属性多层数组数据的添加修改
一、为什么需要使用Vue.set?
vue中不能检测到数组的一些变化,比如一下两种:
1、数组长度的变化 vm.arr.length = 100
2、数组通过索引值修改内容 vm.arr[1] = ‘aa’
那么为什么vue要做成这样,不去监听数组的变化,数组在日常中使用频率还是比较高的,这个问题其实尤大说过,是为了性能,假设我们新建了一个数组,长度是1000 但是只使用了前几个 ,去实现页面的响应式监听,从数组改变到页面输出一共需要遍历两遍数组,会增加性能消耗,这可能就是不去监听某一项数组数据变化的原因吧。
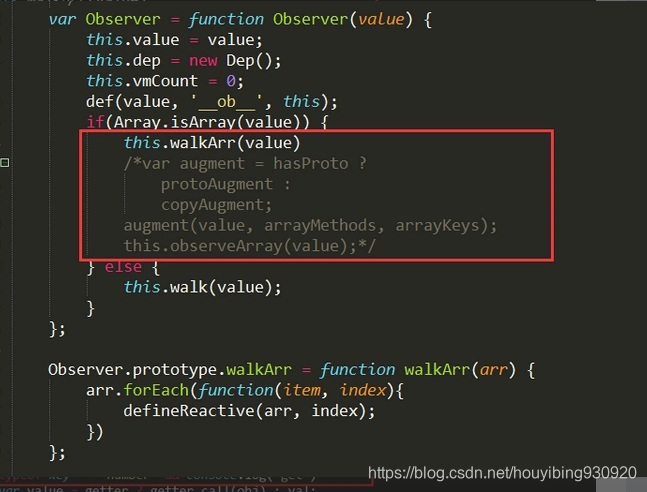
以下是vue observer的的源码,判断是数组了,会停止对数据属性的监测。

所以vue提供了Vue.set 方法弥补这些不足,Vue.set同vm.$set(target,key,value):可以动态的给数组、对象添加和修改数据,并更新视图中数据的显示。
vue在构造函数new Vue()时,就通过Object.defineProperty中的getter和setter 这两个方法,完成了对数据的绑定。所以直接通过vm.arr[1] = ‘aa’的方法,无法修改值去触发vue中视图的更新,必须还得通过Object.defineProperty的方法去改变,而Vue.set()就封装了js底层的Object.defineProperty方法。
所以我们需要利用Vue.set() 响应式新增与修改数据。
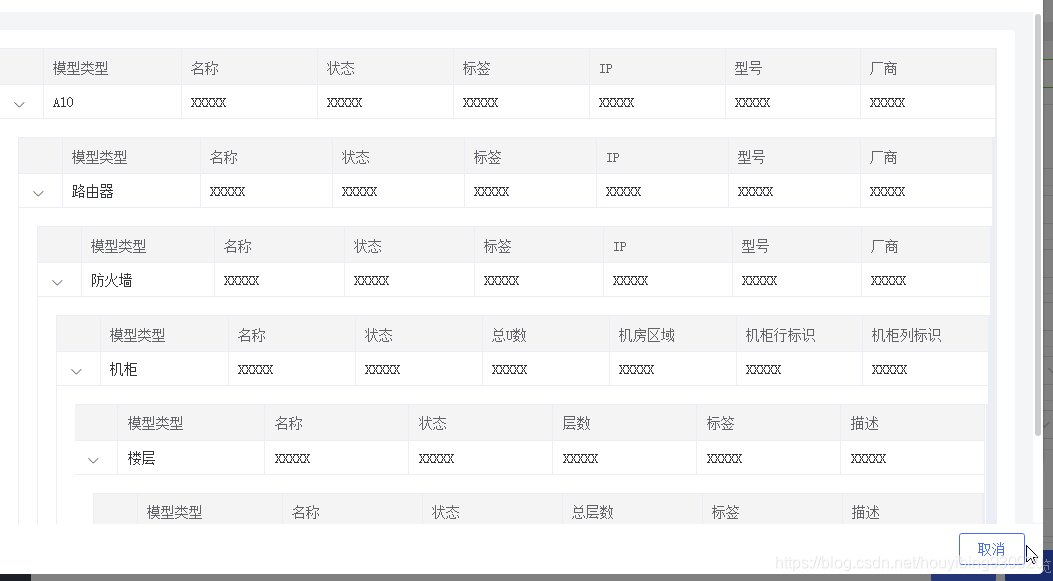
二、最近项目中使用到了树形表格,即多层嵌套的数据,类似于这样的页面展示。数据结构如下:
obj:[
{
id:'1',
type:'1',
children:[
{
id:'1-1',
type:'1-1',
}
]
}
]

在每一层数据的数据量都比较大的时候,不能使用一次性加载所有数据,需要优化加载,点击table的expand,即@expand-change方法获取下一层数据,那么就需要给下一层数据增加children属性,那么我们肯定会想到一下几种方法:
- this.$set(this.obj[index],‘children’,[…res.items])
-
this.obj[index].children = []
this.obj[index].children.splice(0,0,…res.items) //或者push方法
3.使用foreach方法,循环res.items使用 this.$set(this.obj[index].children,index,res.items[index])
我使用了这几种方法,甚至是组合使用了,但是结果不是很好,数据是增加上了,但是并没有响应式的增加上,页面都没有展示出相应的数据,查看结构时,发现到第三层的时候,增加的children已经没有{
ob
:Observer},
ob
_: Observer是vue这个框架对数据设置的监控器,有这个属性,才能监听到数据的变化。
找了很久都不可以。最终尝试了以下方法才得以解决:
//给第三层增加数据
this.$set(this.obj[level1Index].children[level2Index],'children',[])
//使用foreach 将数组的每一项添加为响应式数据
res.items.forEach((item,index)=>{
this.obj[level1Index].children[level2Index]
this.$set(this.obj[level1Index].children[level2Index].children,index,item)
})
首先先添加children数组为响应式,再去将数组中的每一项也添加为响应式,页面变可以正常显示啦 。