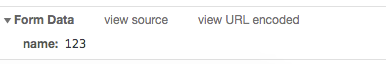
有些时候在用ajax发送post请求时 ,数据如下图⬇️

在使用axios时的默认请求如下图 ⬇️

content-Type : application/json 请求体类型默认是json格式
就连发送的数据也是
request payload
的
*
那么问题来了, 怎么才能让 axios 发送 post 请求时变得和 ajax 发送 post 请求的一样呢 ?
解决方法⬇️
1. 首先我们可以在main.js中将axios的默认headers修改成我们需要发送的类型
axios.defaults.withCredentials = true; //让ajax携带cookie
axios.defaults.headers = {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
};
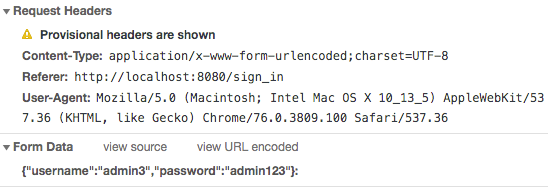
修改之后, 我们发送的post请求就变成我们想要的格式, 但是formdata中的内容却转化成了json格式, 并且在最后还多了一个 : (冒号)
{"username":"admin3","password":"admin123"}:

2. 要想将formdata中的内容转化为对象, 我们需要操作两步, 首先在main.js中引入QS模块
// 引入 axios 和 Qs
import axios from 'axios'
import Qs from 'qs'
Vue.prototype.$http = axios
Vue.prototype.qs = Qs
其次, 在使用axios发送post请求时, 将对象用qs.stringify转化之后就OK了
this.$http({
method:"post",
url:'http://dsp.mindhit.cn/boss_login/',
data:this.qs.stringify(this.ruleForm)
})
.then((function (response) {
console.log(response);
if(response.data.code!==0){
alert(response.data.msg)
}else{
this.menu=response.data.data
console.log(this.menu);
this.$router.push({path:'/HelloWorld'})
}
}).bind(this))
.catch(function (error) {
console.log(error);
});
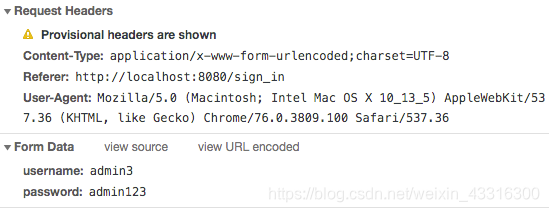
现在这个请求就变成了这个亚子

版权声明:本文为weixin_43316300原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。