前言:
此方法是用于前后端分离python-web项目,前端写完项目vue直接将打包好的(dist)交给后台(将vue作为静态资源,以django驱动vue的方式部署)
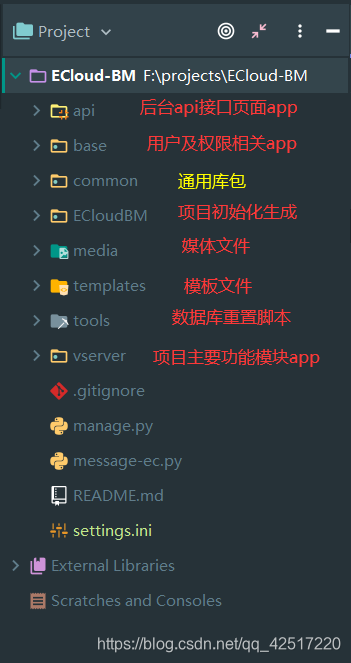
1. 后台框架主体

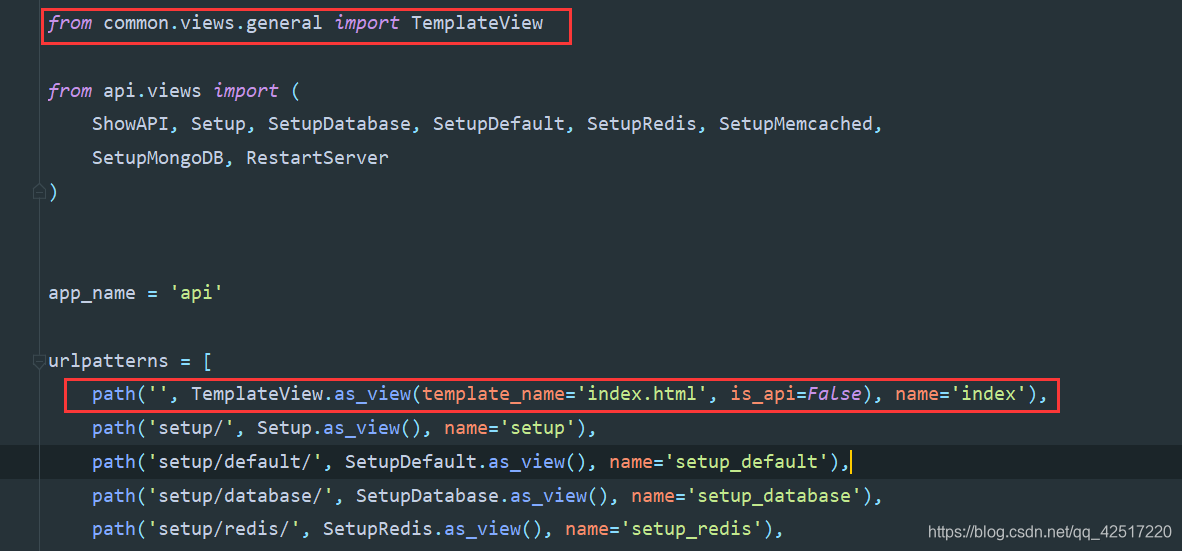
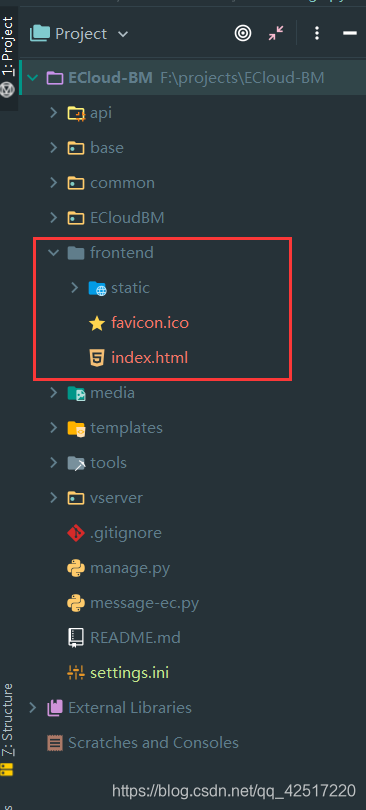
首先看看跟路由里面访问index.html路径设置

