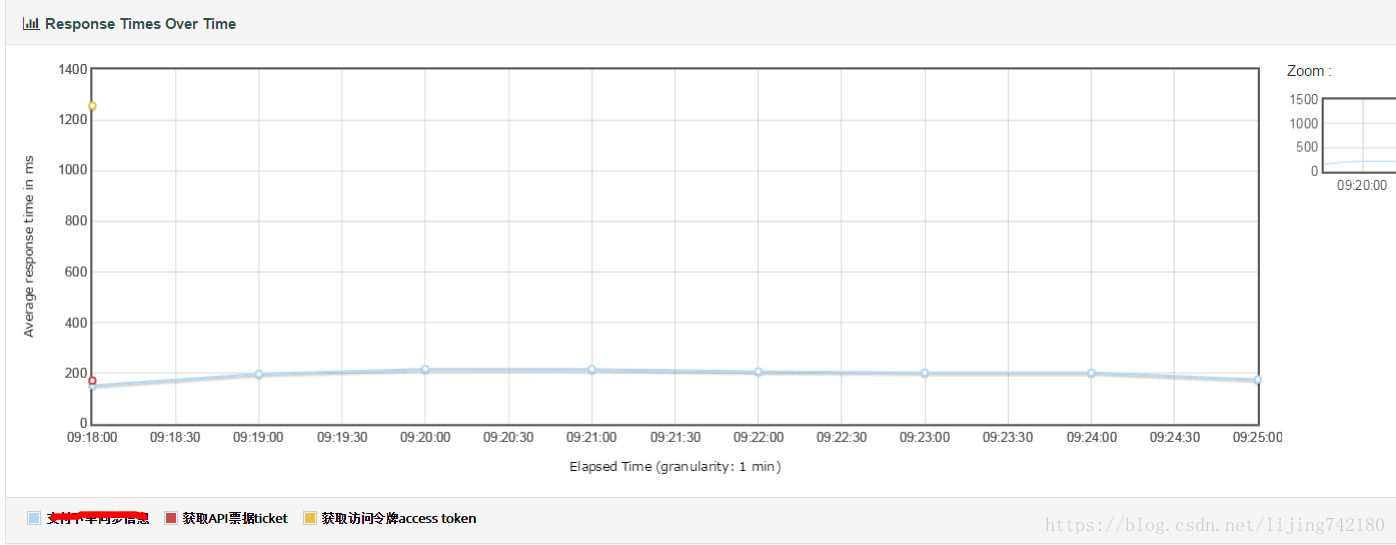
这里只放两张图,其它还有各种性能指标的图表,就不一一展示了。
二.功能简介
JMeter3.0提供一个用于生成
HTML页面格式图形化报告
的扩展模块。该模块支持通过两种方式生成多维度图形化测试报告:
- 在JMeter性能测试结束时,自动生成本次测试的HTML图形化报告
- 使用一个已有的结果文件(如jtl、csv文件)来生成该次结果的HTML图形化报告
其默认提供的度量维度包括:
-
APDEX(Application Performance Index)指数
-
聚合报告:
类似于UI上的 「Aggregate Report」 -
Errors报告:
展示不同错误类型的数量以及百分比 -
响应时间变化曲线:
展示平均响应时间随时间变化情况,类似于JMeter Plugins在UI上的*jp@gc – Response Times Over Time* -
数据吞吐量时间曲线:
展示每秒数据吞吐量随时间变化的情况,类似于JMeter Plugins在UI上的*jp@gc – Bytes Throughput Over Time* -
Latency time变化曲线:
展示Latency time随时间变化的情况,类似于JMeter Plugins在UI上的*jp@gc – Response Latencies Over Time* -
每秒点击数曲线:
类似于JMeter Plugins在UI上的*jp@gc – Hits per Second* -
HTTP状态码时间分布曲线:
展示响应状态码随时间的分布情况,类似于JMeter Plugins在UI上的*jp@gc – Response Codes per Second* -
事务吞吐量时间曲线(TPS):
展示每秒处理的事务数随时间变化情况,类似于JMeter Plugins在UI上的*jp@gc – Transactions per Second* -
平均响应时间与每秒请求数的关系图:
展示平均响应时间与每秒请求数(可以理解为QPS)的关系 -
Latency time与每秒请求数的关系图:
展示Latency time与每秒请求数的关系 -
响应时间百分位图:
响应时间的百分位分布图 -
活动线程数变化曲线:
展示测试过程中活动线程数随时间变化情况 -
平均响应时间与线程数的关系图:
展示平均响应时间与线程数的关系,类似于JMeter Plugins在UI上的*jp@gc – Response Times vs Threads* -
柱状响应时间分布图:
展示落在各个平均响应时间区间的请求数情况
注1:Latency time没有翻译成中文,这里对其计算方式做注解:
– Latency time = 接收到响应的第一个字节的时间点 – 请求开始发送的时间点
from just before sending the request to just after the first response has been received
—
Apache JMeter Glossary
- 响应时间(JMeter术语中的Elapsed time) = 接收完所有响应内容的时间点 - 请求开始发送的时间点
from just before sending the request to just after the last response has been received
—
Apache JMeter Glossary
注2:Apdex 标准从用户的角度出发,将对应用响应时间的表现,转为用户对于应用性能的可量化为范围为 0-1 的满意度评价。。
Apdex (Application Performance Index)
is an open standard developed by an alliance of companies. It defines a standard method for reporting and comparing the performance of software applications in computing.
