Vue3之权限控制
假设
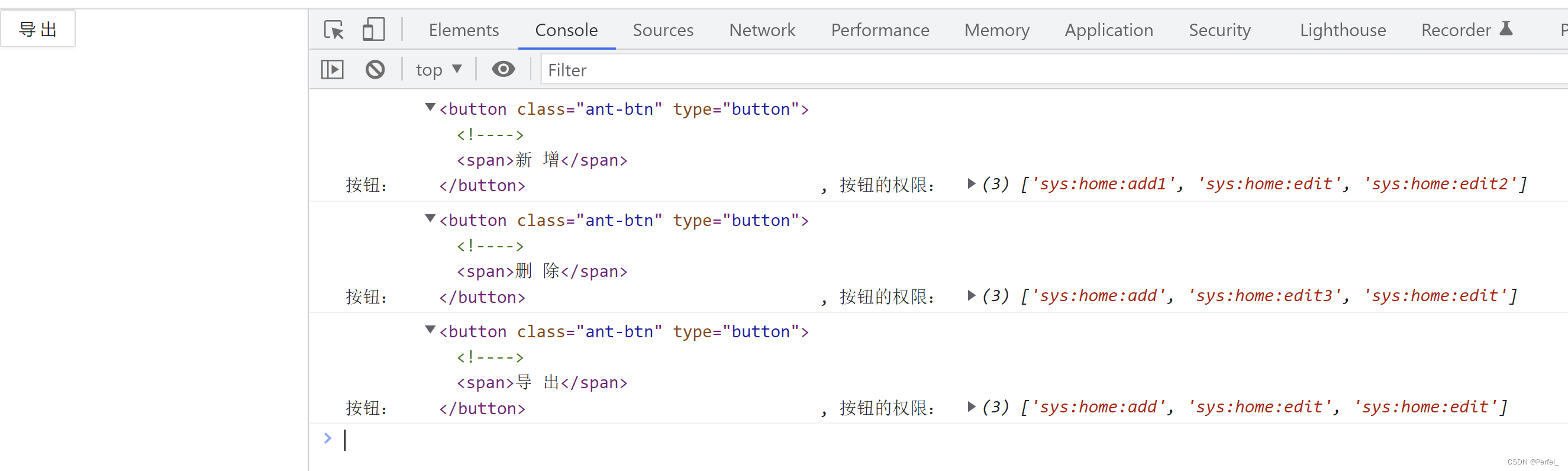
新增有【‘sys:home:add1’,‘sys:home:edit’,‘sys:home:edit2’】这几个权限
删除有【‘sys:home:add’,‘sys:home:edit3’,‘sys:home:edit’】这几个权限
导出有【‘sys:home:add’,‘sys:home:edit’,‘sys:home:edit’】这几个权限
<!-- 第一个权限与后台传输过来的就不匹配,所以不显示 -->
<a-button v-perms="['sys:home:add1','sys:home:edit','sys:home:edit2']">新增</a-button>
<!-- 其中有一个权限与后台传输过来的就不匹配,所以不显示 -->
<a-button v-perms="['sys:home:add','sys:home:edit3','sys:home:edit']">删除</a-button>
<!-- 所有的权限都是匹配的,才显示 -->
<a-button v-perms="['sys:home:add','sys:home:edit','sys:home:edit']">导出</a-button>

最终代码
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
import * as Icons from '@ant-design/icons-vue'
const app = createApp(App);
// 自定义一个全局权限指令 `v-perms`
app.directive('perms', (el, binding) => {
const perms = binding.value; //按钮的权限
const permissions = store.getters.getPermissions; //获取的权限集合
if (perms.length > 0) {
const hasPermission = perms.some((item: any) => {
const flag = permissions.includes(item);
if(!flag) {
return true;
}
})
if(hasPermission) {
el.parentNode && el.parentNode.removeChild(el);
}
}
});
app.use(store).use(router).use(Antd).mount('#app')
// 全局使用图标
const icons: any = Icons;
for (const i in icons) {
app.component(i, icons[i]);
}
版权声明:本文为java_zhangfei原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。