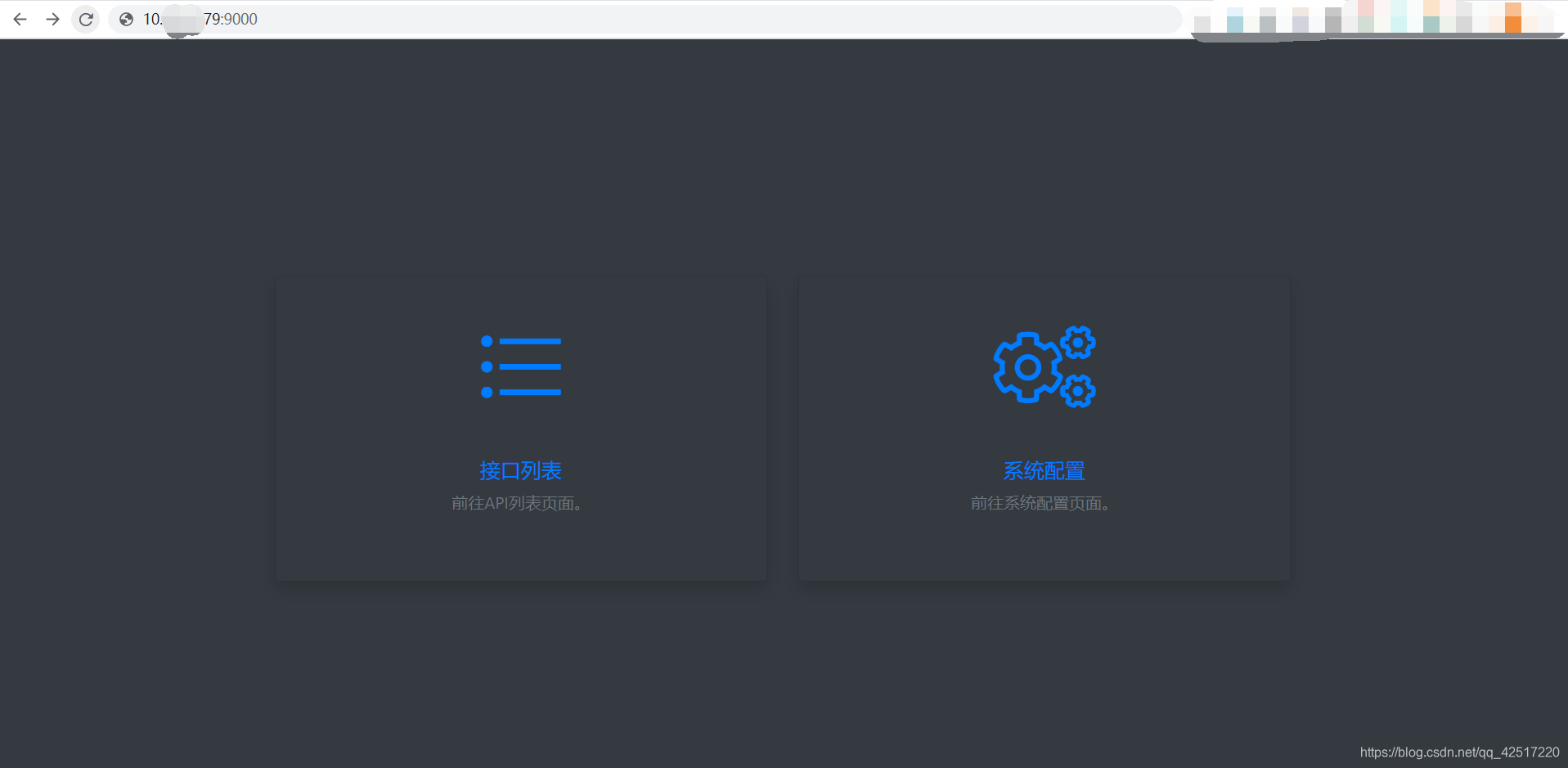
再来看看未启用前端项目时访问根目录的界面

