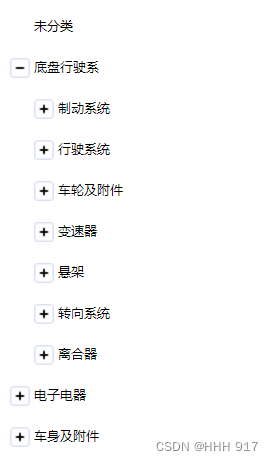
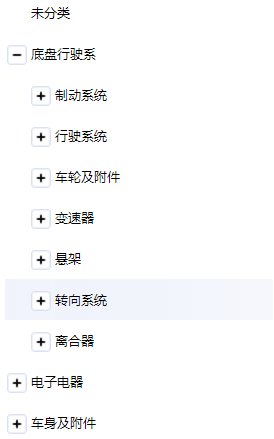
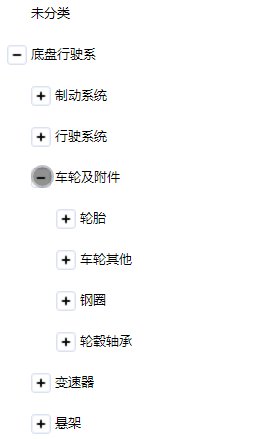
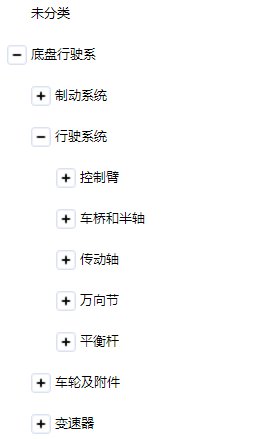
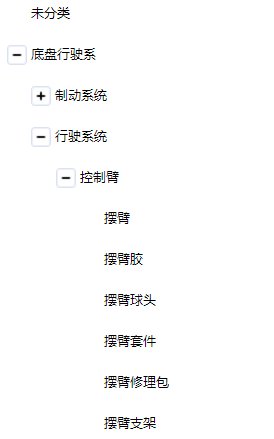
效果


代码
组件
<template>
<view class="">
<view v-for="(item, index) in list" :key="index" class="tree_item">
<view class="tree_item_content">
<view class="tree_item_left" :style="treePaddingStyle">
<view class="perch_box">
<view
@click.stop="cutExpand(item)"
class="cut_icon_box"
v-if="item.son && item.son.length"
>
<image
v-if="!expandIdList.includes(item[classIdName])"
src="@/pages/static/images/add2.png"
mode="aspectFit"
/>
<image
v-else
src="@/pages/static/images/del2.png"
mode="aspectFit"
/>
</view>
</view>
</view>
<view class="tree_item_right">
<view class="tree_item_content">
<view class="tree_title">
<text>{{ item.class_name }}</text>
</view>
</view>
</view>
</view>
<view
class="tree_child"
v-if="
item.son &&
item.son.length &&
expandIdList.includes(item[classIdName])
"
>
<tree-item
class="treeItem"
:list="item.son"
:treeClass="treeClass * 1 + 1"
:expandIdList="expandIdList"
:classIdName="classIdName"
@getExpandIdList="getExpandIdList"
></tree-item>
</view>
</view>
</view>
</template>
<script>
import treeItem from '@/pages/components/filterIndexComponents/treeItem.vue';
export default {
components: {
treeItem
},
name: 'tree-item',
props: {
list: {
type: Array,
default: () => {
return [];
}
},
// 当前 所属树状图数据 层数
treeClass: {
type: Number,
default: 0
},
// 展开 tree id 列表
expandIdList: {
type: Array,
default: () => {
return [];
}
},
classIdName: {
type: String,
default: 'product_class_id'
}
},
data: () => ({}),
computed: {
treePaddingStyle() {
return `padding-left:${(36 + 13) * this.treeClass}rpx;
`;
}
},
methods: {
// 切换 展开 与 收起
cutExpand(item) {
let expandIdList = this.expandIdList;
let id = item[this.classIdName];
let expandIdListIndex = expandIdList.indexOf(id);
if (expandIdListIndex != -1) {
expandIdList.splice(expandIdListIndex, 1);
} else {
expandIdList.push(id);
}
this.$emit('getExpandIdList', expandIdList);
},
getExpandIdList(expandIdList) {
this.$emit('getExpandIdList', expandIdList);
}
},
watch: {},
// 组件周期函数--监听组件挂载完毕
mounted() {},
// 组件周期函数--监听组件数据更新之前
beforeUpdate() {},
// 组件周期函数--监听组件数据更新之后
updated() {},
// 组件周期函数--监听组件激活(显示)
activated() {},
// 组件周期函数--监听组件停用(隐藏)
deactivated() {},
// 组件周期函数--监听组件销毁之前
beforeDestroy() {}
};
</script>
<style lang="scss" scoped>
.tree_item {
width: 100%;
.tree_item_content {
width: 100%;
display: flex;
&:hover {
background: linear-gradient(
90deg,
rgba(240, 243, 251, 1),
rgba(240, 243, 251, 0.4)
