Vue在v-for写循环时使用transition-group动画的时候注意事项
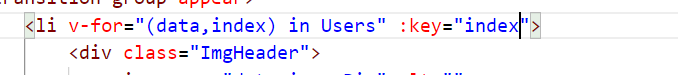
Vue3.0再使用v-for循环时不能将key设置为index值,否则动画会执行出bug,只会在最后的一个元素上执行动画效果,动态添加元素动画也无效过。

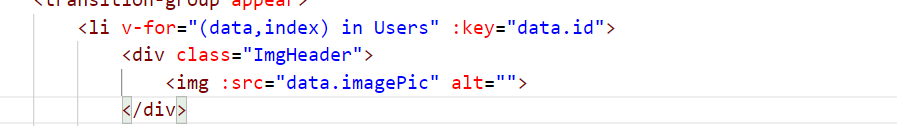
key修改成自定义的唯一性标识符即可解决问题

版权声明:本文为qq_38287682原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。