增删查改在项目中是非常常用的,并且也不难
1)准备工作
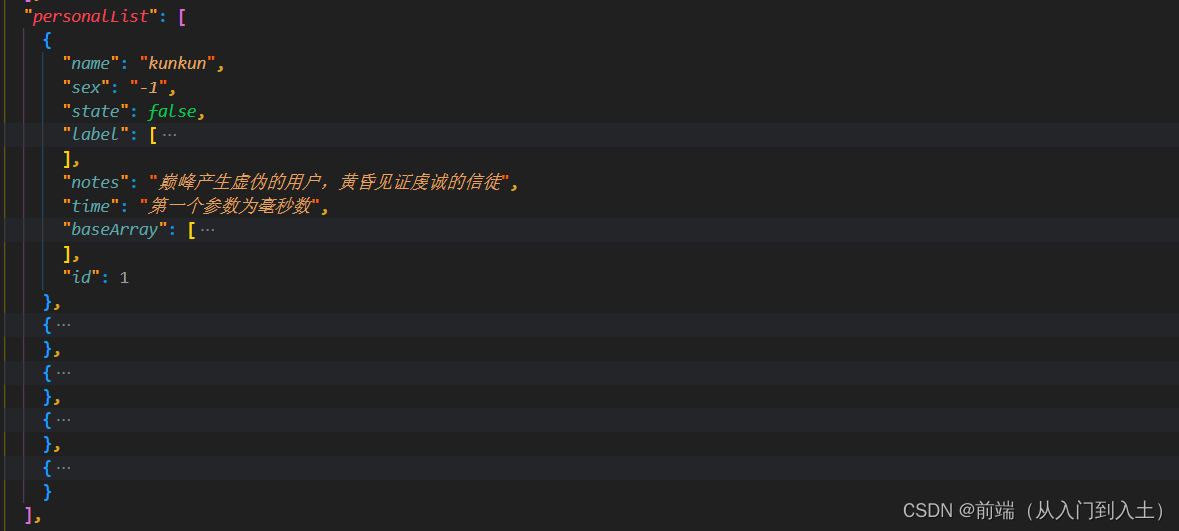
data.json中新增personalList,作为我们增删查改的目录

在server中定义增删查改接口

2)获取、查询接口


保存数据,然后再页面上渲染
<el-table :data="personalList" style="width: 100%" @selection-change="selectionChange">
<el-table-column type="selection" width="55">
</el-table-column>
<!-- <el-table-column type="selection" width="100" :reserve-selection="true">
<template slot-scope="scope">
<el-checkbox @change="handleCheckChange(scope.row)" > </el-checkbox>
</template>
</el-table-column> -->
<el-table-column prop="name" label="姓名" width="100" />
<el-table-column label="性别" width="100">
<template slot-scope="scope">
<span>{{ scope.row.sex == 1 ? "男" : scope.row.sex == 0 ? "女" : "保密" }}</span>
</template>
</el-table-column>
<el-table-column label="出生日期" width="100" prop="time">
<!-- <template slot-scope="scope">
<span>{{ scope.row.time ? timeToFormat(scope.row.time , "yyyy-MM-DD") : null }}</span>
</template> -->
</el-table-column>
<el-table-column prop="label" label="标签">
<template slot-scope="scope">
<el-tag style="margin: 5px;" v-for="(item, index) in scope.row.label" :key="index">
{{ item }}
</el-tag>
</template>
</el-table-column>
<el-table-column prop="notes" label="备注" width="230">
<template slot-scope="scope">
<span>{{ scope.row.notes && scope.row.notes.length > 12 ? scope.row.notes.substring(0, 12) + '.....' :
scope.row.notes }}</span>
</template>
</el-table-column>
<el-table-column prop="notes" label="状态" width="100">
<template slot-scope="scope">
<el-switch v-model="scope.row.state" @change="stateChange(scope.row)" active-color="#13ce66" inactive-color="#ccc">
</el-switch>
</template>
</el-table-column>
<el-table-column label="操作" width="220">
<template slot-scope="scope">
<el-button size="mini" @click="handleDetailClick(scope.row)">详情</el-button>
<el-button size="mini" @click="handleEditClick(scope.row)">编辑</el-button>
<el-button size="mini" @click="handleDeteleClick(scope.row.id)" type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
页面效果

