目录
4.触发自定义事件:this.$emit(‘atguigu’,数据)
5.解绑自定义事件 this.$off(‘atguigu’)
6.组件上也可以绑定原生DOM事件,需要使用native修饰符
7.注意:通过this.$refs.xxx.$on(‘atguigu,回调)
总结:
组件的自定义事件
1.一种
组件间通信
的方式,
适用于:
子组件===>父组件
2.使用场景:
A是父组件,B是子组件
,
B想给A传数据
,那么就要在
A中给B绑定自定义事件(事件的回调在A中
)。
3.绑定自定义事件:
①第一种方式,
在父组件中:<Demo @ateuigu=”test”/> 或<Demo y-on:atouigu=”test”/>
②第二种方式,在父组件中:
<Demo ref=”demo”/>
…..
mounted(){
this.$refs.xxx.$on(‘atguigu’,this.test)}


③若想让自定义事件只能触发一次,
可以使用once修饰符,或$once方法。
this.$refs.student.$once('atguigu',this.getStudentName)
4.触发自定义事件:this.$emit(‘atguigu’,数据)

5.解绑自定义事件 this.$off(‘atguigu’)

6.组件上也可以绑定原生DOM事件,需要使用native修饰符

7.注意:通过this.$refs.xxx.$on(‘atguigu,回调)
绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!

一、组件自定义事件绑定
方式一
app.vue
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第一种写法:使用@或v-on) -->
<!-- v-on在student标签上,所以给这个组件的vc身上绑定一个事件atguigu,如果触发了这个事件,demo函数就会调用 -->
<Student v-on:atguigu="getStudentName"></Student>
</div>
</template>
<script>
// 引入组件
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
data(){
return{
msg:'你好啊!'
}
},
// 注册组件
components:{
School,
Student,
},
methods:{
// 不论传过来多少个参数,第一个参数赋值给name,剩下的参数在params数组中
getStudentName(name,...params){
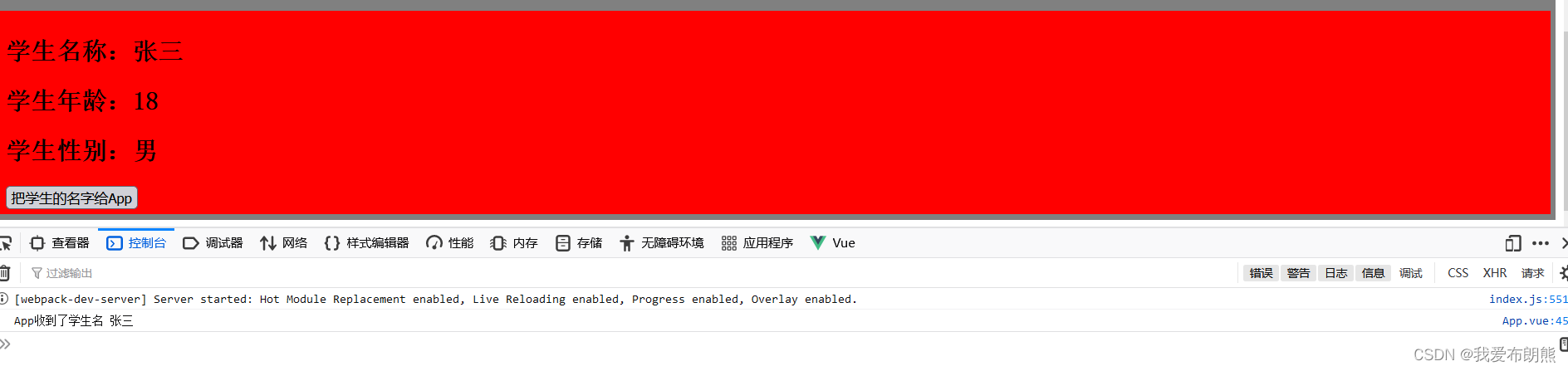
console.log('App收到了学生名',name)
}
},
</script>
<style scoped>
.app{
background-color:gray ;
padding: 5px;
}
</style>
student.vue
<template>
<!-- <template>标签不参与编译,在页面展现的是下面的一段结构 -->
<!-- 组件结构 -->
<div class="student">
<h2 > 学生名称:{{name}}</h2>
<h2> 学生年龄:{{age}}</h2>
<h2> 学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生的名字给App</button>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return{
name:'张三',
sex:'男',
age:18
}
},
methods:{
// 触发Student组件身上的atguigu事件
sendStudentName(){
// 这里的this指向vc
// emit 爆发的含义
// 注意!!这个地方要写事件名和传入的参数
this.$emit('atguigu',this.name)
}
}
}
</script>
<style scoped>
.student{
background-color: red;
padding:5px;
margin-top:30px;
}
</style>
方式二
<template>
<div class="app">
<h1>{{msg}}</h1>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第二种写法:使用ref) -->
<Student ref="student"/>
</div>
</template>
<script>
// 引入组件
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
data(){
return{
msg:'你好啊!'
}
},
// 注册组件
components:{
School,
Student,
},
methods:{
// 不论传过来多少个参数,第一个参数赋值给name,剩下的参数在params数组中
getStudentName(name,...params){
console.log('App收到了学生名',name)
}
},
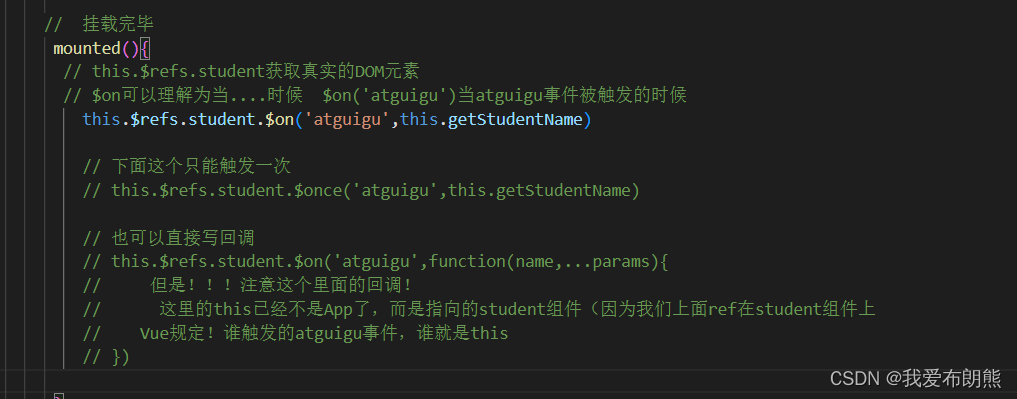
// 挂载完毕
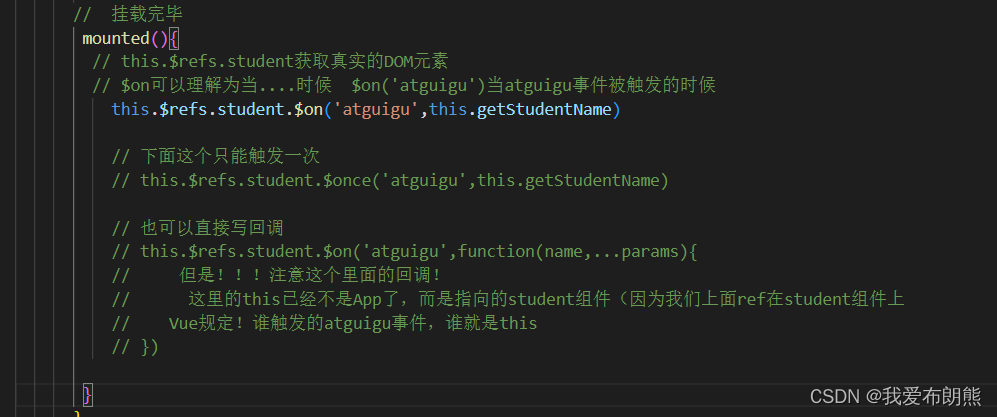
mounted(){
// this.$refs.student获取真实的DOM元素
// $on可以理解为当....时候 $on('atguigu')当atguigu事件被触发的时候
this.$refs.student.$on('atguigu',this.getStudentName)
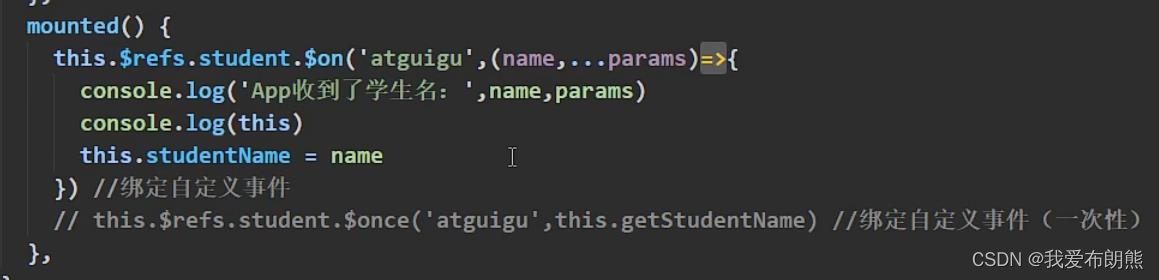
// 下面这个只能触发一次
// this.$refs.student.$once('atguigu',this.getStudentName)
}
}
</script>
<style scoped>
.app{
background-color:gray ;
padding: 5px;
}
</style>
<template>
<!-- <template>标签不参与编译,在页面展现的是下面的一段结构 -->
<!-- 组件结构 -->
<div class="student">
<h2 > 学生名称:{{name}}</h2>
<h2> 学生年龄:{{age}}</h2>
<h2> 学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生的名字给App</button>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return{
name:'张三',
sex:'男',
age:18
}
},
methods:{
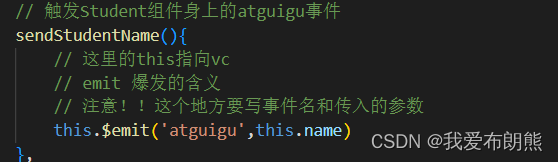
// 触发Student组件身上的atguigu事件
sendStudentName(){
// 这里的this指向vc
// emit 爆发的含义
// 注意!!这个地方要写事件名和传入的参数
this.$emit('atguigu',this.name)
}
}
}
</script>
<style scoped>
.student{
background-color: red;
padding:5px;
margin-top:30px;
}
</style>
结果: 方式一和方式二的最终结果是一个样子的

二、组件自定义事件解绑
<template>
<!-- <template>标签不参与编译,在页面展现的是下面的一段结构 -->
<!-- 组件结构 -->
<div class="student">
<h2 > 学生名称:{{name}}</h2>
<h2> 学生年龄:{{age}}</h2>
<h2> 学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生的名字给App</button>
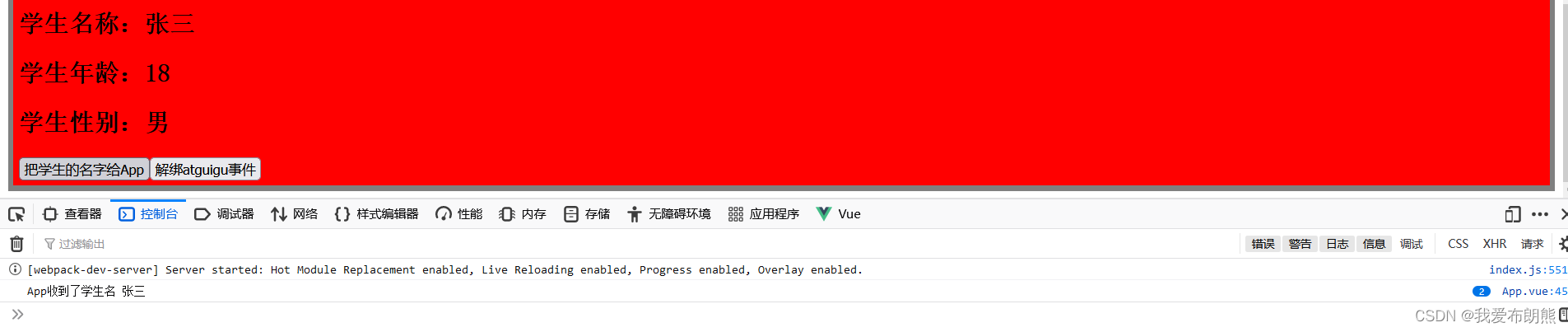
<button @click="unbind">解绑atguigu事件</button>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return{
name:'张三',
sex:'男',
age:18
}
},
methods:{
// 触发Student组件身上的atguigu事件
sendStudentName(){
// 这里的this指向vc
// emit 爆发的含义
// 注意!!这个地方要写事件名和传入的参数
this.$emit('atguigu',this.name)
},
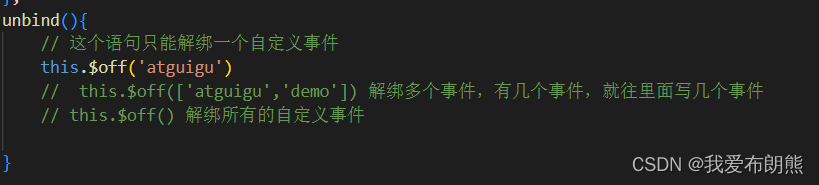
unbind(){
// 这个语句只能解绑一个自定义事件
this.$off('atguigu')
// this.$off(['atguigu','demo']) 解绑多个事件,有几个事件,就往里面写几个事件
// this.$off() 解绑所有的自定义事件
}
}
}
</script>
<style scoped>
.student{
background-color: red;
padding:5px;
margin-top:30px;
}
</style>

当我们解绑后,无论点多少次“把学生的名字给App”都不会管用