1.创建标点(bm-marker)
<template>
<baidu-map
:center="location"
:zoom="zoom"
style="height: 800px; width: 100%"
:scroll-wheel-zoom="true"
>
<!-- bm-marker 就是标注点 定位在point的经纬度上 -->
<bm-marker :position="markLocation" @click="checkDetail" >
</bm-marker>
</baidu-map>
</template>
<script>
export default {
data() {
return {
location: { lng: 116.403963, lat: 39.915119 },
zoom: 19,
markLocation: {
lng: 116.403963, lat: 39.915119
},
};
};
</script>
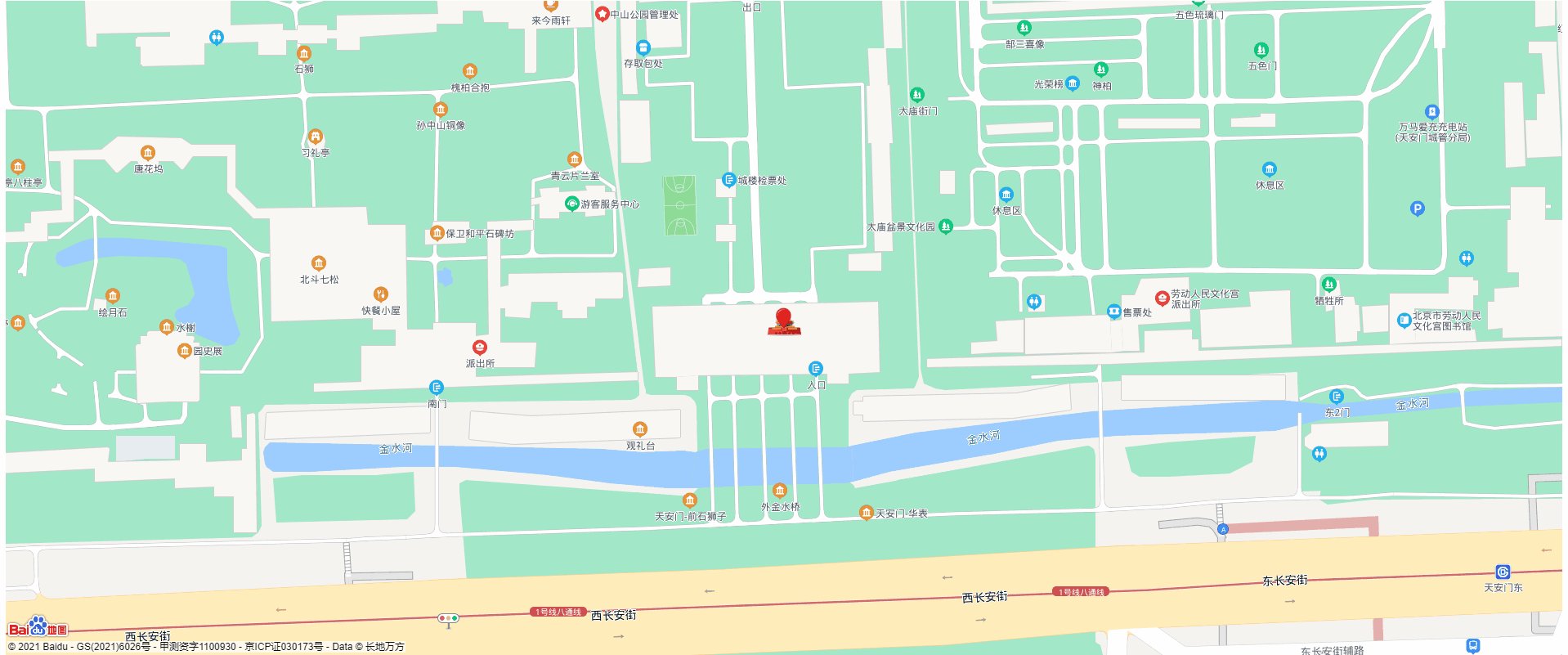
