目录
链接伪类选择器(用a标签可以添加的状态,可以改变链接不同状态的样式)
CSS选择器
基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
复合选择器
- 多个基础选择器组成
一、CSS基础选择器
标签选择器

标签名{ 属性1:属性值; 属性2:属性值; 属性3:属性值; ... ... }作用:
- 可以把某一类标签全部选出来,譬如<div>,<span>
优点:
- 能够快速为页面元素设置统一样式
缺点:
- 不能差异化,全部统一
类选择器(最常用的选择器)
在CSS中定义一个类,为这个类添加样式属性,在HTML中为需要此样式的标签添加class属性。
作用:通过使用标签,可以在一段相同标签中为预设的一个或多个语句添加样式。
注意:
- 长命名可以在雷鸣中使用短横线,例:.yu-ong{}
- 类命名规则
CSS:
.类名{
属性1:属性值;
...
...
}
HTML:
<li class="类名">...</li>
<li>...</li>
<li>...</li>
id选择器(和类选择器结合记忆)
W3C规定:
类选择器可以重复多次使用,类似于人名,是可以复用的
id选择器是唯一的,类似于身份证号,且只允许使用一次
CSS:
#big{ /*id选择器*/
color:red;
}
HTML:
<div id="big">lily</div>
通配符选择器(使用范围最广)
<style>
*{ *就代表所有选择器
color:pink;
}
</style>
<body>
<p>1111</p>
<div>2222</div>
<span>3333</span>
<em>4444</em>
<strong>5555</strong>
</body>
伪类选择器
链接伪类选择器(用a标签可以添加的状态,可以改变链接不同状态的样式)
:link /*未访问的链接 */
:visited /*已访问的链接*/
:hover /*鼠标移动到链接上 */
:active /*选定的链接 (当我们点击不松开鼠标时的状态)*/注意:这四个伪类选择器要按照上面的顺序编写代码
<style>
a:link{ /*未访问的链接 */
font-size: 16px;
color:green;
font-weight: 700;
}
a:visited{ /*已访问的链接*/
font-size: 16px;
color: orange;
font-weight: 700;
}
a:hover{ /*鼠标移动到链接上 */
font-size: 16px;
color: palevioletred;
font-weight: 700;
}
a:active{ /*选定的链接 */
font-size: 16px;
color: red;
font-weight: 700;
}
</style>
<body>
伪类选择器中的“链接伪类选择器”主要针对于a
<div>
<a href="https://note.youdao.com/">有道一下</a>
</div>
</body>运行结果截图:



结构(位置)伪类选择器(CSS3)
- :first-child 选取其父元素的首个子元素的指定选择器
- :last-child 选取其父元素的最后一个子元素的指定选择器
- :nth-child(n) 匹配属于其父元素的第N个元素,不论元素类型 n从0开始,如果n为even,则代表选中所有偶数列的元素,如果是odd,则是奇数
- :nth-last-child(n) 选择器匹配属于其元素的第N个子元素,不论元素类型,从最后一个子元素开始计数, 你可以是关键词、数字、公式
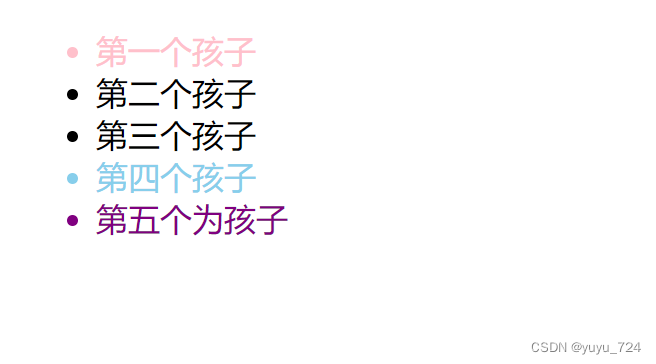
<style>
li:first-child{
color:pink;
}
li:last-child{
color: purple;
}
li:nth-child(4){ /*括号里可以用公式或者even odd*/
color: skyblue;
}
</style>
<body>
<ul>
<li>第一个孩子</li>
<li>第二个孩子</li>
<li>第三个孩子</li>
<li>第四个孩子</li>
<li>第五个为孩子</li>
</ul>
</body>运行结果:

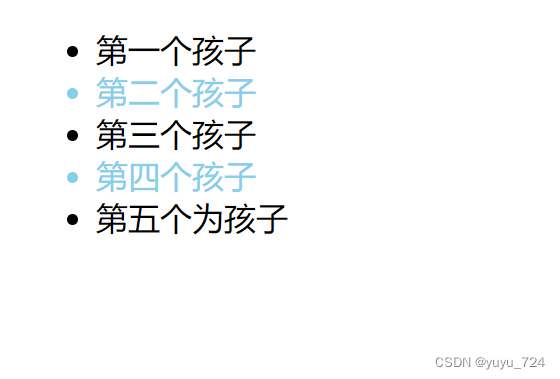
- :nth-child(n) 括号里为表达式的特殊情况
- li:nth-child(2n){ color: skyblue; } 此时括号里的表达式为2n,因为一共五个元素,所以当n=0,1,2,3…时,2n=0,2,4,6…,故可知该表达式是将元素中的偶数选中 若想选中其他行则可用其他公式,例如2n-1
运行结果:

