antd vue时间选择器(年选择器)
最近项目中用到了antd vue,项目中的版本是1.5.2版本,在做日期选择器时发现只有日,周,月份选择器,独独缺少年份选择器,如果你的项目也是怕升级对整体影响太多,不妨试试下面这种方式来达到年份选择效果。
HTML:
<div>
<a-date-picker
format="YYYY"
mode="year"
:value="year"
:open="open"
@openChange="openChange"
@panelChange="panelChange"
/>
</div>
JS:
<script>
import moment from "moment"
export default {
components: { moment },
data() {
return {
open: false,
year: moment(),
};
},
methods: {
moment,
//Ant Design封装年份选择组件
openChange(status) {
if (status) {
this.open = true;
} else {
this.open = false;
}
},
panelChange(value){
this.year = value;
this.open = false;
},
}
}
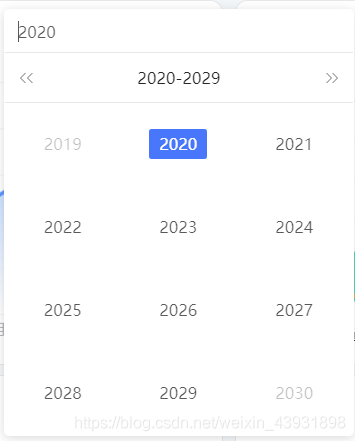
看效果:

更新日志
目前官网更新的1.6.3版本中说已解决了这个问题,大家可以试试。