1、Menu 导航菜单:
问题1:
当屏幕小的时候,如果我们选择的主题是dark或者是primary,那掉下来的文字会看不到
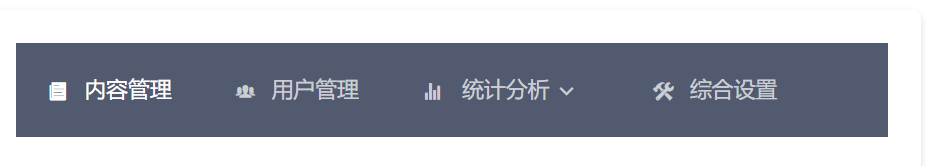
如下图官网示例:
正常情况下:

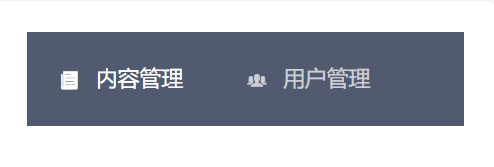
当屏幕缩小的时候:

此时统计分析和综合设置就找不到了,其实也不是找不到了,只是掉了下来,下面是白色背景,文字也是白色的,自然就找不到了
原因:如果我们检查就会发现,这个menu菜单也是通过让li浮动实现的,所以我们知道使用浮动会带来的问题就是高度塌陷,官网的解决高度塌陷的办法就是给menu设置了固定的高度,.ivu-menu-horizontal{height:60px;}这样确实可以解决高度塌陷的问题,但是有一个问题,就是当屏幕缩小,菜单元素掉下来的时候,高度应该变大的,但是官网给了一个固定的高度,也就没办法增加了
解决办法:我们既然知道是因为浮动导致的高度塌陷带来的问题,那自然是解决高度塌陷的问题,我的解决办法是给父级清楚浮动,但是又有一个问题,虽然给父级清除了浮动,但是原来的组件已经给menu设置了固定高度,我们在menu上清除浮动其实是解决不了,当屏幕缩小,高度依然不会变化,所以
最好的办法是在MenuItem外层加一个父级,在这个外层清楚浮动,给这个外层设置背景色就可以了
清除浮动,有很多方法,不知道的可以去百度,个人比较喜欢用下面的方法:(一般在公共样式中定义,需要的时候直接加一个clearfix类名就好)
.clearfix:after{
display:block;
clear:both;
content:''
}此时,当我们再缩小屏幕,就正常啦

问题2:
当刷新页面的时候,导航的激活菜单和当前显示的组件不匹配
原因:没有动态更新active-class的值,这个官网其实是有说的,设置
active-name
可以选中指定的菜单,但具体怎么更改官网并没有详细的说明,只是在API中有说:
updateActiveName:手动更新当前选择项,注意要在 $nextTick 里调用
解决办法:我之前有总结过,
https://blog.csdn.net/lhjuejiang/article/details/83212070#commentsedit
问题3:
如果一个菜单项又对应了多个菜单项,那我们怎么保证选中这个菜单项的每一个子菜单项,当刷新页面的时候当前这个菜单都是激活的状态?(其实是上个问题的延伸)

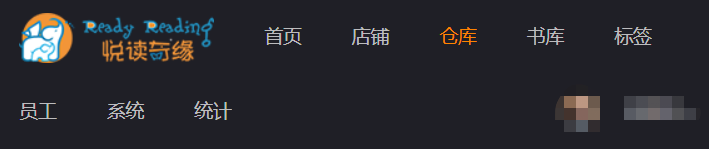
正常情况下:当店铺列表或者店铺添加处于激活状态时,不管我们怎么刷新页面,店铺都应该是激活状态,上面的文章我们只说了怎样保持店铺列表或者店铺添加的激活状态,下面就聊聊怎么保持店铺的激活状态
首先我们要知道,一般用vue-cli搭建项目,公共部分我们是会提取到一个组件中的,所以,上面的图片中,导航条是在一个组件中(headNav组件),侧边栏是在一个组件中的,内容区暂且不谈
解决思路:不管当前路由是对应店铺列表还是对应店铺添加,都让店铺处于激活状态,其实就是不管是店铺列表还是店铺添加处于激活状态,店铺的name值是不变的,我首先想到的就是用数组存放数据喽,shop:[‘shop-list’,’shop-add’],如果当前路由处于shop-list或者是shop-add,都让店铺的name值为shop,具体的实现过程,看下面的小示例
<Menu mode="horizontal" :theme="theme1" :active-name="headNav" ref="headNav">
<div style="background: #1f1f26; padding-right:10px;" class="clearfix">
<MenuItem name="home" to="/home">
首页
</MenuItem>
<MenuItem name="shop" to="/shop-list">
店铺
</MenuItem>
<MenuItem name="depot" to="/depot-list">
仓库
</MenuItem>
</div>
</Menu>data () {
return {
theme1: 'dark',
headNav: 'home',
}
},
methods: {
menuHandle () {
let pathObj = {
home:['change-password','change-personal-info','home'],
depot: ['depot-add', 'depot-list', 'storage-add', 'storage-list','depot-details'],
shop: ['shop-list', 'shop-add'],
}
let menuactive = this.$route.path.slice(1)//当前的路径
for (let item in pathObj) {//循环pathObj,如果在它的元素中可以找到当前路径,就让headNav为它
if (pathObj[item].indexOf(menuactive) != -1) {
this.headNav = item
}
}
},
routerChange(){
$route(){
this.$nextTick(() => {
this.menuHandle()
this.$refs.headNav.updateActiveName()
})
}
}
}
watch:{//watch深度监控路由变化
$route(){
this.routerChange()
}
},
mounted () {
this.routerChange()
}