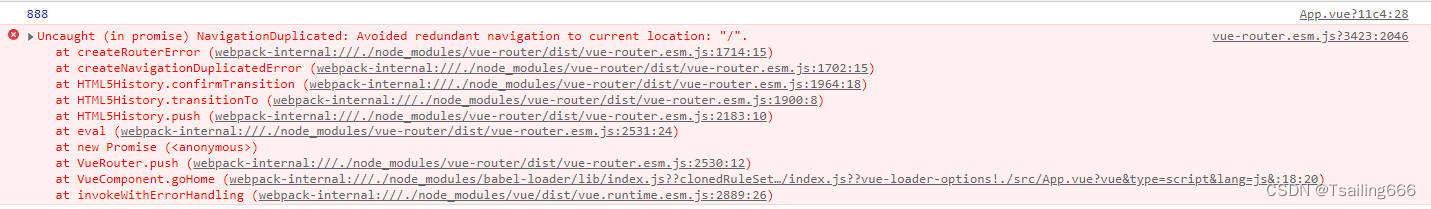
避免了到当前位置的冗余导航
红色警告是告诉你 已经在这里了 不会再发生跳转 其实这个错误可以不用管它了
注意:如果当前url上的”hash值和?参数”与你要跳转到的hash值和?参数”一致,爆出冗余导航的问题,不会跳转路由
使用 vue-router 编程式实现页面跳转
this.$router.push(“/”);
出现错误如下图

原因:
V3.1.0版本里面新增功能:push和replace方法会返回一个promise, 你可能在控制台看到未捕获的异常。
解决办法:
1、降低 vue-router 版本到 3.0.7 以下
- npm i vue-router@3.0.7 -S
2、
对Router原型链上的push、replace方法进行重写,这样就不用每次调用方法都要加上catch
在router.js加入以下内容:
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
版权声明:本文为Tsailing666原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。