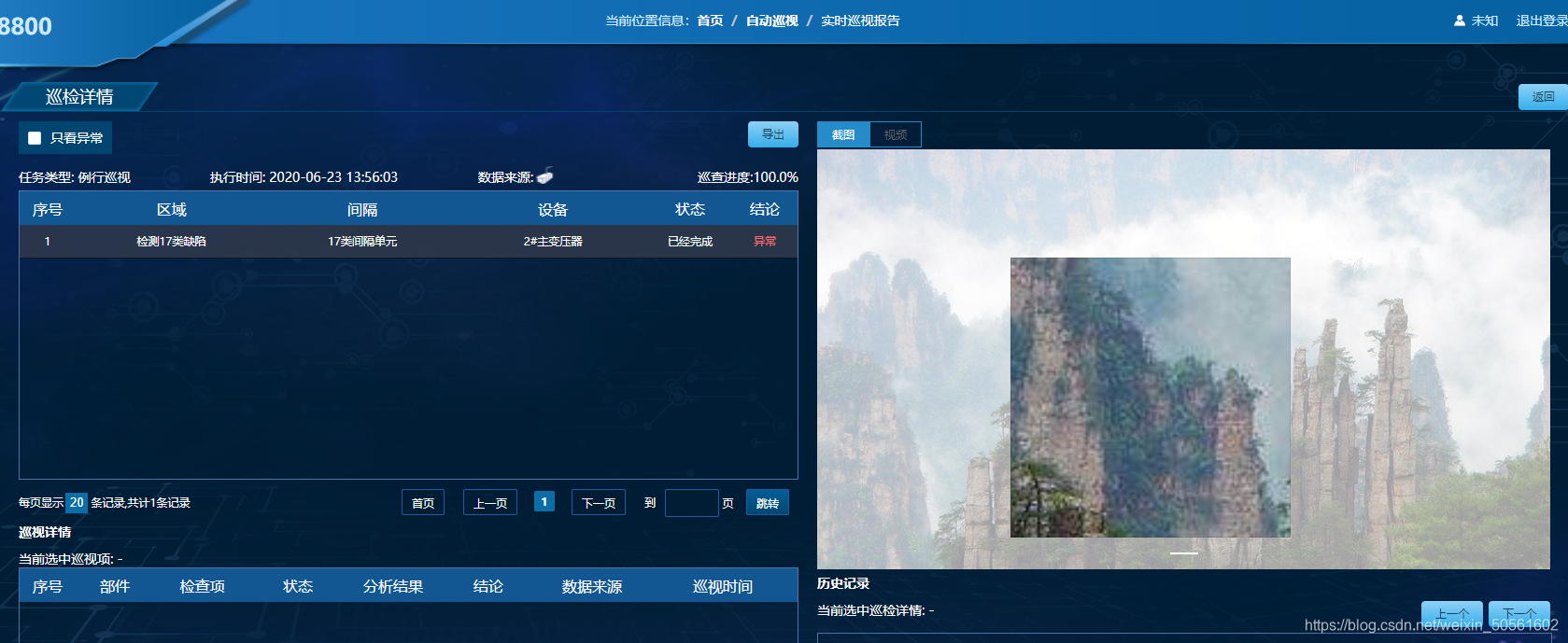
需求效果:

实现软件:vue-photo-zoom-pro
安装:
npm install vue-photo-zoom-pro
main.js挂载
import VuePhotoZoomPro from 'vue-photo-zoom-pro'
Vue.use(VuePhotoZoomPro)
.Vue后缀的组件使用:
<div class="magnifier" @click="clickImg(urlItem)">
<vue-photo-zoom-pro
:url="urlItem"
:scale="2.5"
:width="300"
></vue-photo-zoom-pro>
</div>
附:props

github地址:https://github.com/Mater1996/vue-photo-zoom-pro
版权声明:本文为weixin_50561602原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。