1.安装node.js 链接:
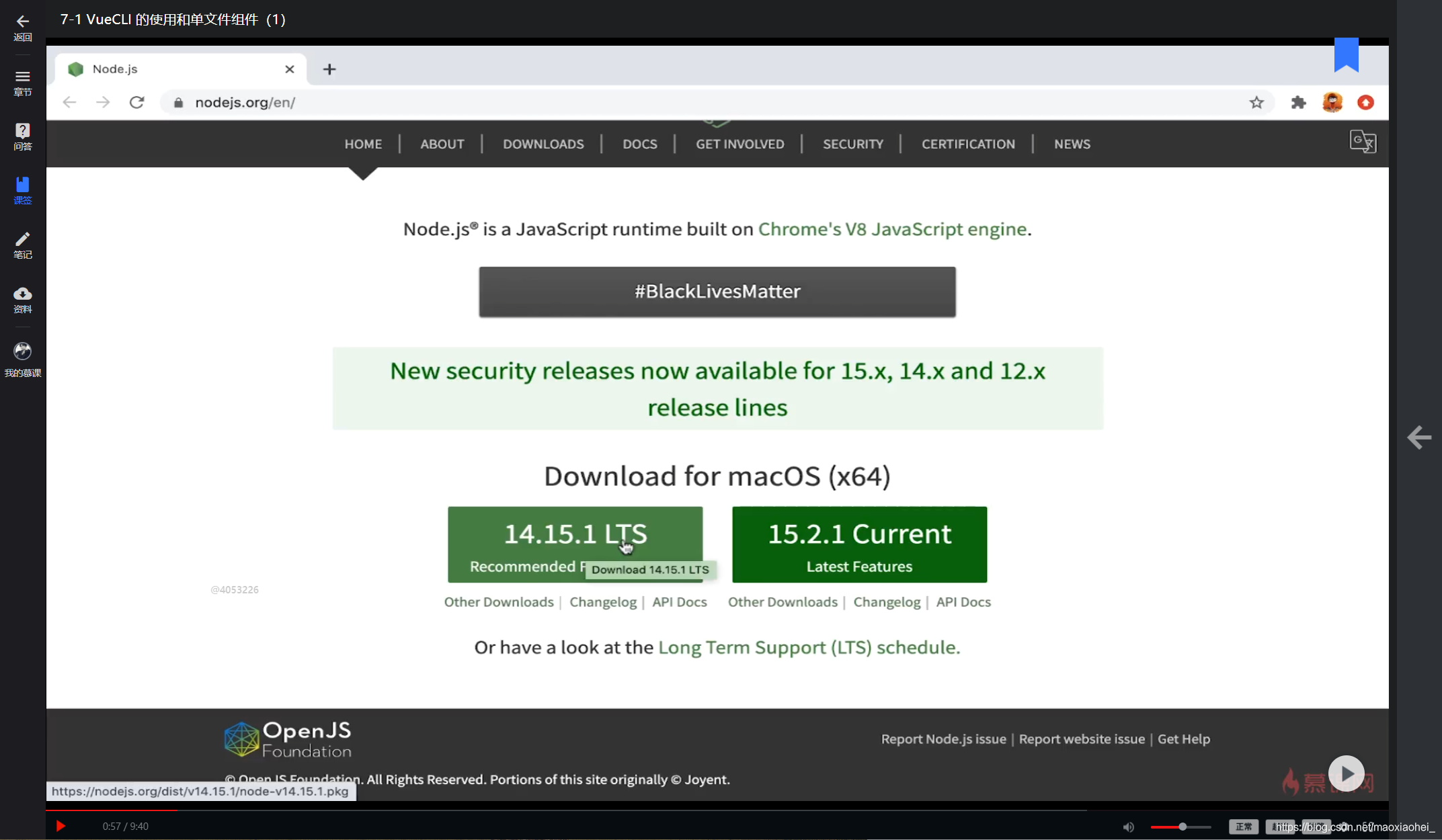
Node官网链接
.

