一、vscode配置vue环境
1.1 vscode开发vue
1.2 插件
- vetur
- eslint
二、搭建第一个vue项目
2.1 安装@vue/cli
npm install @vue/cli
2.2 创建项目
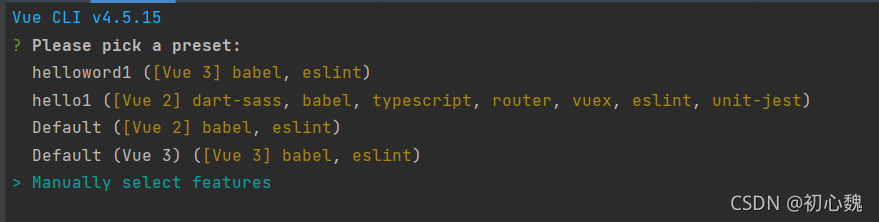
- 选择第四个,自动选择属性
npm create hello1

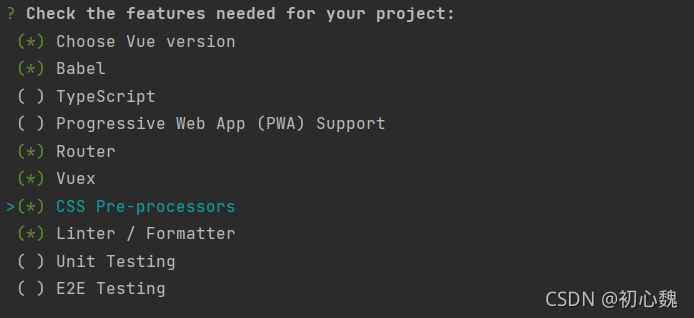
2.3 选择项目特点
- 空格选择,上下箭头进行滚动

- babel:将高级语法转换为低级语法
- pwa:提供一些web支持字面意思
- css pre-processors:CSS 预处理器:一种具有编程逻辑的CSS语言。允许使用类似变量、函数、继承、运算符等编程方法来编写CSS文件。
- linter-formatter:代码格式规范
- unit-testing:单元测试
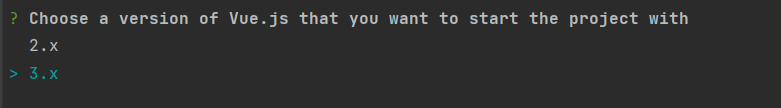
2.4 选择vue版本

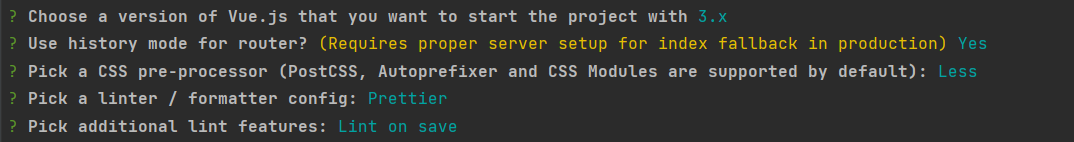
2.5 其他选项

2.6 unit test solution
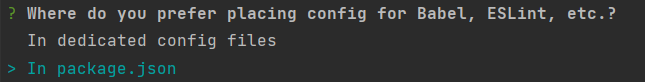
2.7 选择pakage.json

2.8 查看项目结构
2.9 缺少node_modules
- 执行npm install,会自己创建,没有创建看一下npm install是不是默认全局路径。
2.10运行项目
npm run serve
2.11 运行效果
3.4 npm安装机制
参考:
npm安装机制
版权声明:本文为qq_42306803原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。