);
}
.tree_item_left {
height: 82rpx;
box-sizing: border-box;
display: flex;
align-items: center;
.cut_icon_box {
width: 100%;
height: 100%;
background: #ffffff;
border: 1rpx solid #dce1f1;
border-radius: 9rpx;
image {
width: 100%;
height: 100%;
}
}
}
.tree_item_right {
flex-grow: 1;
.tree_item_content {
.tree_title {
height: 82rpx;
display: flex;
align-items: center;
color: #000;
font-size: 27rpx;
}
}
}
}
.tree_child {
width: 100%;
box-sizing: border-box;
display: flex;
.treeItem {
display: block;
width: 100%;
}
}
.perch_box {
width: 36rpx;
height: 36rpx;
margin-right: 13rpx;
margin-left: 5rpx;
display: inline-block;
}
}
</style>
传参
<treeItem
class="treeItem"
:list="cList"
:classIdName="classIdName"
:expandIdList="expandIdList"
@getExpandIdList="getExpandIdList"
></treeItem>
data:()=>({
list:[
{
"class_id": "10",
"class_name": "行驶系统",
"pid": "2",
"son": [
{
"class_id": "85",
"class_name": "控制臂",
"pid": "10",
"son": [
{
"class_id": "664",
"class_name": "摆臂",
"pid": "85"
},
{
"class_id": "665",
"class_name": "摆臂胶",
"pid": "85"
},
]
},
{
"class_id": "86",
"class_name": "车桥和半轴",
"pid": "10",
"son": [
{
"class_id": "680",
"class_name": "半轴油封盖",
"pid": "86"
},
{
"class_id": "681",
"class_name": "半轴支架",
"pid": "86"
},
{
"class_id": "682",
"class_name": "保修半轴",
"pid": "86"
}
]
},
{
"class_id": "87",
"class_name": "传动轴",
"pid": "10",
"son": [
{
"class_id": "683",
"class_name": "传动轴",
"pid": "87"
},
{
"class_id": "684",
"class_name": "传动轴垫",
"pid": "87"
},
{
"class_id": "685",
"class_name": "传动轴吊胶",
"pid": "87"
},
{
"class_id": "690",
"class_name": "传动轴支架",
"pid": "87"
}
]
},
{
"class_id": "88",
"class_name": "万向节",
"pid": "10",
"son": [
{
"class_id": "691",
"class_name": "十字节",
"pid": "88"
}
]
},
{
"class_id": "89",
"class_name": "平衡杆",
"pid": "10",
"son": [
{
"class_id": "692",
"class_name": "平衡杆",
"pid": "89"
}
{
"class_id": "697",
"class_name": "平衡杆修理包",
"pid": "89"
}
]
}
]
}]
}),
computed: {
cList() {
let list = this.list;
if (this.selectValue) {
list = this.recursionSearch(this.list, this.selectValue);
}
return list;
}
},
methods: {
getExpandIdList(value) {
this.expandIdList = [...new Set(value)];
},
recursionSearch(list, selectValue) {
let slist = [];
if (selectValue) {
list.forEach((item, index) => {
if (item.class_name && item.class_name.includes(selectValue)) {
slist.push(item);
}
if (item.son && item.son.length) {
let itemList = this.recursionSearch(item.son, selectValue);
if (itemList && itemList.length) {
slist.push(...itemList);
}
}
});
}
return slist;
},
},
版权声明:本文为weixin_43245095原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。