这段时间一直在忙项目加班,好久没写笔记了。今天来公司加班,忙完手里的活,先把这段时间遇到的问题难点梳理总结下。好记性不如烂笔头嘛。
项目背景是前端用uniapp开发页面,然后嵌套到原生ios及安卓里面,在开发的时候就想到了怎么去通讯,在uniapp官网上找到uni小程序SDK,找到了与原生交互通信的方法。
官方提供了宿主可以向uniapp传递参数,同时uniapp也可以向宿主传递方法。

在项目中也可以直接使用,前提是我们要和原生开发的同事提前约定好传递的方法名称。
btnClick() {
//和ios交互
// #ifdef APP-PLUS
let systemPhone = uni.getSystemInfoSync(); //调用获取系统信息同步接口
if (systemPhone.platform == 'ios') {
// 向App发送事件
uni.sendNativeEvent('homeCloes', {
nativeMsg: '看到这,数据传递给ios成功了'
})
}
// #endif
} 这样原生开发的同事就能接收到uniapp传递的事件了,然后原生开发的同事根据业务情况去写相应的代码。因为我这里是点击返回按钮跳转到原生开发的首页里面去。
这里把原生开发的代码也给贴出来,大家也可以看下。

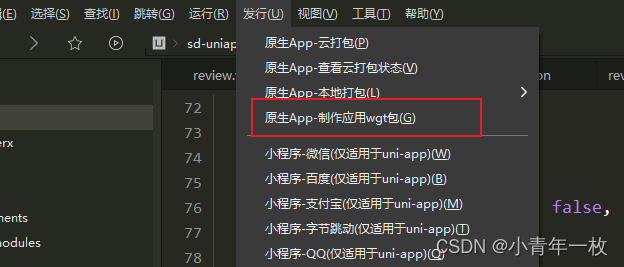
前端在开发完成后,在编辑器里面找到发行,然后打包成wgt格式的包。

接下来我们说下uniapp如何接收原生开发给传递过来的方法,
uni.onNativeEventReceive((ToUniappEvent, name) => {
this.name = '成功接收到App传递的数据 ToUniappEvent:' + ToUniappEvent + " name: " + name;
})以上就是自己在开发中遇到和原生交互的问题,欢迎同学们点评。
版权声明:本文为qq_32195805原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。