选择左边长时间维护的版本(比较稳定),右边是最新版,傻瓜式安装就行
开始-运行-cmd :进入命令控制台

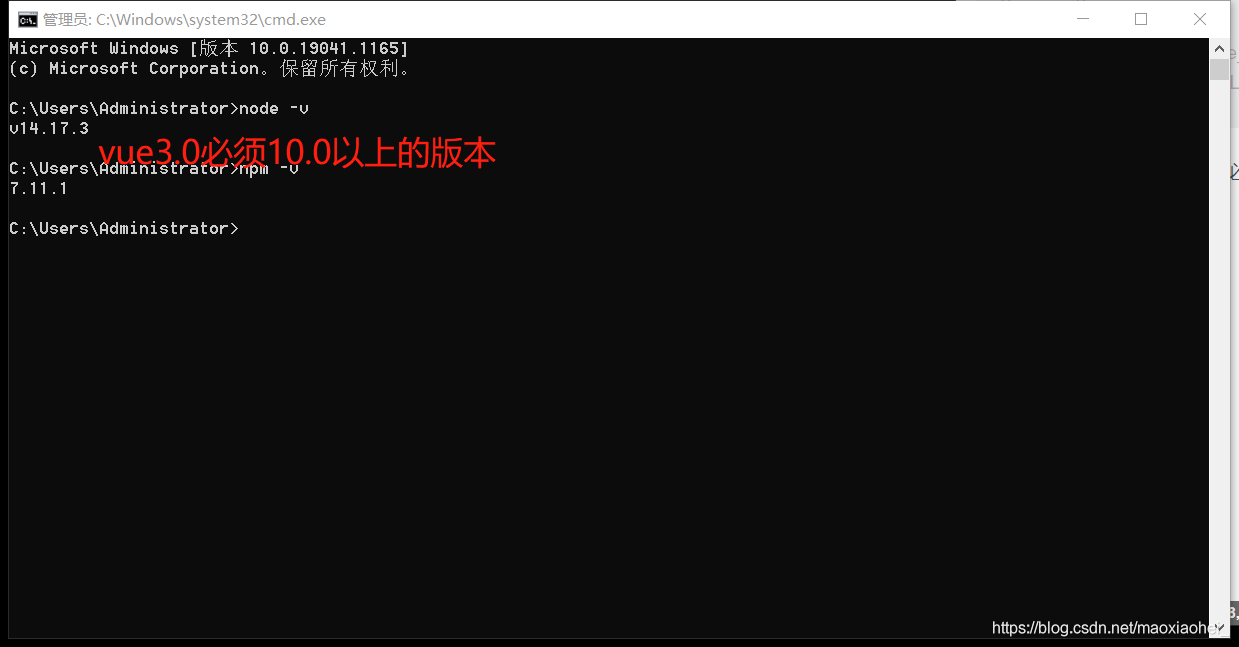
在命令行工具里输入node -v(必须10.0以上的版本) 和 npm -v 查看是否已经安装完成 npm是node包管理器,安装node.js时候一起配套安装的.
node -v
npm -v

接下来安装nrm,因为之后要通过npm安装很多的依赖包,国内直接使用的话,镜像源会比较慢,下载时候可能会卡顿
npm install nrm -g
//上面如果不可以或者直接使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
//查看国内镜像源
nrm ls
//恢复原来的(取消镜像
npm config set registry https://registry.npmjs.org
————————————————npm安装结束———————-
安装vue-cli
首先清理环境,卸载之前的旧版本,如果不确定之前有没有安装过的可以用一下
卸载:
npm uninstall vue-cli -g
// (没用过yarn不执行
yarn global remove vue-cli
安装:
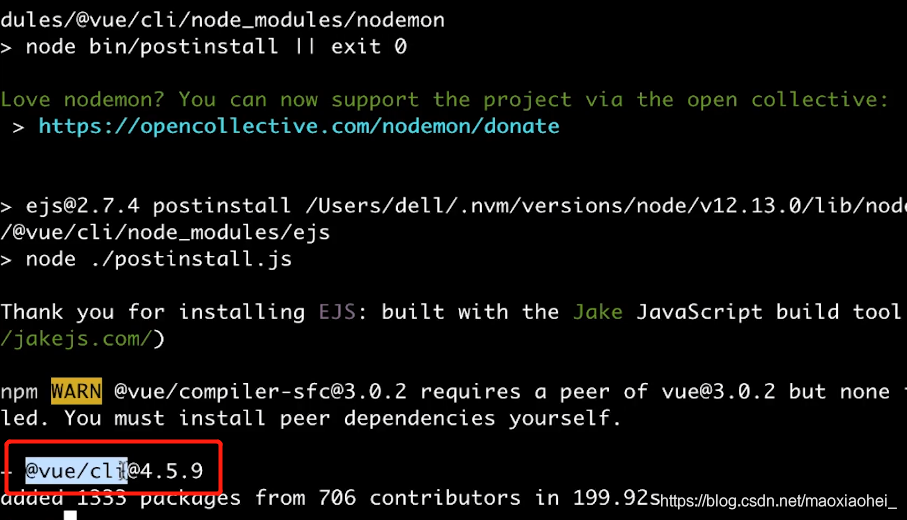
npm install -g @vue/cli
//如果报错可以试一下:
cnpm install -g @vue/cli
//或者切换网络
出现版本号表示安装完成了