上面是页面一进来就自动查询,再给个手动搜索
先画页面,给几个查询参数
<el-form style="overflow: hidden; margin-bottom: 20px;" :model="queryForm" ref="queryForm" label-width="70px"
label-position="right">
<el-row>
<el-col :span="1" style="min-height: 1px;"></el-col>
<el-col :span="7">
<el-form-item label="姓名" prop="name">
<el-input placeholder="请输入" clearable v-model="queryForm.name">
</el-input>
</el-form-item>
</el-col>
<el-col :span="1" style="min-height: 1px;"></el-col>
<el-col :span="7">
<el-form-item label="性别" prop="sex">
<el-select clearable style="width: 100%;" v-model="queryForm.sex">
<el-option label="男" value="1" />
<el-option label="女" value="0" />
<el-option label="保密" value="-1" />
</el-select>
</el-form-item>
</el-col>
<el-col :span="1" style="min-height: 1px;"></el-col>
<el-col :span="7">
<el-form-item label="出生日期" prop="time">
<el-date-picker unlink-panels style="width: 100%;" v-model="queryForm.time" type="daterange"
format="yyyy/MM/DD" />
</el-form-item>
</el-col>
<el-col :span="24" style="display: flex; justify-content: space-between;">
<div>
<el-button type="primary" @click="handleAdd">新建</el-button>
<el-button type="danger" :disabled="this.checkedList.length == 0" @click="handleBatchDelete">批量删除</el-button>
</div>
<div>
<el-button @click.native="handleReset">重置</el-button>
<el-button type="primary" @click.native="handleQuery">查询</el-button>
</div>
</el-col>
</el-row>
</el-form>页面效果

