1.去阿里图标库下载所需图标

2.解压 把iconfont.css放到项目文件夹


3.修改iconfont文件 删除其他的url 只留一个

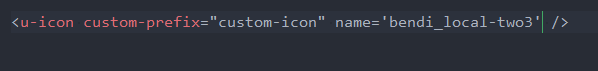
后面是使用额名称或是去阿里图标图编辑查看


需要在u-icon上加custom-prefix属性就可以使用了

修改uview的组件找到下拉的组件
把组价接收的menuicon变成数组形式,对应标题



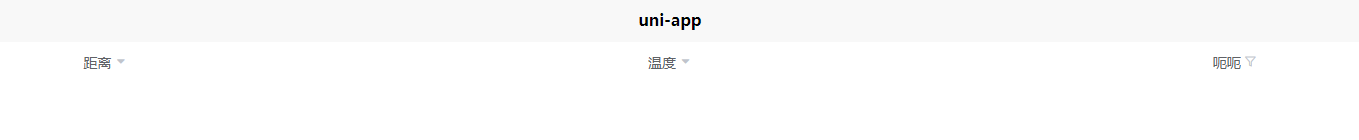
效果:

版权声明:本文为weixin_43857653原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。