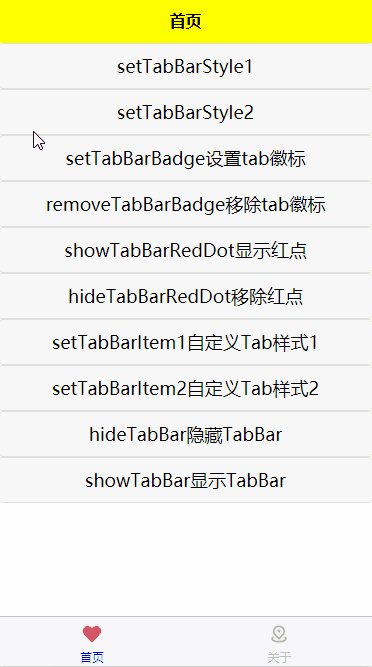
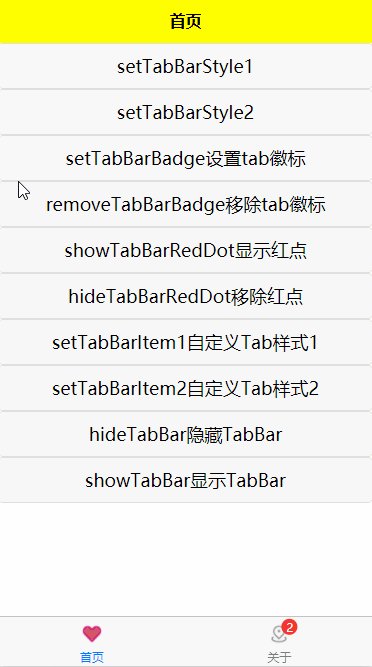
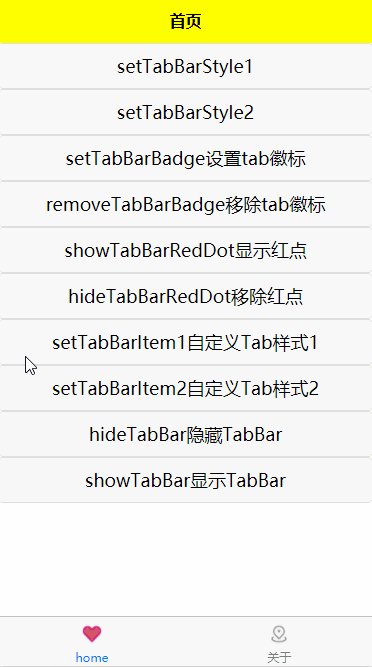
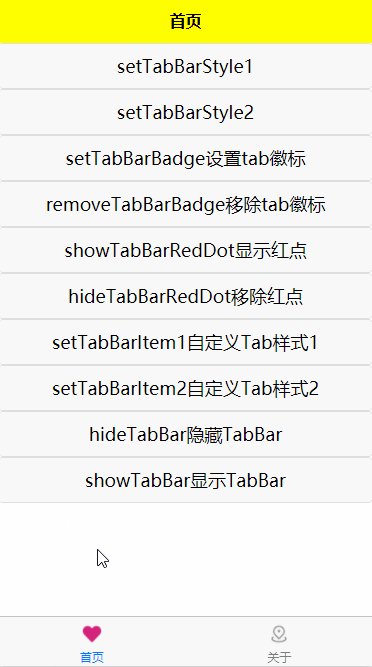
效果图:

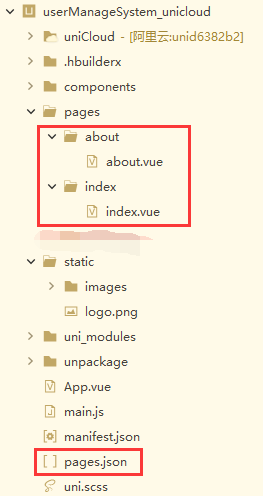
结构目录:

pages.json:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false
}
}, {
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "about页面",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black", //white/black
"navigationBarTitleText": "测试",
"navigationBarBackgroundColor": "yellow"
},
"tabBar": {
"selectedColor": "#0000ff",
"color": "#C0C0C0",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/images/index_like.png",
"selectedIconPath": "static/images/index_like_c.png"
}, {
"text": "关于",
"pagePath": "pages/about/about",
"iconPath": "./static/images/index_address.png",
"selectedIconPath": "static/images/index_address_c.png"
}]
}
}
index.vue:
<template>
<view>
<button @click="setTabBarStyle1">setTabBarStyle1</button>
<button @click="setTabBarStyle2">setTabBarStyle2</button>
<button @click="setTabBarBadge">setTabBarBadge设置tab徽标</button>
<button @click="removeTabBarBadge">removeTabBarBadge移除tab徽标</button>
<button @click="showTabBarRedDot">showTabBarRedDot显示红点</button>
<button @click="hideTabBarRedDot">hideTabBarRedDot移除红点</button>
<button @click="setTabBarItem1">setTabBarItem1自定义Tab样式1</button>
<button @click="setTabBarItem2">setTabBarItem2自定义Tab样式2</button>
<button @click="hideTabBar">hideTabBar隐藏TabBar</button>
<button @click="showTabBar">showTabBar显示TabBar</button>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
setTabBarStyle1() {
uni.setTabBarStyle({
color: '#FFF',
selectedColor: '#007AFF',
backgroundColor: '#000000',
borderStyle: 'black'
});
},
setTabBarStyle2() {
uni.setTabBarStyle({
color: '#7A7E83',
selectedColor: '#007AFF',
backgroundColor: '#F8F8F8',
borderStyle: 'black'
});
},
setTabBarBadge() {
uni.setTabBarBadge({
index: 1,
text: '2'
});
},
removeTabBarBadge() {
uni.removeTabBarBadge({
index: 1
});
},
showTabBarRedDot() {
uni.showTabBarRedDot({
index: 1
});
},
hideTabBarRedDot() {
uni.hideTabBarRedDot({
index: 1
});
},
setTabBarItem1() {
let tabBarOptions = {
index: 0,
text: 'home',
iconPath: 'static/images/index_like.png',
selectedIconPath: 'static/images/index_like_c.png'
};
uni.setTabBarItem(tabBarOptions);
},
setTabBarItem2() {
let tabBarOptions = {
index: 0,
text: '首页',
iconPath: 'static/images/index_like.png',
selectedIconPath: 'static/images/index_like_c.png'
};
uni.setTabBarItem(tabBarOptions);
},
showTabBar() {
uni.showTabBar();
},
hideTabBar() {
uni.hideTabBar();
}
}
};
</script>
版权声明:本文为qq_40323256原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。