再给个查询按钮的点击事件

3)新增
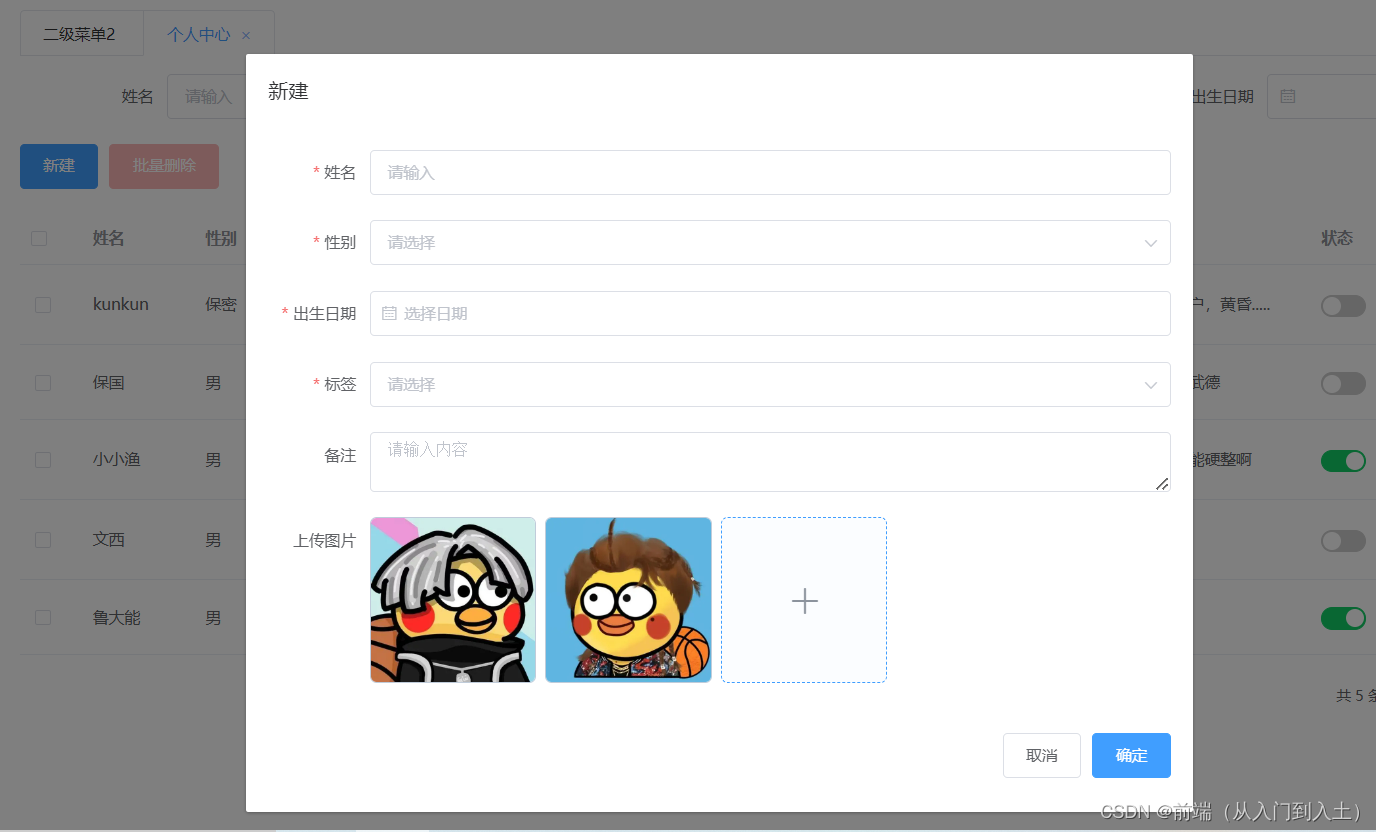
页面上给个新增按钮,再来个新增的表单弹窗
<el-dialog width="50%" title="新建" :visible.sync="addDialogState" :close-on-click-modal="false" :show-close="false">
<el-form :model="addForm" ref="addForm" label-width="90px" :rules="rules.addFormRules">
<el-form-item label="姓名" prop="name"><el-input placeholder="请输入" clearable
v-model="addForm.name" /></el-form-item>
<el-form-item label="性别" prop="sex">
<el-select clearable v-model="addForm.sex" style="width: 100%;">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="0"></el-option>
<el-option label="保密" value="-1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="出生日期" prop="time">
<el-date-picker unlink-panels format="yyyy.MM.dd" v-model="addForm.time" type="date" placeholder="选择日期"
style="width: 100%;" />
</el-form-item>
<el-form-item label="标签" prop="label">
<el-select :multiple-limit="5" clearable filterable allow-create v-model="addForm.label" multiple
style="width: 100%;">
<el-option v-for="item in tableList" :key="item" :label="item" :value="item" />
</el-select>
</el-form-item>
<el-form-item label="备注" prop="notes">
<el-input clearable style="width: 100%;" type="textarea" placeholder="请输入内容" v-model="addForm.notes">
</el-input>
</el-form-item>
<el-form-item label="上传图片" prop="baseArray">
<el-upload ref="uploadRef" v-model="addForm.baseArray" action="#" list-type="picture-card"
:http-request="httpRequest" :on-remove="handleUploadRemove" :limit="3">
<i slot="default" class="el-icon-plus add-el-icon-plus"></i>
</el-upload>
</el-form-item>
<span style="display: flex; justify-content: space-between;">
<span></span>
<span>
<el-button @click="cancelAddForm">取消</el-button>
<el-button type="primary" @click="submitAddForm">确定</el-button>
</span>
</span>
</el-form>
</el-dialog>页面效果

上传文件的组件我第一次用,有点费劲,不过还是搞出来了,有不懂的自己研究下
因为没有服务器,只能自己把图片转成base64存起来
//图片转base64格式
httpRequest(options) {
let baseArray = this.addForm.baseArray
let fileReader = new FileReader();
fileReader.readAsDataURL(options.file)
fileReader.onload = function (e) {
baseArray.push({ imgUrl: e.target.result, id: options.file.uid })
}
this.addForm.baseArray = baseArray
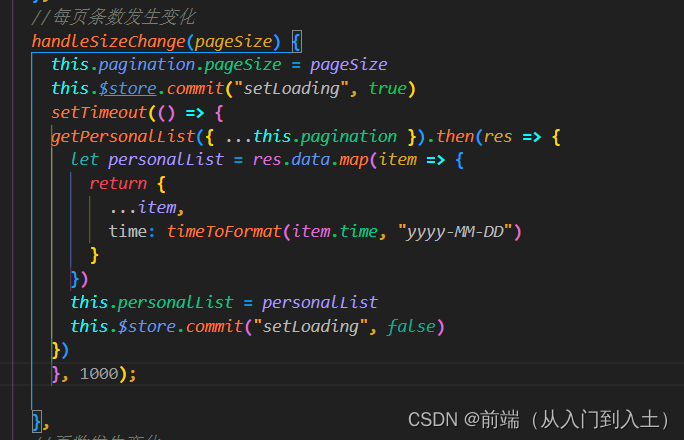
},然后点击新增按钮调用接口