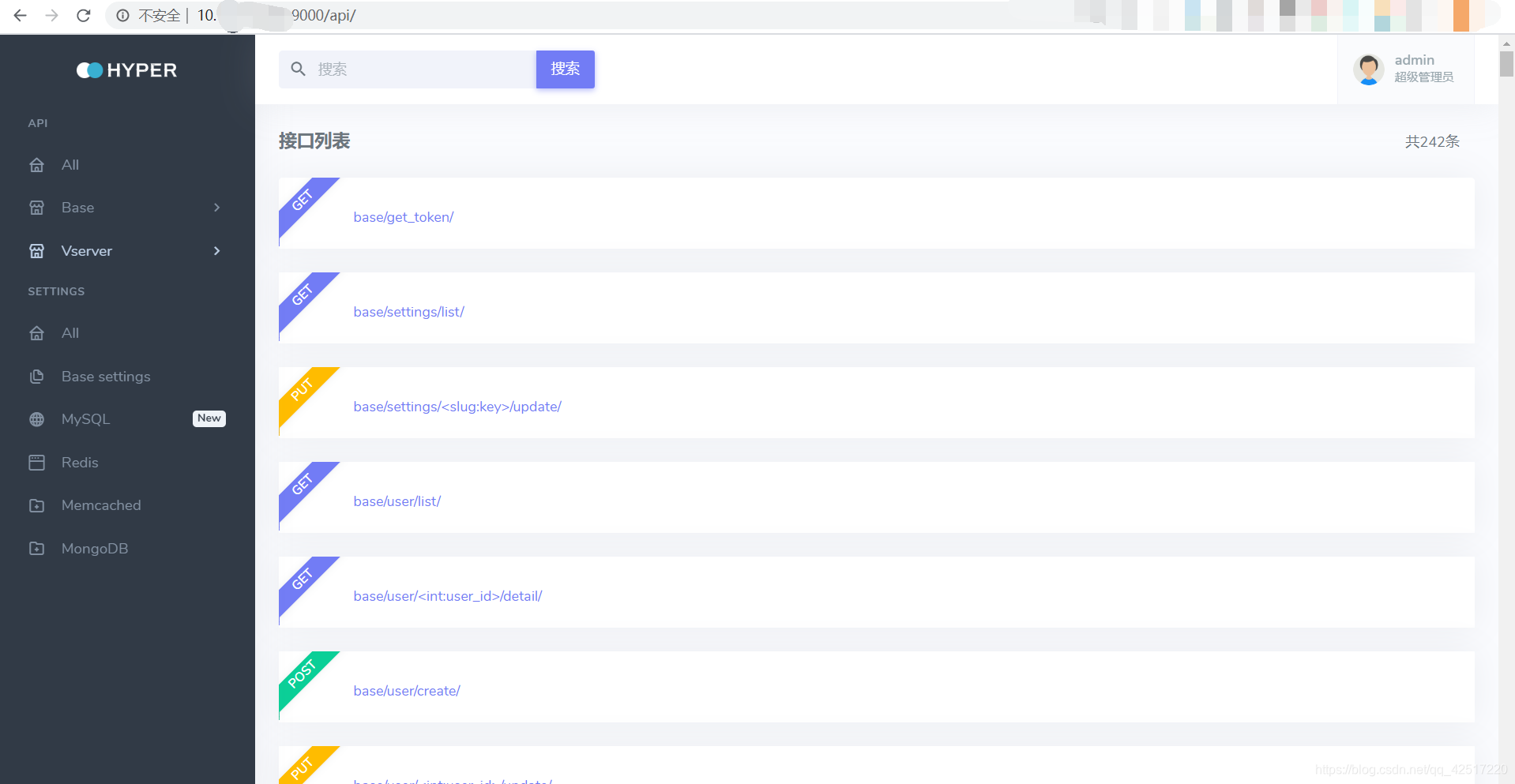
这个就是后台自己的api接口界面(方便接口测试)

