less、less-loader的版本号不同,会报奇怪的错误
最终!我选用的版本
less@3.0.4、less-loader@5.0.0
vue cli3初始化构建项目时,自定义选择使用
less
作为css预处理器之后,就会默认安装
less、less-loader
,并且直接可以在组件中正常使用嵌套结构书写css了。
但是,当我们需要使用
less变量
时,比如下面的情况
less变量
一、我新建了一个common.less文件,并在main.js中引入它:

二、 common.less中任意定义一个变量,比如:

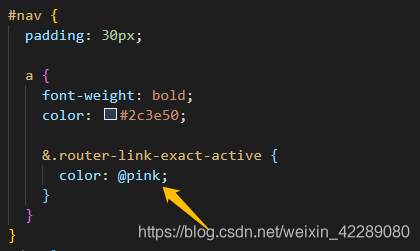
三、将组件中任意颜色值,修改为
@pink
(对应左侧绿色字体)
@pink


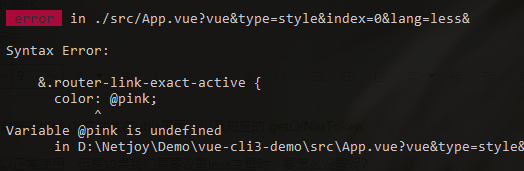
四、 这时编译报错变量未定义:
Variable @pink is undefined
Variable @pink is undefined

怎么样才能正常使用呢?
五、 安装
style-resources-loader
style-resources-loader
npm i style-resources-loader
六、 在vue.config.js(若没有该文件,在根目录下新建)中,增加下面的配置:
patterns
传入你要加载的含
less变量的文件地址(相对路径)
。可以传字符串,也可以传数组
const vueConfig = {
// 加上以下的配置
chainWebpack: (config) => {
const oneOfsMap = config.module.rule("less").oneOfs.store;
oneOfsMap.forEach(item => {
item
.use("style-resources-loader")
.loader("style-resources-loader")
.options({
// or an array : ["./path/to/vars.less", "./path/to/mixins.less"] 这里的路径不能使用@,否则会报错
patterns: "./src/assets/css/common.less"
})
.end()
})
}
// 其他配置...
}
module.exports = vueConfig
七、然后重启项目 npm run dev,发现可以正常使用了


less变量的情况,我一般用于全局定义几个常用的色值,组件中拿变量使用
这样后期维护起来,只需要去修改定义的地方即可。还是很方便的~
版权声明:本文为weixin_42289080原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。