事后查看自己的vue-cli 版本号
Vue -V
安装指定版本的vue-cli
npm install @vue/cli@4.5.9(举例)
使用脚手架工具创建项目
首先到桌面上

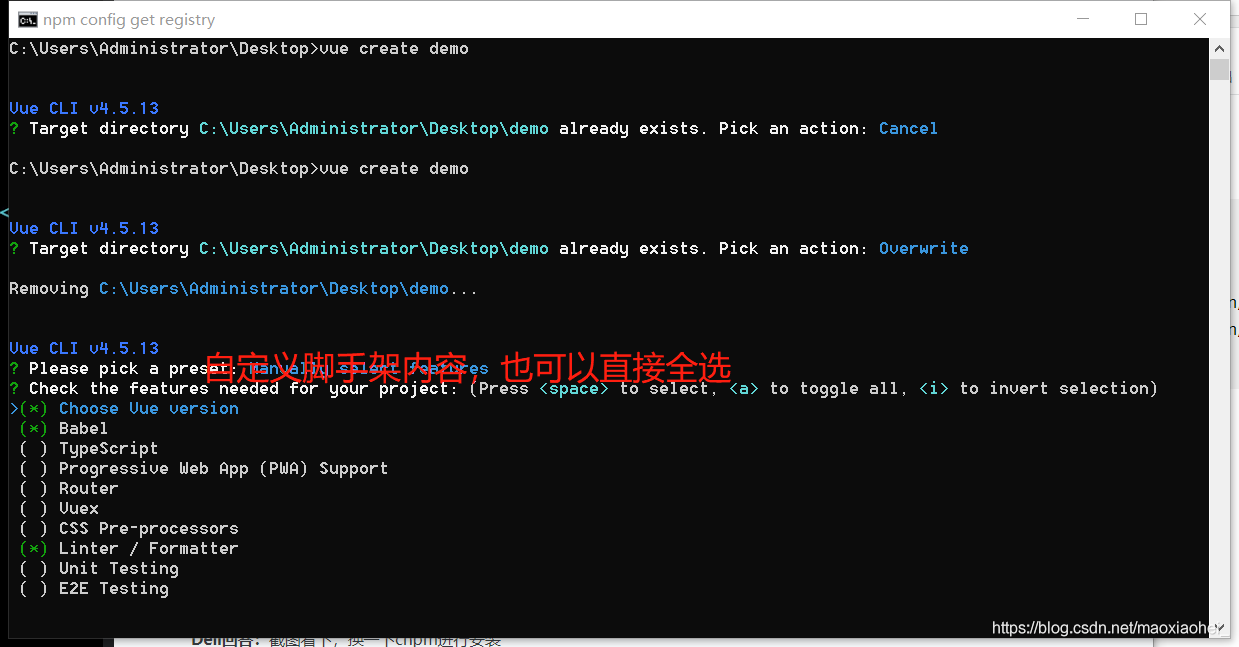
创建vue-cli项目

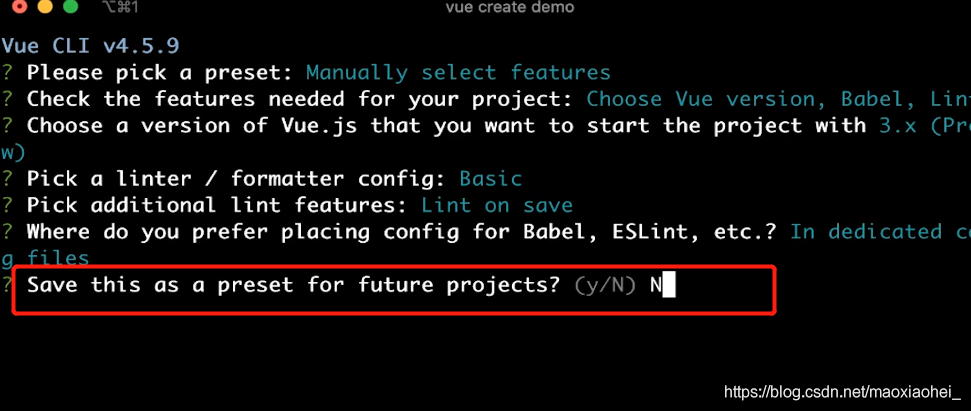
自定义脚手架内容

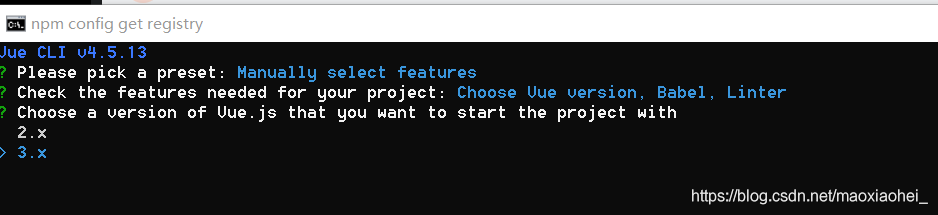
选择vue版本,我选择的3.0

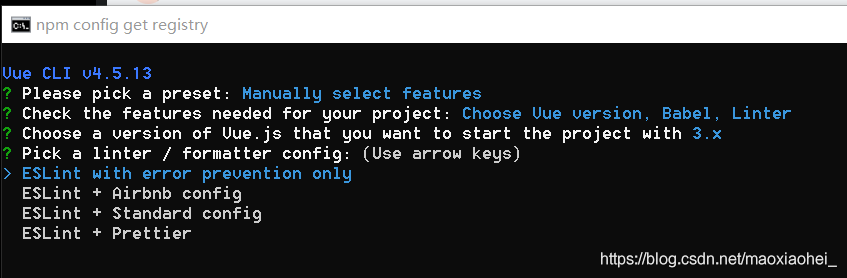
如何使用ESLint 我选择默认第一个,出错会给一些警告

Lint校验,选第一个回车