—
wikipedia
- Apdex
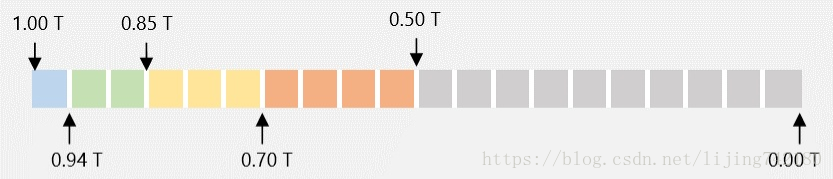
性能指数,Apdex(Application Performance Index)是一个国际通用标准,Apdex 是用户对应用性能满意度的量化值。它提供了一个统一的测量和报告用户体验的方法,把最终用户的体验和应用性能作为一个完整的指标进行统一度量。下图表示为通用用户满意度区域,0代表没有满意用户,1则代表所有用户都满意。实际业务系统开发过程中,1是团队的追求目标。

若所有请求的Apdex值都接近1,说明用户满意度优秀,也从侧面说明了服务器响应速度快。
通常而言,最低要求超过0.5,当然项目组可设定具体需求。
三.快速入门
1.确认基本配置
- 在jmeter.properties或者user.properties确认如下配置项:
jmeter.save.saveservice.bytes = true
jmeter.save.saveservice.label = true
jmeter.save.saveservice.latency = true
jmeter.save.saveservice.response_code = true
jmeter.save.saveservice.response_message = true
jmeter.save.saveservice.successful = true
jmeter.save.saveservice.thread_counts = true
jmeter.save.saveservice.thread_name = true
jmeter.save.saveservice.time = true
# the timestamp format must include the time and should include the date.
# For example the default, which is milliseconds since the epoch:
jmeter.save.saveservice.timestamp_format = ms
# Or the following would also be suitable
jmeter.save.saveservice.timestamp_format = yyyy/MM/dd HH:mm:ss
-
如果希望在Errors报告中展示更详细数据,需要确保如下配置
-
jmeter.save.saveservice.assertion_results_failure_message = true
-
如果使用了事务控制器(Transaction Controller),
确认
Generate parent sample
为未勾选状态
-
2.生成报告
a. 在压力测试结束时同时自动生成报告
-
基本命令格式:
jmeter -n -t <test JMX file> -l <test log file> -e -o <Path to output folder>
-
样例:
jmeter -n -t F:\PerformanceTest\TestCase\script\getToken.jmx -l testLogFile -e -o ./output
参数:
-n :以非GUI形式运行Jmeter
-t :source.jmx 脚本路径
-l :运行结果保存路径(.jtl或.csv) —这里后缀可以是jtl或csv,但文件内容格式必须要是csv格式
-e :在脚本运行结束后生成html报告
-o :保存html报告的路径,
此文件夹必须为空或者不存在
b. 使用已有的压力测试结果日志文件生成报告
-
基本命令格式:
jmeter -g <log file> -o <Path to output folder>
-
样例:
jmeter -g D:\apache-jmeter-3.0\bin\testLogFile -o ./output
参数:
-g :specifies the existing result file 指定已存在的结果文件
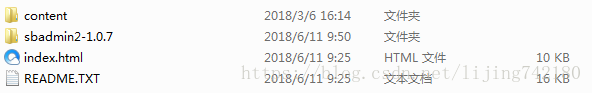
以上两个样例都会在\apache-jmeter-3.0\bin\output目录下产生如下文件(夹):

用浏览器打开index.html文件,即可查看各种图形化报告。
注:在3.0版本,由于源码中字符编码的问题,可能会遇到生成的报告中,中文标签展示为乱码的问题,需要修改源码中的读取报告的编码格式。
在3.1版本中,该问题已修复,所以建议选择高版本的jmeter。
四.自定义配置
JMeter3.0在bin目录新增了
reportgenerator.properties
文件保存了所有关于图形化HTML报告生成模块的默认配置,要变更配置,建议不要直接编辑该文件,而是推荐在
user.properties
中去配置和覆盖。
1.总体配置
总体配置都是以
jmeter.reportgenerator.