呈现效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IqdwpCSq-1639643227134)(C:\Users\Uuuu\AppData\Roaming\Typora\typora-user-images\image-20211216141058996.png)]](https://img-blog.csdnimg.cn/205eaac9ee554fb99a596c93182be1ad.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAcXFfMjI4NDEzODc=,size_20,color_FFFFFF,t_70,g_se,x_16)
2.点击显示窗口(bm-info-window)
最重要的是 **
show
属性!!!**—展示信息窗口的属性
<template>
<baidu-map
:center="location"
:zoom="zoom"
style="height: 800px; width: 100%"
:scroll-wheel-zoom="true"
>
<!-- bm-marker 就是标注点 定位在point的经纬度上 跳动的动画 -->
<bm-marker :position="markLocation" @click="checkDetail" >
<bm-info-window :title="showTitle" :show="showFlag"></bm-info-window>
</bm-marker>
</baidu-map>
</template>
<script>
export default {
data() {
return {
location: { lng: 116.403963, lat: 39.915119 },
zoom: 19,
markLocation: {
lng: 116.403963, lat: 39.915119
},
showTitle: "信息窗口",
showFlag:false,
};
},
methods:{
checkDetail(){
this.showFlag = !this.showFlag
},
},
};
</script>
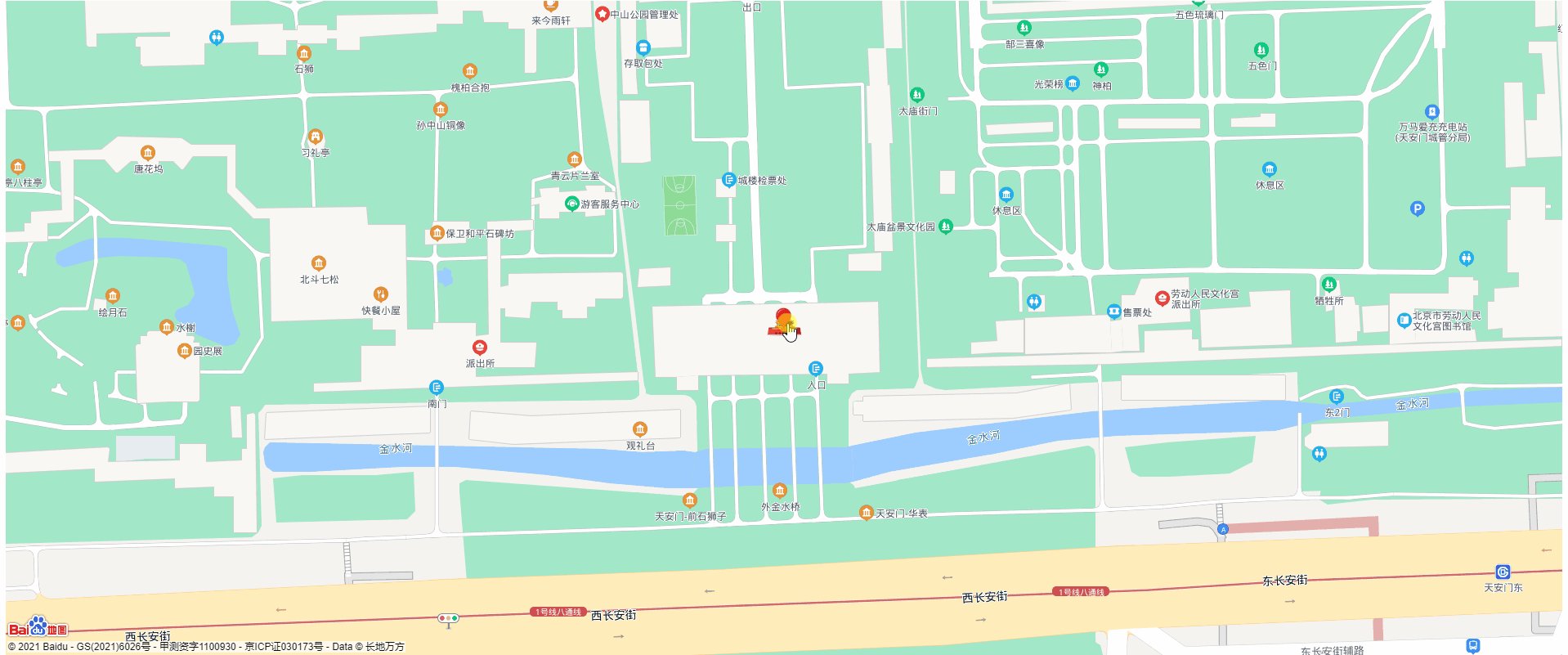
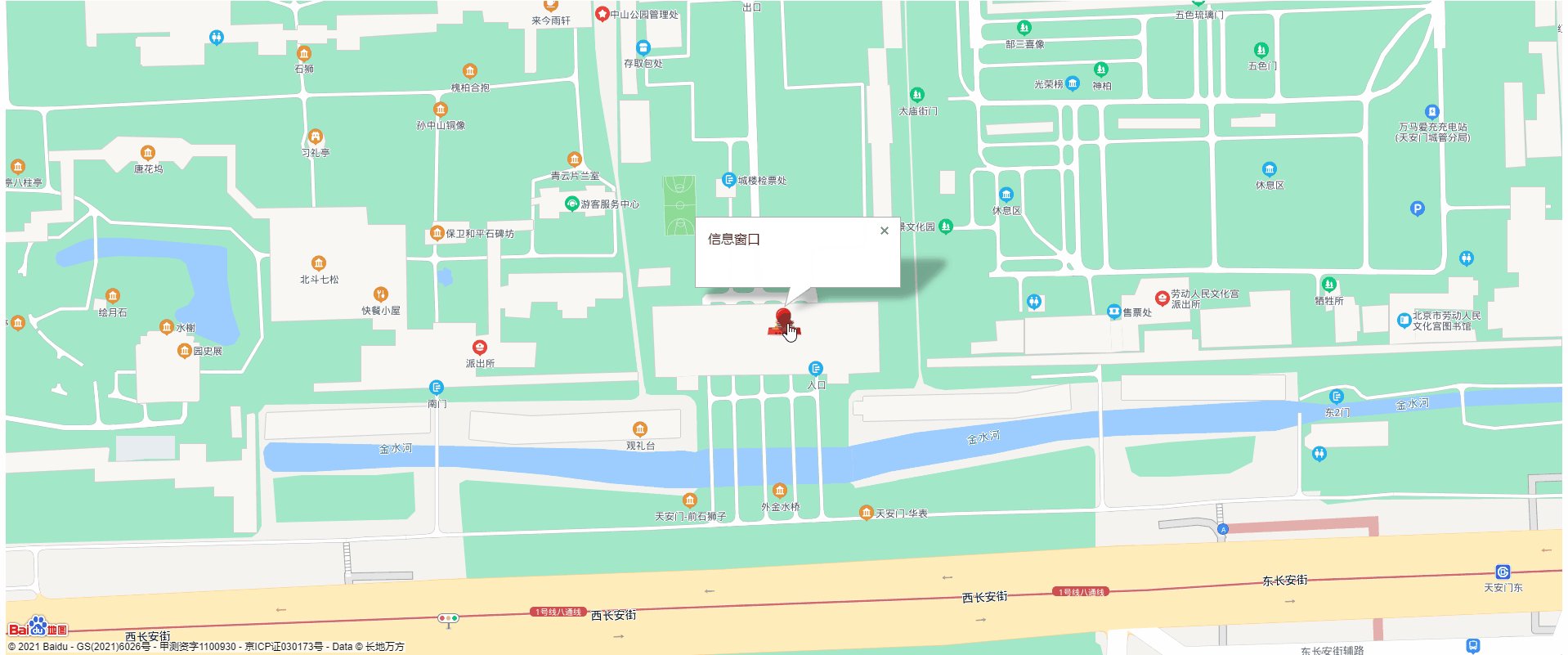
实现效果

版权声明:本文为qq_22841387原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。