eslint+prettier自动格式化代码
1.两个依赖
需要你的vue项目已经使用了eslint+prettier,你可以在创建项目的时候选择eslint+prettier,如下图:

当然,对于老项目,你也可以选择自己安装相关依赖,就是稍微繁琐一些…
2.eslint
eslint:JavaScript 代码检测工具
js相当随意,对于字符串,你可以使用
''
,
""
;在语句的最后,你可以使用
;
,或者不使用
这就很难受呀,一个小伙伴一种写法,虽说不会错,但是不统一
我们可以在eslint制定规则,一旦不符合规则就警告或者保存,这样就可以统一小伙伴们的代码风格了
3.prettier
eslint可以制定规则,但是每条规则都自己制定,又繁琐又不一定就是最好的
这时prettier就是一个不错的选择,他提供了一套格式化代码的规则,当然,你也可以自定义某些规则
4.配置 prettier 不符合规则就报错

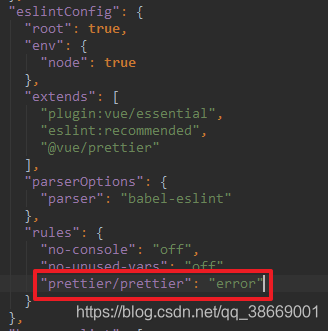
在eslint的配置文件中的rules加入规则
"prettier/prettier": "error"

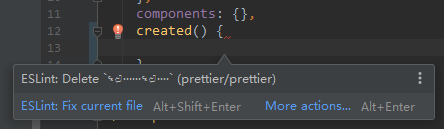
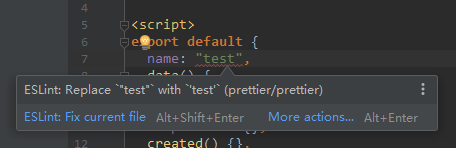
看,prettier已经对一个空的函数报错了
5.格式化代码 修复错误
我们先选择使用webstorm的格式化代码试试,
ctrl+alt+l
发现并不能修复,这是因为webstorm的格式化规则和prettier的规则并不相同
正确的方式:鼠标右击->Fix Eslint Problems,整个文件的代码就会被格式化

tips:在webstorm,我们可以把Fix Eslint Problems映射到快捷键,以后就不需要动鼠标了
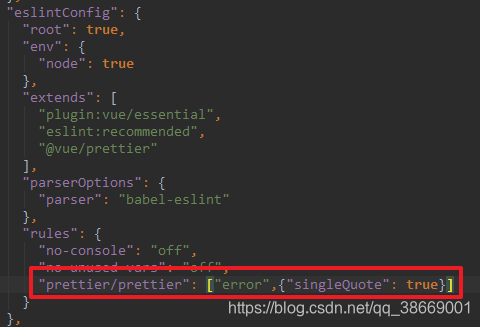
6.自定义规则
我们可以使用以下方式自定义一些规则,如:强制使用单引号’ ’

其他配置项参考官网:
配置项
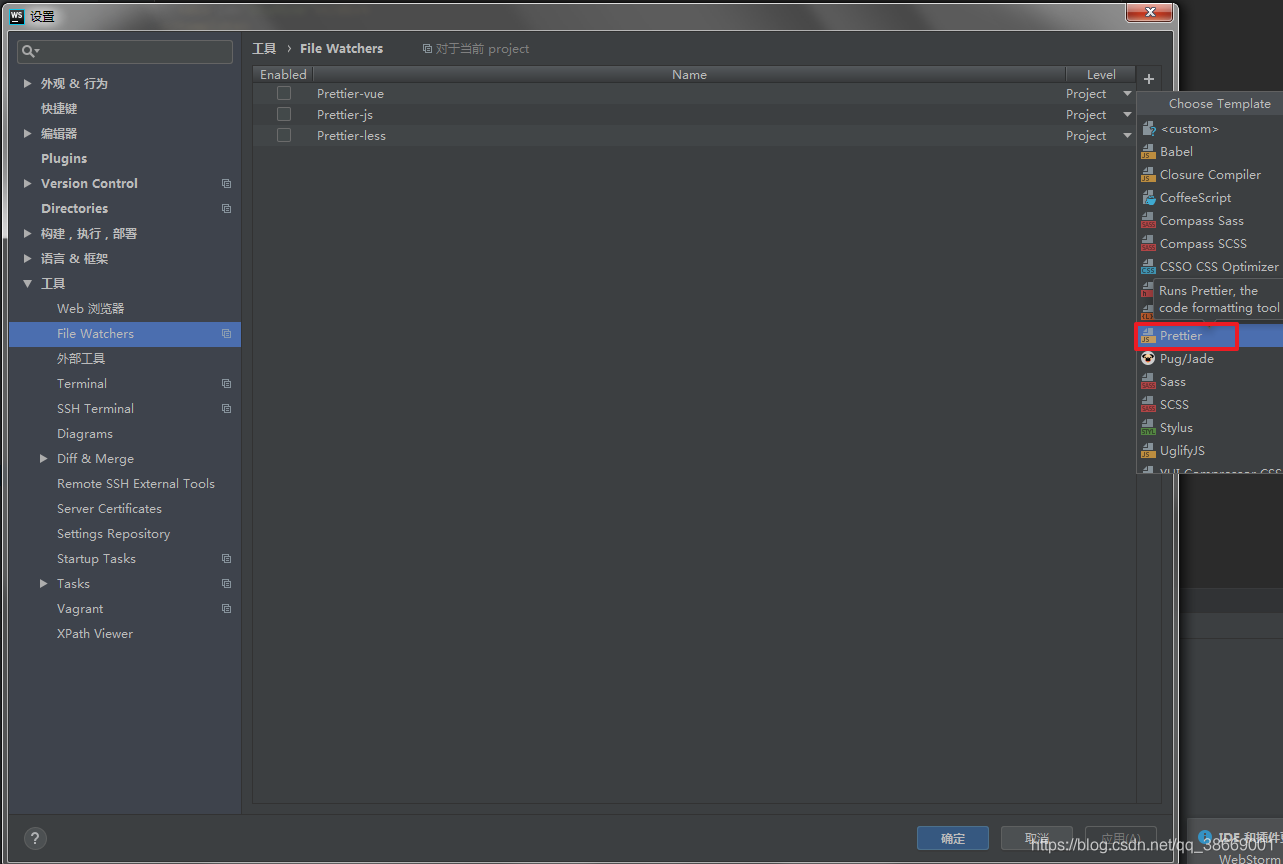
7.使用file watchers(文件监视者) 在保存时自动格式化代码


