uniApp学习笔记目录
一.关于界面节点信息 6月15
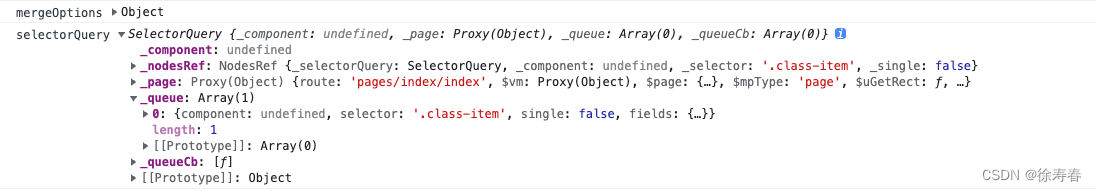
(一) 个人理解是官网返回一个
SelectorQuery
对象实例。 并且可以在这个实例上使用 select 等方法选择节点,并使用 boundingClientRect 等方法选择需要查询的信息。但是关于这个需要到查询信息,只有打印出来

,
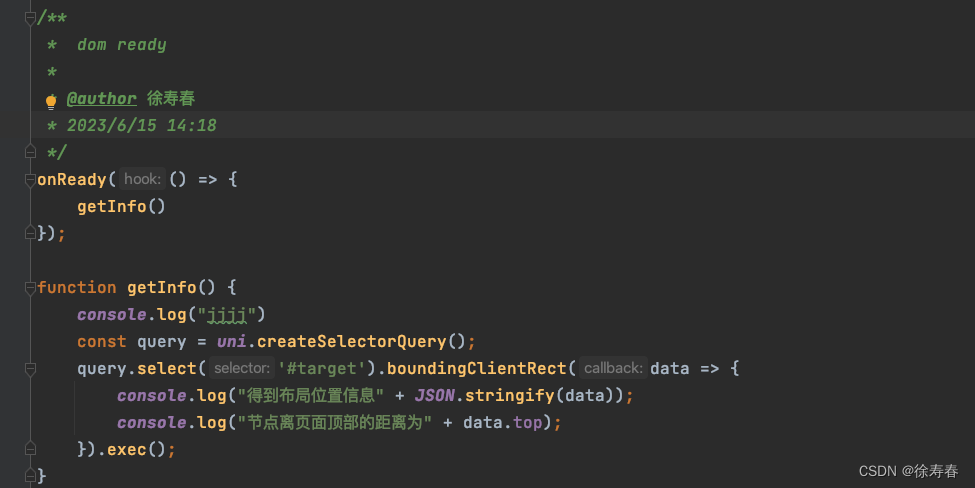
在onReady 调用
let selectorQuery: UniNamespace.SelectorQuery = uni.createSelectorQuery();
返回到上图结果,但是我还是不理解这是什么。如果按照官网来说返回了一个
SelectorQuery
的查询对象选择器出来。
不过这个有几点需要注意–使用
uni.createSelectorQuery()
需要在生命周期
mounted
后进行调用,也就是dom树完成之后。
(二)那么在拿到这个SelectorQuery之后他给了一些方法和示例:
interface SelectorQuery {
/**
* 将选择器的选取范围更改为自定义组件component内默认本页
*/
in(component: any): SelectorQuery;
/**
* 在当前页面下选择第一个匹配选择器selector的节点
*/
select(selector: string): NodesRef;
/**
* 在当前页面下选择匹配选择器selector的所有节点
*/
selectAll(selector: string): NodesRef;
/**
* 选择显示区域
*/
selectViewport(): NodesRef;
/**
* 执行所有的请求
*/
exec(callback?: (result: any) => void): NodesRef;
}
这四个方法并给予了一些注释
- 将选择器的选取范围更改为自定义组件 component 内,返回一个 SelectorQuery 对象实例。(初始时,选择器仅选取页面范围的节点,不会选取任何自定义组件中的节点支付宝小程序不支持in(component),使用无效果。并给予了示例
const query = uni.createSelectorQuery().in(this);
query.select('#id').boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("节点离页面顶部的距离为" + data.top);
}).exec();
- 在当前页面下选择第一个匹配选择器 selector 的节点,返回一个 NodesRef 对象实例,可以用于获取节点信息支持下列语法。
ID选择器:
#the-id
class选择器(可以连续指定多个):
.a-class.another-class
子元素选择器:
.the-parent > .the-child
后代选择器:
.the-ancestor .the-descendant
跨自定义组件的后代选择器:
.the-ancestor >>> .the-descendant
多选择器的并集:
#a-node, .some-other-nodes
-
在当前页面下选择匹配选择器
selector
的所有节点,返回一个
NodesRef
对象实例,可以用于获取节点信息。 - 选择显示区域,可用于获取显示区域的尺寸、滚动位置等信息,返回一个 NodesRef 对象实例。
-
执行所有的请求。请求结果按请求次序构成数组,在
callback
的第一个参数中返回。
这是官网给的说法,听起来云里雾里的,但是可以拿到几个关键信息。拿到选择器,获取一定程度组件的,或者是整个页面的部分或者区域的选择器,提供了上述的几个方法。
(三)我需要的是了解这几个方法的作用,这一个栏目,是uni选择器的了解,和构想一下使用场景的需求,其实从文档中可以得到的信息这几个方法的重载,选择一个节点,选择一个类的所有节点选择某个区域,调用
exec
方法进行请求,那么了解了他的处理方式后面就好处理了,起一个测试



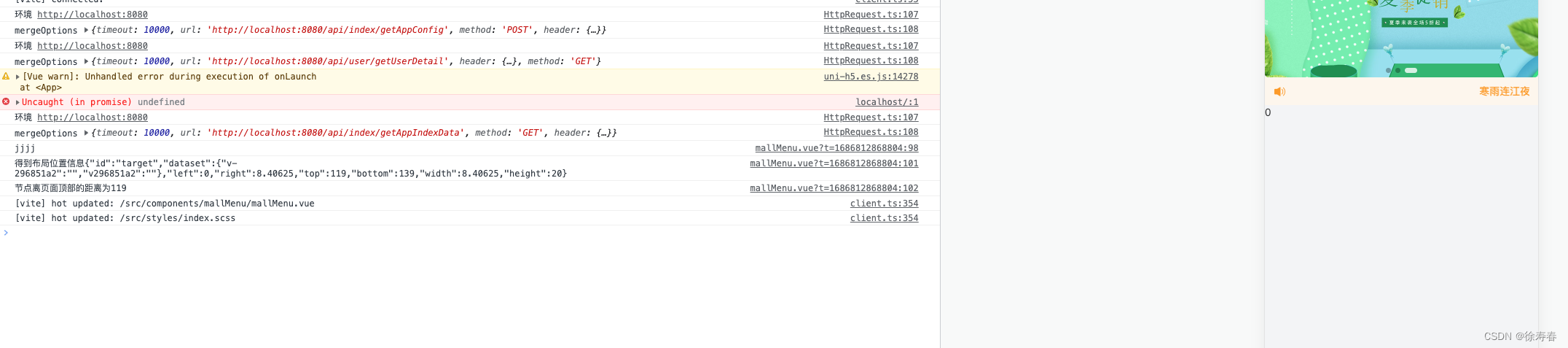
可以拿到对应的节点坐标信息
left":0,"right":8.40625,"top":119,"bottom":139,"width":8.40625,"height":20
其实主要就是拿到这个数据,那么后面就比较理解了,比如selectAll 就是获取只要class 或者 id 所有的节点信息,数据为数组的节点位置信息。那么可以对这个数据做一些处理。