页面效果

4)修改
一个修改按钮,一个修改表单弹窗,很上面代码大同小异

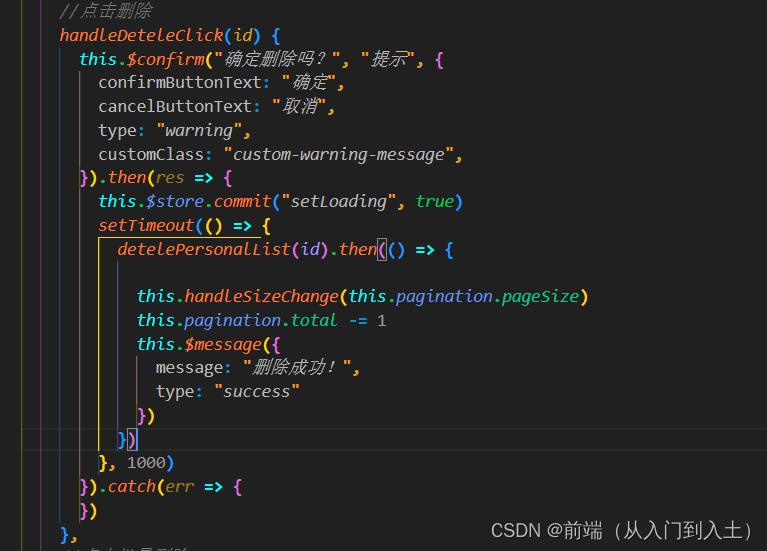
5)删除
根据id删除数据

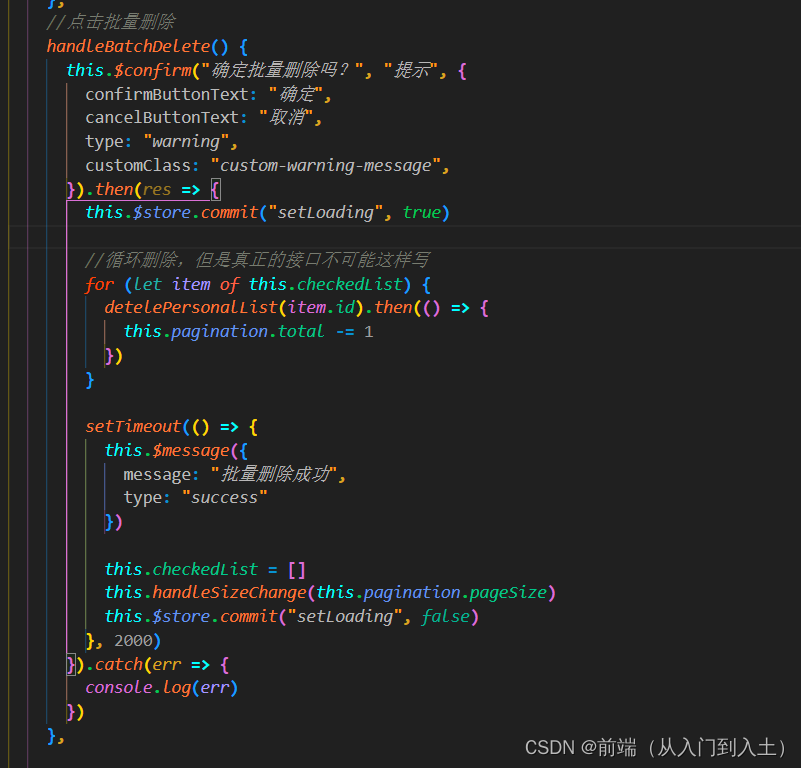