是放单独的文件,还是json里,我们选择单独文件

创建过程是否保存,下次使用,我们不需要保存,输入N,需要的输入Y

正在创建项目

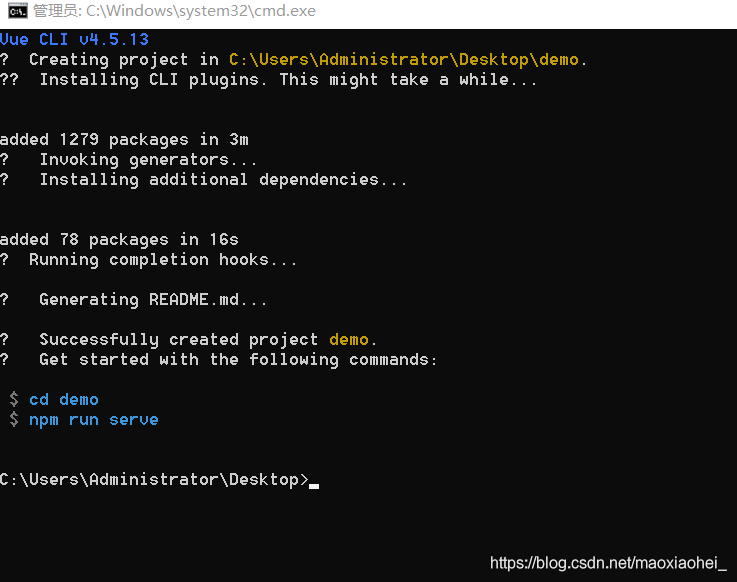
创建完成:使用 cd demo 进入项目
然后 npm run serve 跑起来项目

创建完成啦
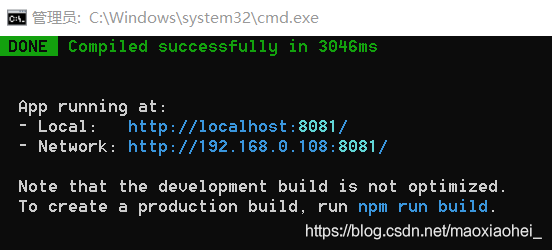
一般来说端口号是8080,我的被占用了,所以是8081

浏览器输入 http://localhost:8081/
出现下面的界面说明本次搞定啦

以上内容根据dell老师视频整理链接:
Vue3 系统入门与项目实战
.
本文仅供我自己参考,不做其他用途,禁止转载。