2. 前台disk包结构

3. 在django项目中新建文件夹(一般命名为frontend)用来存放前台代码,然后将代码dist内的两个文件以及一个static文件夹拷贝进去

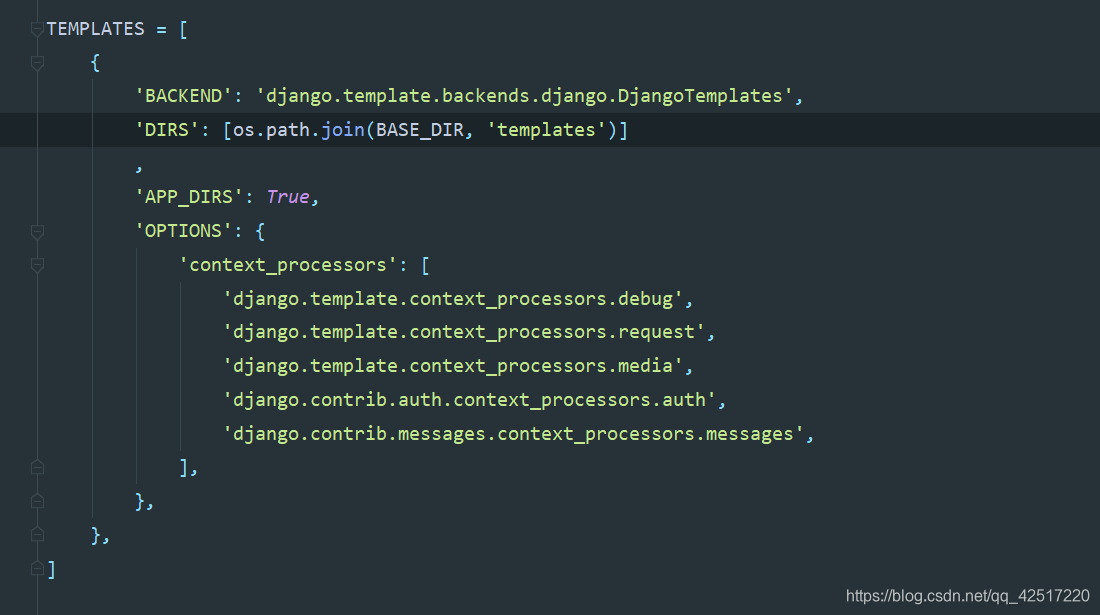
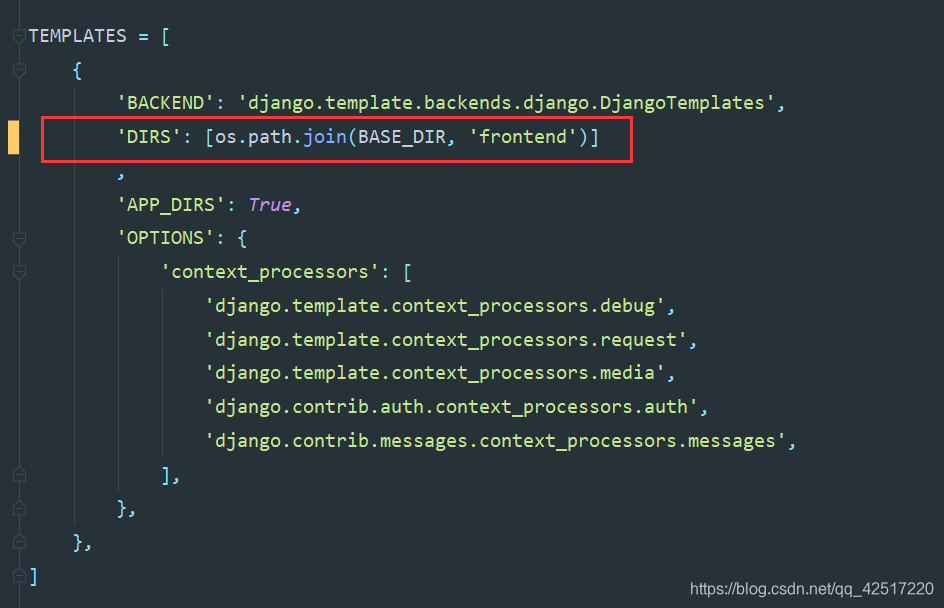
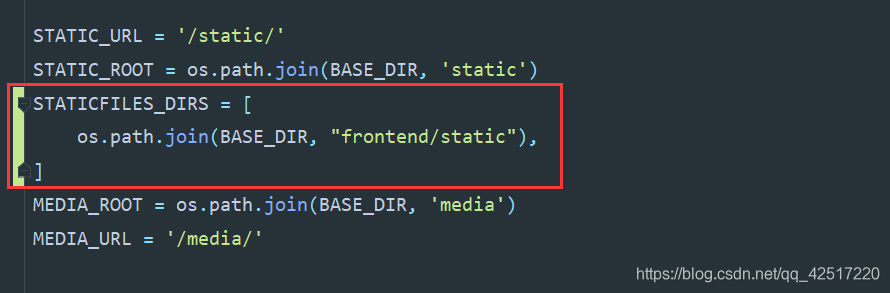
4.修改主配置文件settings.py
这是后台单独使用时我们的配置(即使用后台自己的模板文件)

