uniapp项目APP 在线预览pdf
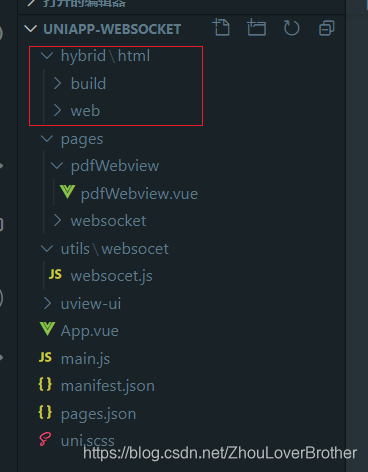
1、将hybrid这个文件夹整个复制到你的项目

2、先创建一个 pdf页面用于展示pdf文件
<template>
<view style="width: 100%;" >
<web-view :src="pdfUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
pdfUrl:'',
htmlUrl: '/hybrid/html/web/viewer.html',
}
},
onLoad(options) {
//从A页面点击跳转传递pdf文件路径过来
let fileUrl = encodeURIComponent(options.pdfUrl) // encodeURIComponent 函数可把字符串作为 URI 组件进行编码。
this.pdfUrl= this.htmlUrl+ '?file=' + fileUrl
}
}
</script>
2、在A页面点击跳转
<view class="content-right">
<!-- pdf文件预览 -->
<view class="pdf-box" >
<image src="../../static/images/pdf.jpg" class="pdf-img" @click="showPdf"></image>
</view>
</view>
//pdf,传入pdf的url 可实现在线预览
showPdf(){
let pdfUrl= encodeURIComponent('http://rtdsoft.xxx.pdf')
uni.navigateTo({
url:'../pdfWebview/pdfWebview?pdfUrl='+ pdfUrl
})
},
3、效果如下,我是用于安卓平板上。

本文章的demo下载链接(包含了uniapp app使用websocket的demo):https://gitee.com/ZhouLoveBrother/uniapp-websocket-pdf
关于uniapp websocket的笔记:https://blog.csdn.net/ZhouLoverBrother/article/details/111147571
版权声明:本文为ZhouLoverBrother原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。