目标伪类选择器
目标伪类选择器用法 :target 可用于选择当前活动的元素(就相当于在电脑主界面点击一个图标,则只有此图标变色即被选中,其余没有被选中的图标状态样式是不改变的)
:target{ color:red; }
二、CSS复合选择器(由两个或多个基础选择器组合而成)
交集选择器
由两个选择器构成,其中一个为标签选择器,另一个为class选择器(div class),两个选择器名之间不可以有空格!
作用:可以让拥有同样clss名的元素中的一个在二者相同样式的基础上单独拥有不同的样式,是既能…又能…的关系,就像是数学中的交集。
格式:标签选择器.class选择器{ 声明; } 例:h3.class{ color:red; }
使用交集选择器前:
<style>
.color{
width: 100px;
background-color: rgb(120, 204, 176);
}
</style>
</head>
<body>
<div class="color">小于</div>
<div>喜欢</div>
<p class="color">朱迪</p>
</body>结果:

使用交集选择器后:
<style>
.color {
width: 100px;
background-color: rgb(120, 204, 176);
}
p.color {
font-size: 30px;
font-weight: lighter;
font-family: "Lucida Sans", "Lucida Sans Regular", "Lucida Grande",
"Lucida Sans Unicode", Geneva, Verdana, sans-serif;
}
</style>
<body>
<div class="color">小于</div>
<div>喜欢</div>
<p class="color">judy</p>
</body>结果:

并集选择器
由两个及两个以上的选择器通过逗号连接而成,任何形式的基础选择器都可以成为并集选择器的一部分。
格式:类别选择器,标签选择器{ 声明 } 例:class,h2,p{ color:blue; }
作用:能为不同类别、不同名称的选择器统一提供所需的样式
<style>
div,
span,
p,
h3 {
color: brown;
font-size: 50px;
font-weight: lighter;
}
</style>
</head>
<body>
<div>曲奇</div>
<span>拿铁</span>
<p>炸鸡</p>
<h3>芝士</h3>
</body>结果:

后代选择器
格式:父代选择器 子代选择器{ 声明;}
作用:独立选出被嵌套的选择器
<style>
div h2 {
color: blue;
}
</style>
</head>
<body>
<div>
<h2>曲奇</h2>
<p>latte</p>
</div>
</body>结果:

属性选择器
格式:(根据需要递进选择):
- 标签名【属性名】{ 声明;}
- 标签名【属性名=属性值】{ 声明;}
】
伪元素选择器
- E::first-letter{} 改变文本的第一个字或者单词
- E::first-line{} 改变文本第一行
- E::selection{} 可改变在浏览器端选中的文本的样式
- E::brfore和E::after 在元素内部的开始位置和结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用(不常用)
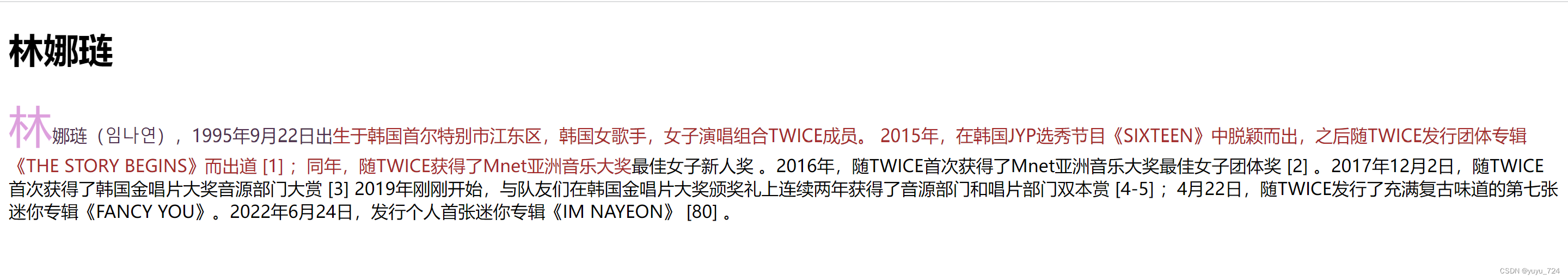
前三种伪元素选择器的使用:
<style>
p::first-letter {
color: plum;
font-size: 40px;
}
P::first-line {
color: rgb(80, 49, 79);
}
P::selection {
color: brown;
}
</style>
</head>
<body>
<h1>林娜琏</h1>
<p>
林娜琏(임나연),1995年9月22日出生于韩国首尔特别市江东区,韩国女歌手,女子演唱组合TWICE成员。
2015年,在韩国JYP选秀节目《SIXTEEN》中脱颖而出,之后随TWICE发行团体专辑《THE
STORY BEGINS》而出道 [1]
;同年,随TWICE获得了Mnet亚洲音乐大奖最佳女子新人奖
。2016年,随TWICE首次获得了Mnet亚洲音乐大奖最佳女子团体奖 [2]
。2017年12月2日,随TWICE首次获得了韩国金唱片大奖音源部门大赏 [3]
2019年刚刚开始,与队友们在韩国金唱片大奖颁奖礼上连续两年获得了音源部门和唱片部门双本赏
[4-5] ;4月22日,随TWICE发行了充满复古味道的第七张迷你专辑《FANCY
YOU》。2022年6月24日,发行个人首张迷你专辑《IM NAYEON》 [80] 。
</p>
</body>结果:
棕色的字体是鼠标在服务器端选中的文本

最后一种伪元素选择器
<style>
div::before {
content: "咸味";
}
div::after {
content: "啊";
}
</style>
</head>
<body>
<div>牛角包真好吃</div>
</body>结果: