众所周知在vue2中,ref主要的作用还是便于快速的获取dom元素或组件,因为ref操作相比document.getElementbyId会减少dom操作的节点消耗。
具体关于vue2中ref和$refs的使用,这篇文章写的十分全面:
https://www.cnblogs.com/xumqfaith/p/7743387.html
本文还是针对Vue3中ref使用进行说明,重点是模板ref的使用。
1. ref用法1:基本类型封装,使数据响应式
vue3中为了节约资源,并不是全部数据都会进行响应式监听。他允许用户进行动态监听。
因此在vue3中主要用reactive和ref进行响应数据的监听。他俩的区别在于:
①reactive中必须存放对象(json、数组等),不能存放基本数据类型
②ref则可以存放基本数据类型【注:ref本质还是reactive】
举例:
let a=reactive({a:5});
let b=ref(5);
详细使用请参考官方文档!
2.ref用法2:模板ref,获取dom元素节点(
重点
)
①const a=ref(null);
②在template中定义ref
*********
③setup中获取对应节点【在
onMounted
里】;
④将a return出去;
但是这时候你可能会发现,你
无法获取这个节点
。例如下面的代码段,你无法获取video节点。
<!-- videocontainer -->
<template>
<div class="video-container">
<video :src="props.src" ref="V1" style='top:0px' loop playsinline muted></video>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
import {onMounted,ref} from 'vue';
export default {
props:['src'],
setup(props,context){
const V1=ref(null);
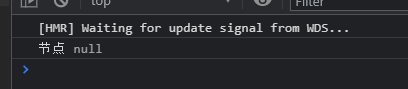
console.log('节点',V1.value);
return{
props,V1,
}
})
</script>
浏览器显示结果:

这是什么原因呢?
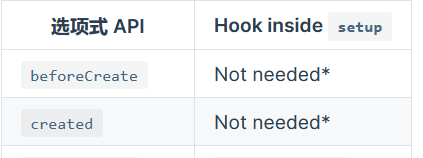
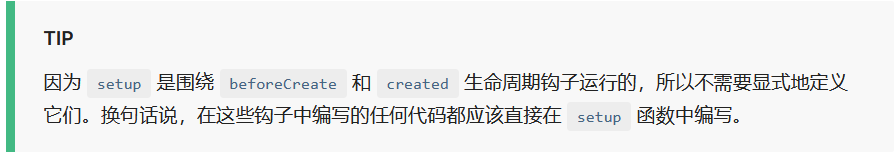
其实还是生命周期的问题,结合官方文档可知:原来的created没有了,setup充当了原来的created。


所以在setup的时候,dom元素还没有被创建,一切都处于混沌状态,只有setup完毕了HTML才能完整构建,才能真正访问到value值,所以自然无法获取到dom节点,要想解决这个问题,就要配合钩子函数

,在dom挂载完毕后再进行获取,更改上述代码后如下:
<!-- videocontainer -->
<template>
<div class="video-container">
<video :src="props.src" ref="V1" style='top:0px' loop playsinline muted></video>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
import {onMounted,ref} from 'vue';
export default {
props:['src'],
setup(props,context){
const V1=ref(null);
onMounted(()=>{
console.log(V1.value);
})
return{
props,V1,
}
},
}
</script>
结果如下: 可以获取到dom元素了。

3.总结:
通过本文主要解决两个问题:一是在vue3中如何用模板ref获取dom元素,二是解决获取不到节点的问题。欢迎大佬们留言补充指正。