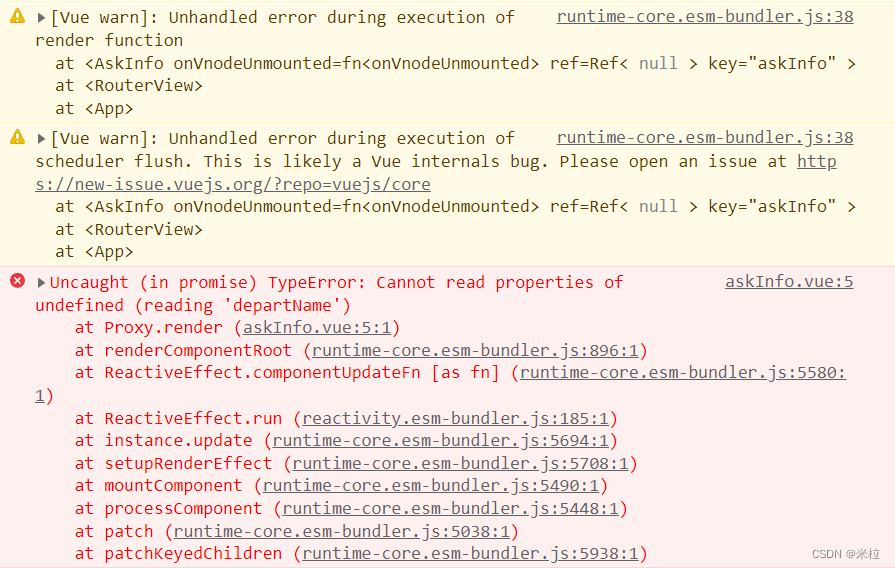
在页面中渲染异步获取的数据,页面正常渲染的同时报错Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘xxx’)
<!--
let askData = ref()
askData.value = '异步获取数据'
在页面中渲染获取的数据askData
-->
<dl class="reddl f16 lh28 mt30">
<dt>
<b>部门:{{askData.departName}}</b>
<b>编号:{{askData.id}}</b>
<b>时间:{{askData.status_time.substring(0,10)}}</b>
</dt>
<dd>
<b>{{askData.title}}</b>
<b>{{askData.atype[0].typename}}</b>
</dd>
</dl>

报错原因:
异步获取数据,在页面渲染的时候数据还未从后端获取到。
解决方法:
方法1、对askData进行判断 <dl class=”reddl f16 lh28 mt30″
v-if=”askData”
>
<!--
let askData = ref()
askData.value = '异步获取数据'
在页面中渲染获取的数据askData
-->
<dl class="reddl f16 lh28 mt30" v-if="askData">
<dt>
<b>部门:{{askData.departName}}</b>
<b>编号:{{askData.id}}</b>
<b>时间:{{askData.status_time.substring(0,10)}}</b>
</dt>
<dd>
<b>{{askData.title}}</b>
<b>{{askData.atype[0].typename}}</b>
</dd>
</dl>
方法2、渲染数据增 ?(问号)
askData?.属性名
<!--
let askData = ref()
askData.value = '异步获取数据'
在页面中渲染获取的数据askData
-->
<dl class="reddl f16 lh28 mt30">
<dt>
<b>部门:{{askData?.departName}}</b>
<b>编号:{{askData?.id}}</b>
<b>时间:{{askData?.status_time.substring(0,10)}}</b>
</dt>
<dd>
<b>{{askData?.title}}</b>
<b>{{askData?.atype[0].typename}}</b>
</dd>
</dl>
版权声明:本文为millia原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。