6)批量删除

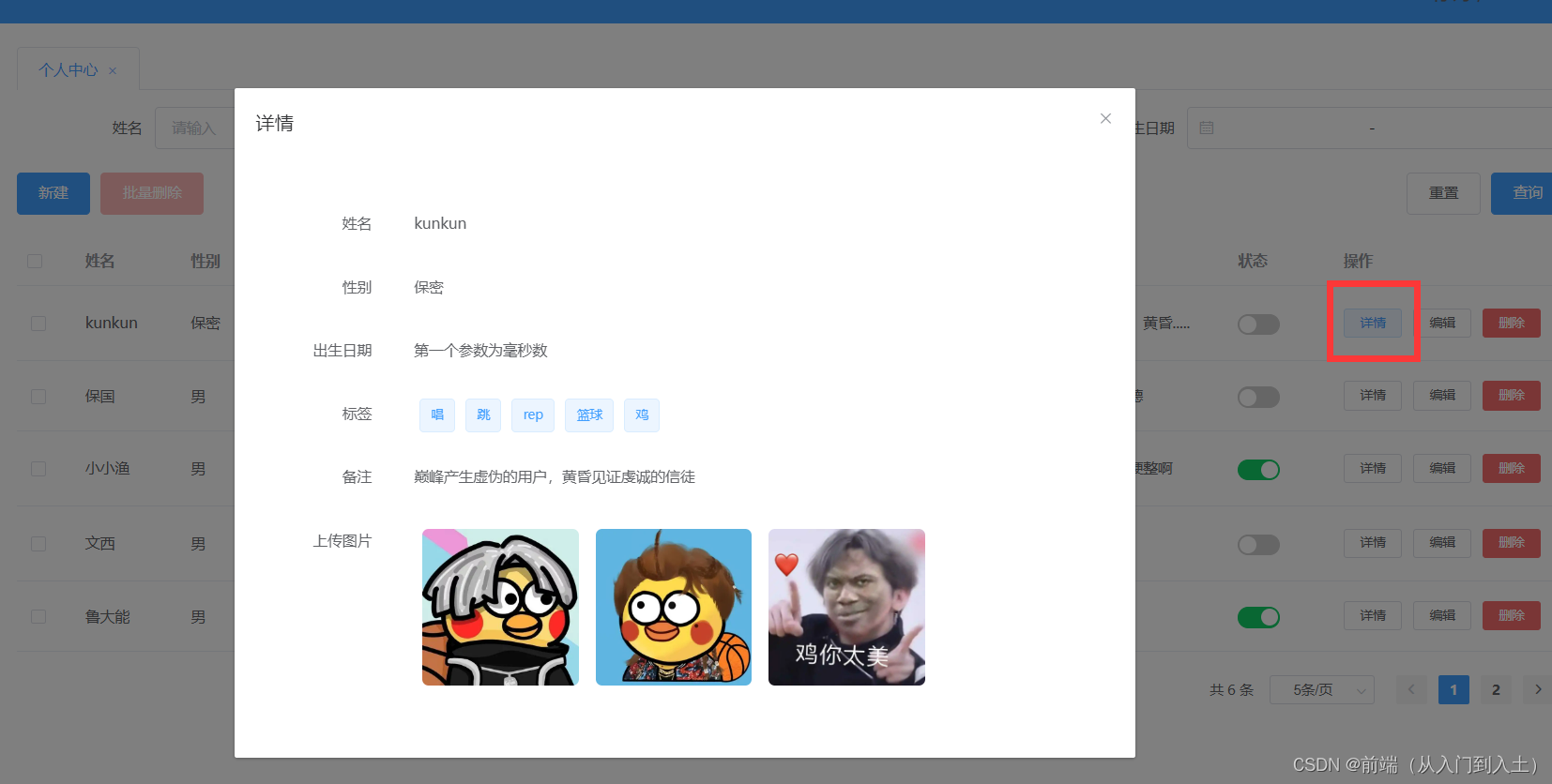
7)详情
点击可以获取当前数据

版权声明:本文为qq_45600228原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。