ES6基础知识点补充
ES5:
var
- var没有块级作用域;
- if、for没有块级作用域,用闭包解决应用外部变量(var变量)的问题(因为函数是一个作用域)。
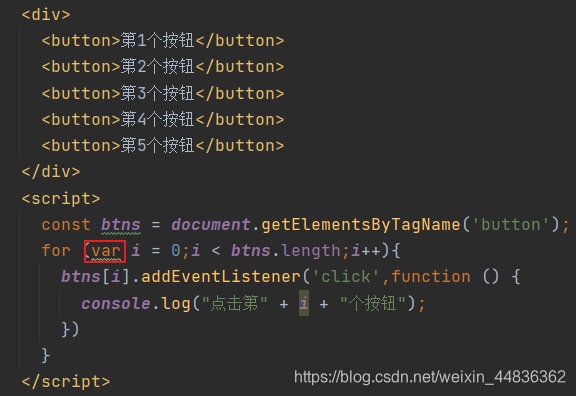
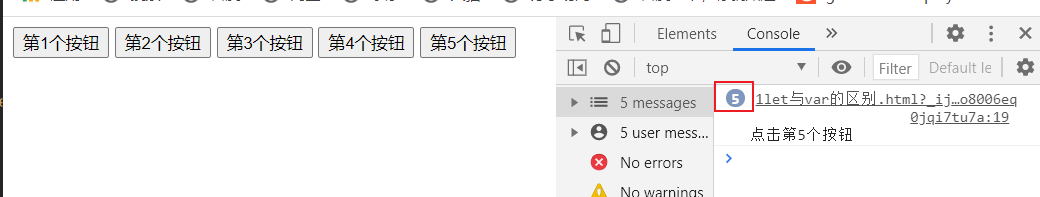
var定义i


ES6:
let
let:变量,有块级作用域(变量在什么范围内可用)
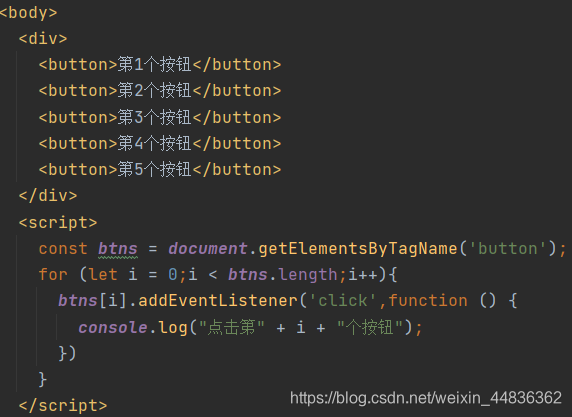
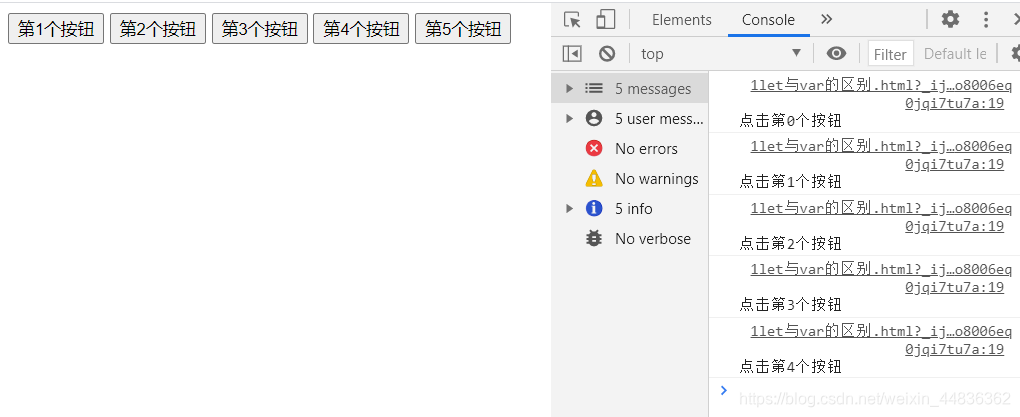
let定义i


const
-
const:常量,没有块级作用域
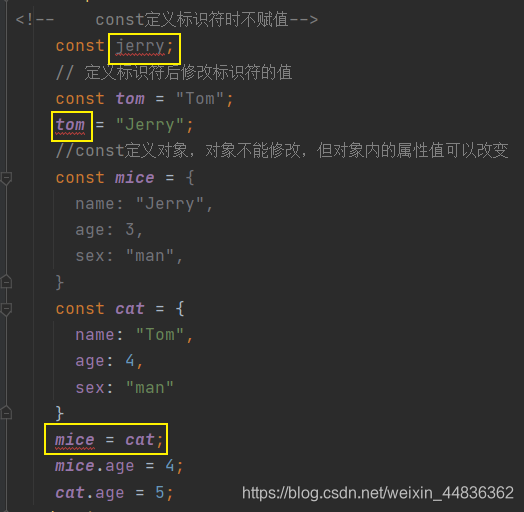
- 使用const定义标识符时就要赋值;
- 使用const定义标识符之后,不能修改标识符的值;
-
常量:指向的对象不能修改,但可以改变对象内部的属性。