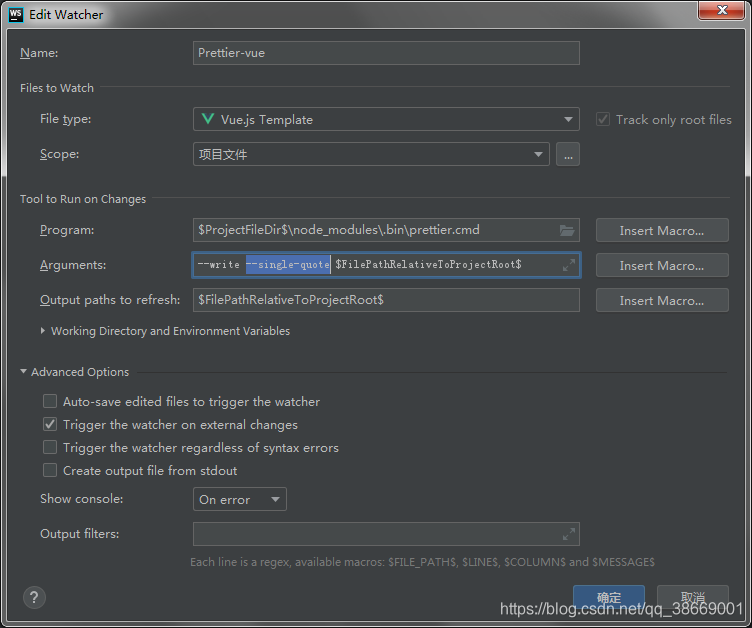
我们选择监视vue文件,点击确定保存(可以多设置几个监视器,如图7-1,但不建议监视Any)
来到一个vue组件,我们随便输入一些东西,然后
ctrl+s
保存
我们发现,单引号
''
被格式化成双引号
""
,并且报错了

使用Fix Eslint Problems,发现修复后又变成双引号
""
8.格式化优先级问题
我们现在有3种格式化代码的方式,分别是 A:
ctrl+alt+l
webstorm格式化、 B:
Fix Eslint Problems
使用eslint格式化(继承了prettier规则)、 C:
ctrl+s
使用webstorm自带的prettier插件格式化
他们的优先级为A<B<C,所有出现了
7
最后的情况
9.给webstorm自带的prettier插件设置规则
如图:我们给prettier插件设置强制使用单引号
''
的规则

这样prettier插件的规则 === eslint规则
回到组件
ctrl+s
,发现变成了单引号
''
,一切正常
10.思考
what?同样的规则要在
prettier插件
和
eslint
设置2次?
what?我的小伙伴不用webstorm怎么办?
9
的做法虽然可行,当显然并不合理
我们应该把自定义的规则提取出来,让
prettier插件
和
eslint
共同使用
11.优化
在项目根目录新建
.prettierrc.js
or
prettier.config.js
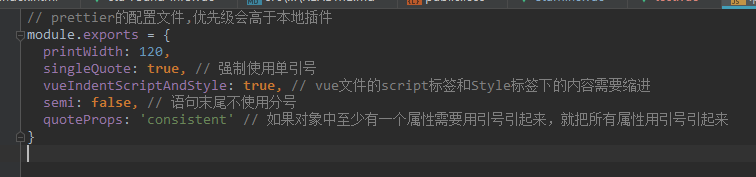
,并配置我们的自定义规则

module.exports = {
printWidth: 120,
singleQuote: true, // 强制使用单引号
vueIndentScriptAndStyle: true, // vue文件的script标签和Style标签下的内容需要缩进
semi: false, // 语句末尾不使用分号
quoteProps: 'consistent' // 如果对象中至少有一个属性需要用引号引起来,就把所有属性用引号引起来
}
参考官网:
配置文件
至此,全部设置完成
tips:
prettier插件
和
eslint
中配置的规则都可以删掉咯!停,大哥,别打脸…
12.总结
别看我叽叽歪歪说了一堆,其实就2步
A:使用file watchers(文件监视者) 在保存时自动格式化代码,即第
7
B:在项目根目录新建配置文件并设置自定义的配置,即第
11
或者
A:自定义规则即第
6
B:Fix Eslint Problems映射到快捷键(如果映射成
ctrl+s
那效果就是一样的啦,不过我没试过,感兴趣的小伙伴可以试试)
写这么多,这么细,其实也是做个记录,这东西做一次就基本不再做了,要是哪天搞个新项目,记不起来还能看看!
13.以上都是webstorm的,vscode就很简单啦
"files.autoSave": "afterDelay",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
即保存时使用eslint格式化
其他的编辑器请自行百度…