在开发钉钉微应用项目时,需要调用移动端摄像头拍照进行人脸验证,在翻阅过钉钉微应用的开发文档时,没有找到微应用调用摄像头的API,于是就动起了使用H5调用移动摄像头设备心思。
在这里我是用的时input标签,
标签属性介绍及值:
a
ccept
:
audio/*(音频),video/*(视频),image/*(相机,获取图片) 规定通过文件上传来提交的文件的类型。 (只针对type=”file”)
capture:user(前置摄像头)、environment(后置摄像头)
multipl:加上multiple后,capture就用了,multiple是专门用来支持多选的。

使用display:none来隐藏input标签,当点击去拍照时,调用input的click功能

拍照后,获取图片并对图片进行处理

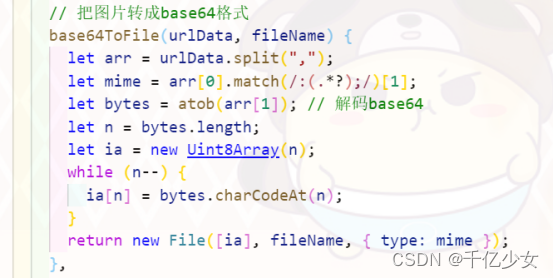
将图片转成base64格式