对象字面量的增强写法
对象的字面量
const obj = {
属性1: xxx,
属性2: xxx,
……
}
属性的增强写法
const name = "Tom";
const age = 3;
const sex = "man";
// ES5
const obj5 = {
name: name,
age: age,
sex: sex
}
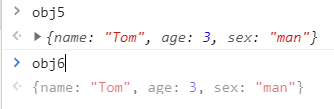
// ES6
const obj6 = {
name,
age,
sex
}

函数的增强写法
// ES5
const obj5 = {
play: function () {
},
walk: function () {
}
}
// ES6
const obj6 ={
play(){
},
walk(){
}
}
定义函数的方式
function
function add(x,y){
return x+y;
}
对象字面量创建函数
methods: {
add(x,y){
return x+y;
}
}
或
……
add: function(x,y){
return x+y;
}
……
箭头函数,定义函数的一种方式
把一个函数作为另外一个函数的参数时,一般使用箭头函数
const xxx = (参数列表) => {
……
}
参数问题
- 两个参数
const add = (x,y) => {
return x+y;
}
- 一个参数:参数列表外的括号可以省略
const negativeNum = x => {
return 0-x;
}
函数代码块
- 函数代码块中有多行代码时
const infos = () => {
console.log("name:withlan");
console.log("age:3-year-old");
console.log("vue yyds");
}
效果:

- 函数代码块只有一行代码:可以省略{}和return
const aInfo = () => console.log("name:withlan")
效果:

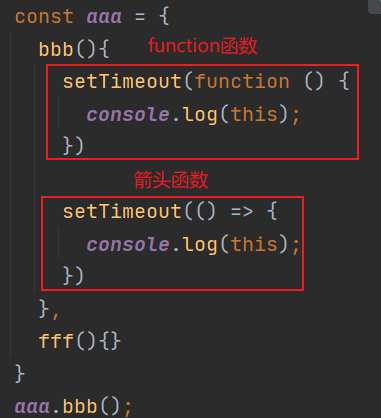
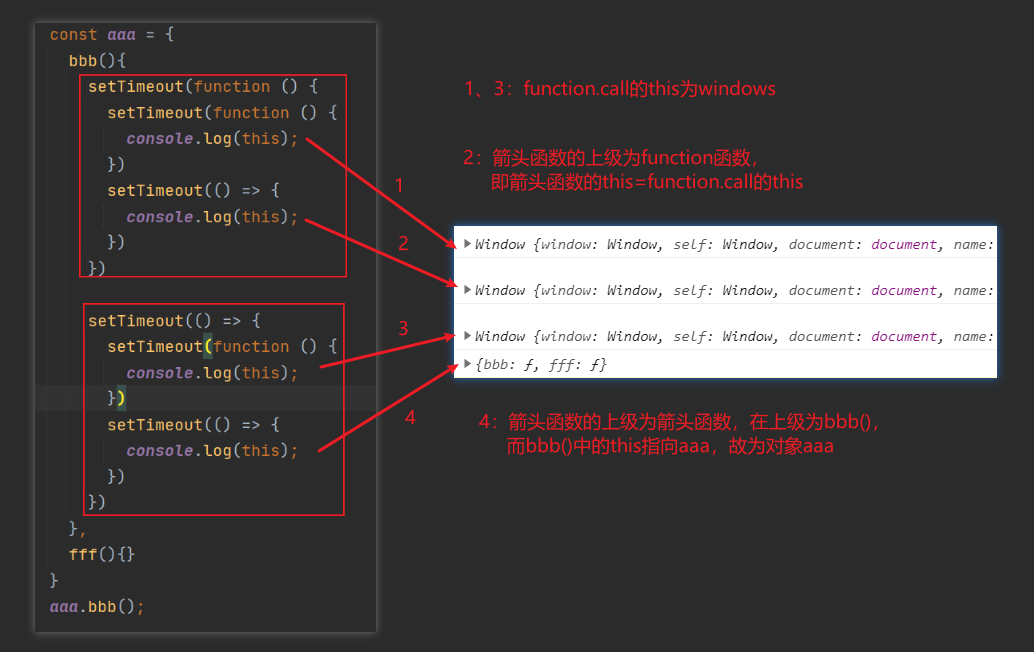
箭头函数的this指向
- 普通function函数中,默认自带call方法。call() 方法具有一个指定的this值,处于非严格模式下this值会自动指向全局对象(浏览器中就是window对象)
- 箭头函数中的this,引用的是最近作用域中的this。向外层作用域,一层层查找this,直到有this的定义。





版权声明:本文为weixin_44836362原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。