介绍:
在Vue.js开发中,我们经常使用Element Plus作为UI组件库,它提供了丰富的组件供我们使用。然而,有时候我们希望对Element Plus的组件样式进行一些定制,比如调整字体大小、改变颜色等。在这篇博客中,我们将介绍如何使用深度选择器::v-deep和:deep来实现在Vue项目中定制Element Plus组件样式的方法。
问题描述:
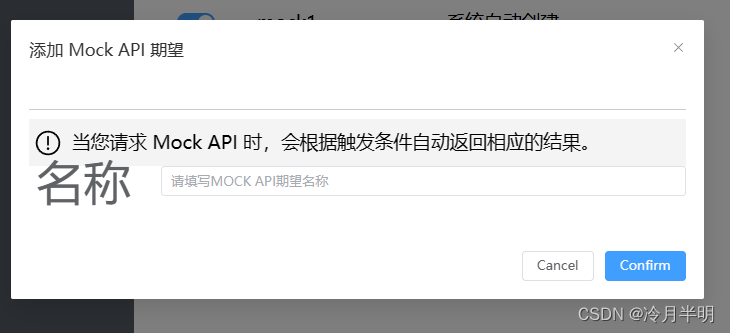
我们以一个具体的例子开始,假设我们有一个Vue项目,并且使用了Element Plus的 组件来创建表单。在这个表单中,我们想要调整表单项的label的字体大小和颜色。然而,由于在 Vue 的单文件组件中,使用 scoped 属性可以确保样式仅在当前组件中生效,并不会影响其他组件或全局样式。有时我们可能需要影响子组件的样式,这时就可以使用深度选择器。,普通的选择器无法直接影响子组件的样式。也就发生了在vue里边使用element plus的表单组件,但不知道为什么 lable用.el-form-item__label也没法调整字体大小的问题.
解决方法:
为了解决这个问题,我们可以使用Vue提供的深度选择器 ::v-deep 来穿透到子组件的样式,并修改其样式。(或是删除scoped 关键字)下面是解决问题的具体步骤:
安装Element Plus:
首先,我们需要在Vue项目中安装Element Plus。可以使用npm或yarn来安装Element Plus,具体命令如下:
npm install element-plus
或
yarn add element-plus
导入Element Plus组件和样式:
在Vue组件中,我们需要使用import语句来导入需要使用的Element Plus组件,并确保在
<script setup>
import { ElForm, ElFormItem, ElInput } from 'element-plus';
</script>
<template>
<el-form>
<el-form-item label="名称" size="large">
<el-input v-model="form.name" placeholder="请填写MOCK API期望名称" size="large"/>
</el-form-item>
</el-form>
</template>
使用深度选择器定制样式:
现在,我们可以在
<style scoped>
::v-deep .el-form-item__label {
font-size: 30px; /* 调整 label 字体大小 */
color: blue; /* 改变 label 文字颜色 */
}
// ::v-deep{
// .el-form-item__label {
// font-size: 30px;
// color: blue;
// }
// }
// :deep(.el-form-item__label) {
// font-size: 50px;
// /* 调整字体大小 */
// margin-right: 20px;
// /* 调整label与输入框之间的距离 */
// }
</style>
在上述代码中,我们使用 ::v-deep 或 :deep 来选择所有子组件中具有 .el-form-item__label 类的元素,并调整它们的字体大小和颜色。

结论:
通过使用深度选择器 ::v-deep,我们可以在Vue项目中定制Element Plus组件的样式,实现更灵活、个性化的UI效果。不过,使用深度选择器时要谨慎,避免过度使用,保持样式的可维护性和一致性。在实际开发中,可以根据具体需求来选择合适的样式调整方式,从而优雅地定制Element Plus组件的样式。