目录
HTML初印象
定义
HTML
不是编程语言,而是一种超文本标记语言。
HTML
文件的后缀名应存为.html
注释:在浏览器中看到的任何网页背后都是一个
HTML
文档,只要在网页上点击鼠标右键->查看源代码(用控制台工具也可)就可看到。
快捷键及注意事项
- Ctrl+s:保存(最好的方法应该在File->Auto Save将其选中,软件自动保存代码)。
- Shift+Alt+F:格式化文档。
- Alt+B:浏览器打开。
- Ctrl+?:添加注释(注释的文字不会显示在网页中)。
HTML
文档格式
对于我们前面创建的
HTML
文档,分析如下:
<!DOCTYPE html>
: 声明文档类型。出于历史原因需要,现在可有可无。
<html></html>
:
<html>
元素。这个元素包裹了整个完整的页面,是一个根元素,其它元素都嵌套到其中。
<head></head>
:
<head>
元素。 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。
<meta charset="utf-8">
: 这个元素设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
: 指定页面的图标,出现在浏览器标签上。(试一试:你可随意下载一个.ico图标文件到工作目录中)
<title></title>
: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。
<body></body>
:
<body>
元素。 包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等。
HTML
元素

HTML
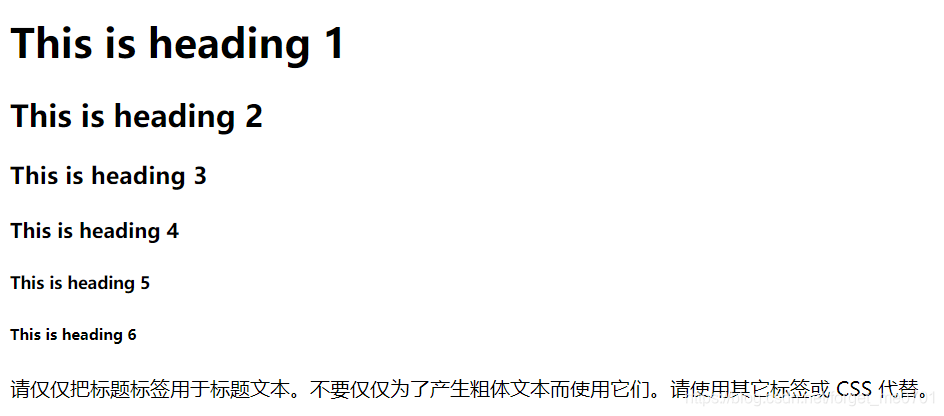
提供了从大到小6级标题,分别是:
<h1>
~
<h6>
,
<h1>
定义最大的标题。
<h6>
定义最小的标题。
<html>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p>
</body>
</html>

注意!!:
- 浏览器会自动地在标题的前后添加空行。
-
默认情况下,
HTML
会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
请确保将
HTML
heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。搜索引擎使用标题为您的网页的结构和内容编制索引。因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
完整结构

-
开始标签
:包含元素的名称(本例为 h1),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即一级标题由此开始。 -
结束标签
:与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即一级标题在此结束。
初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
-
内容
:元素的内容,本例中就是“一级标题”四个字。
空元素
没有内容的
HTML
元素被称为空元素。空元素是在开始标签中关闭的,通常用来在此元素所在位置插入/嵌入一些东西,如
<br>
,
<hr>
,
<input>
,
<img>
,
<a>
等等。

注释
注释:在开始标签中有一个惊叹号,但是结束标签中没有。浏览器不会显示注释,但是能够帮助记录您的
HTML
文档。您可以利用注释在
HTML
中放置通知和提醒信息:
<!-- 在此处写注释 -->
注意:
HTML
不区分标签的大小写,但建议全部使用小写!
元素的属性
一个属性必须包含如下内容:
- 一个空格–在属性和元素名称之间。(如果已经有一个或多个属性,就与之前的一个属性之间有一个空格)。
<input type="text">
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
- 属性名称后面必须跟一个“=”号。
- 一个属性值是由一对引号“ ”引起来的。
超链接语法
-
href即为要跳转去的地址
URL
。 -
target属性为__blank表示在新的页面打开超链接(
默认是在当前页面打开即为__self
)。 - 超链接标签包含的内容如下举例:
<a href="https://www.CSDN.net/" target="_blank">CSDN首页</a>

锚点
也称为书签,用于标记页面的某个元素或位置,通过锚点,我们可以轻易地在长页面内实现跳转。
<h2 id="C4">第四章 论零号病人的零号病人的重要性</h2>
<a href="#C4">调到第四章</a>
- 使用方法:先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可。
- 元素的id值必须是唯一的,也即在上例中页面不能再有其它元素的id值为C4。
- 超链接中的地址需要有“#”号。
图片
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
- src属性为要显示的图片文件的位置URL,即图片文件的路径。
- alt属性当获取图片出现问题时显示的文字(占位符)。
-
可以为图片指定高度,但不建议(指定高度可能导致图片变形)。

文件路径
文件路径分相对路径和绝对路径两种。
| 举例 | 解释 |
|---|---|
|
该图片文件与当前文档在同一目录中 |
|
该图片文件在当前目录下的 images 目录中 |
|
该图片文件在上一级目录中 |
表格
表格由
<table>
标签来定义。每个表格均有若干行(由
<tr>
标签定义),每行被分割为若干单元格(由
<td>
标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、
列表
、段落、
表单
、水平线、表格等等。
代码中,
<tr>
表示行,
<td>
表示行中的单元,
<th>
表示表头(将会加粗显示)。

列表
无序列表
无序列表是一个项目的列表,此列项目默认使用粗体圆点(典型的小黑圆圈)作为每项的标志,其他的标志可以是空心圆circle或实心方块。
无序列表始于
<ul>
标签。每个列表项始于
<li>
标签。

有序列表
同样,有序列表也是一列项目,列表项目默认使用数字进行标记,其他标志可以是大写字母A,小写字母a,罗马字母i等。
有序列表始于
<ol>
标签。每个列表项始于
<li>
标签。

表单
当网站需要获取我们的一些信息如:用户名、密码、选择买什么、买多少、提出意见等等时,我们就需要使用表单(form)来让用户填写或选择。
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="22"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
编程语言:<br>
<select name="programming language">
<option value="C">C++</option>
<option value="J" selected>Java</option>
<option value="P">python</option>
</select><br>
<!-- 多选框 -->
您乘坐哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
Read me!
</textarea><br>
<hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
注意: 当提交时,表单中没有name属性的元素将不会提交,比如上面工作日期的选择器。有name属性的元素其value的值将提交给服务器。
预设格式
如果你想在网页中展示一首诗或一些特别格式的文本,那么请使用
<pre>
标签。

特殊符号
在HTML中,某些字符是预留的。
在HTML中不能使用小于号<和大于号>,这是因为浏览器会误认为它们是标签,如果希望正确地显示预留字符,我们必须在HTML源代码中使用字符实体。

特殊字符可参考
ISO-8859-1 字符实体手册
HTML
块
区块元素
区块元素在浏览器显示时,通常会以新行来开始(和结束)。如:
<h1>
,
<pre>
,
<ul>
,
<table>
,
<div>
等。
内联元素
内联元素相反,他们总是一个接一个进行显示,不会新起一行。如:
<span>
,
<input>
,
<td>
,
<a>
,
<img>
等。
综合效果:
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://CSDN.com/">CSDN</a>
<img src="../project/MDB-Pro-4.12/MDB/img/雷锋.jpg">

更多的美化网页的内容将在CSS中学习,欢迎指教!