问题
将从后台获取到的请求参数以JSON的数据格式进行展示
效果
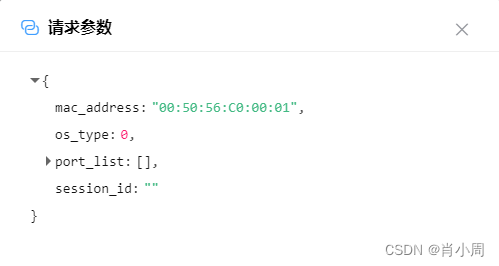
效果如下图所示,将数据进行格式化展示

从后台拿到的数据

使用vue-json-viewer插件格式化之后页面显示的数据
代码
1、
npm install vue-json-viewer --save //安装插件
2、在页面中引入、注册 插件
<script>
import JsonViewer from 'vue-json-viewer';
export default {
Components:{
JsonViewer
}
}
</script>
3、使用插件
<json-viewer :value="data" :expanded="true"></json-viewer>
value对应json数据
版权声明:本文为weixin_43181470原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。