为前缀,如:jmeter.reportgenerator.overall_granularity=60000
-
overall_granularity
:定义采样点粒度,默认为60000ms,通常在稳定性以外的测试中,我们可能需要定义更细的粒度,比如1000ms,我们可以在
user.properties
文件末尾添加如下配置:
# Change this parameter if you want to change the granularity of over time graphs.
jmeter.reportgenerator.overall_granularity=6000
-
report_title
:定义报告的标题,我们可能需要将标题定义为实际测试项名称 -
apdex_satisfied_threshold
:定义Apdex评估中
满意
的阈值(单位ms) -
apdex_tolerated_threshold
: 定义Apdex评估中
可容忍
的阈值
Apdext = (Satisfied Count + Tolerating Count / 2) / Total Samples
另外,在
jmeter.properties
中,有关于集合报告中的三个百分位的默认值:
aggregate_rpt_pct1 : Defaults to 90
aggregate_rpt_pct2 : Defaults to 95
aggregate_rpt_pct3 : Defaults to 99
可以在user.properties中对其进行覆盖,如:
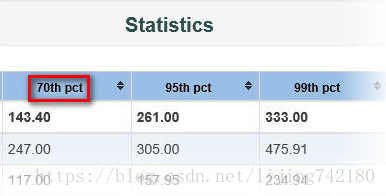
aggregate_rpt_pct1 = 70
,效果如下:

2.图表配置
每个图表配置都是以
jmeter.reportgenerator.graph.<图表名称>.
为前缀。
-
classname
图表的实现类,如果有自己定制的实现,将该配置的值写为自定义实现类的类名 -
property.set_granularity
设置图标的采样点粒度,不配置时默认使用总体配置中的粒度设置
3.输出配置
输出配置都以
jmeter.reportgenerator.exporter
为前缀。
-
property.output_dir
配置默认的报告输出路径。
在命令行可以用-o选项来设置特定的路径覆盖该配置。
-
html.series_filter
用于过滤展示内容。如在user.properties添加如下配置:
jmeter.reportgenerator.exporter.html.series_filter=(^Login)(-success|-failure)?
这样配置之后,最后的报告只展示名为Login这个取样器的数据。该配置包含两部分,
(-success|-failure)?
是
Transactions per second
图表所依赖的配置。前面部分接受一个正则表达式用来过滤。
4.报告定制
JMeter的HTML报告生成时是使用了固定的模板,模板文件路径为
./bin/report-template
。
进入该目录可以看到报告的每个页面都有一个.fmkr模板文件,包括
index.html.fmkr
和
./content/pages
路径下的几个文件。通过查看这些模板文件,就可以知道怎样去进行报告的轻度定制,比如将一些文本修改得更易懂,或者修改为中文等
-
页面的title
- 默认为”Apache JMeter Dashboard”
-
可以由
reportgenerator.properties
中的
jmeter.reportgenerator.report_title
来统一定义,这种方式就是所有页面的title都使用同一个。 -
也可以直接修改对应的.fmkr文件中的title标签中双引号内的值,如
<title>${reportTitle!"想要设置的title"}</title>
,这中方式可以为每个页面单独定义title
-
图表的名称
- 当前版本下,各图表的名称是直接在模板文件中定义,要修改也是直接修改模板文件中对应元素的值即可
-
如要修改
Transactions Per Second
图表的名称,可以直接在
./content/pages/Throughput.html.fmkr
文件中修改,效果如下图

- 页面的其他各元素也可以用相同的方法进行定制