将静态文件模板配置为前台项目


5. 使用nginx进行转发
upstream qingyun {
server 10.10.8.179:9000; # 此处为django启动端口
}
# 将80端口转发到jango服务上
server {
listen 80;
server_name 10.10.8.179; # 你的访问地址, 有域名的话直接写域名
location / {
proxy_pass qingyun;
}
}
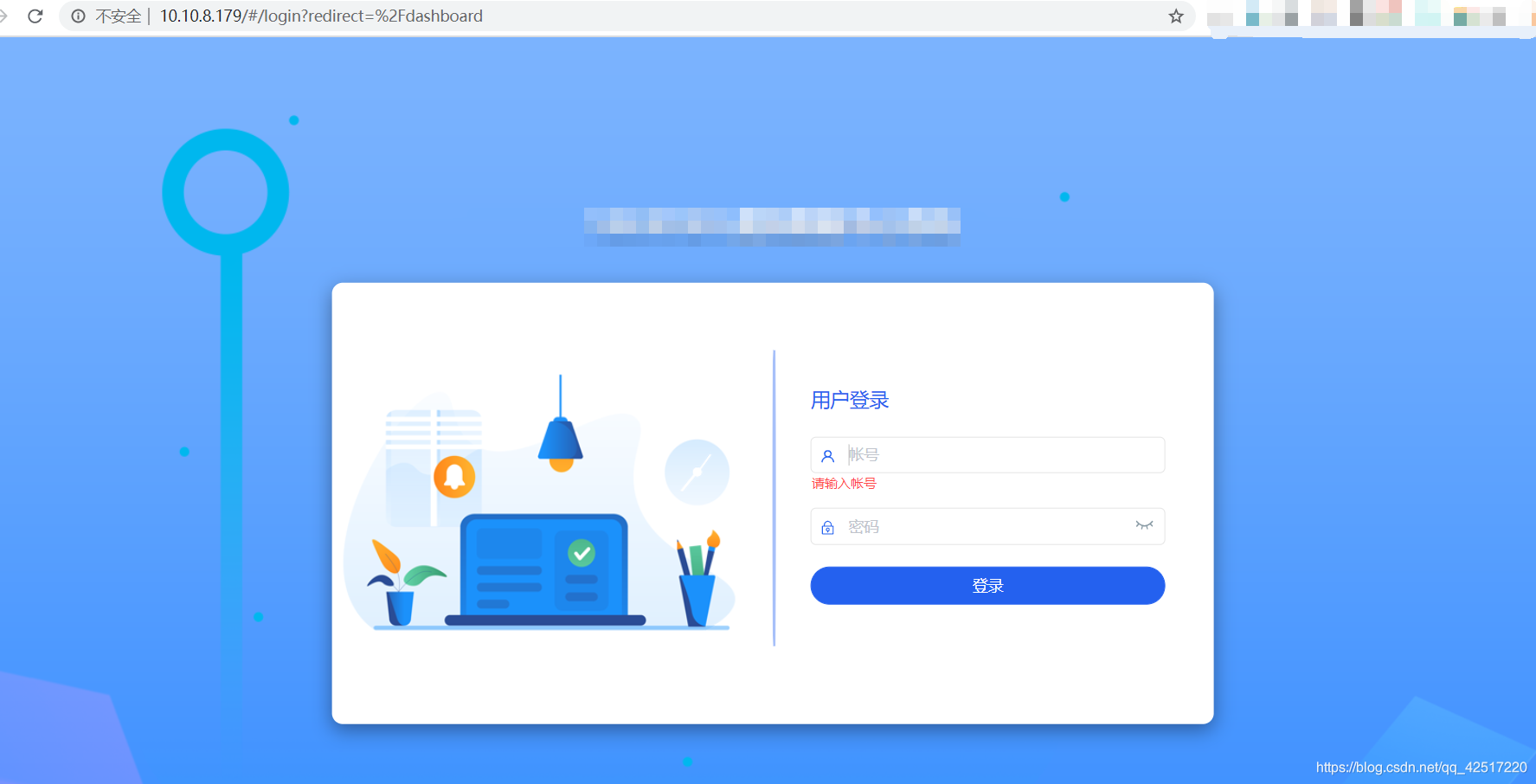
再来访问一下根目录看看
-
访问根目录时我们未登录,所以直接重定向到用户登录界面了,此时说明已经成功了

版权声明:本文为qq_42517220原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。