一、前端配置
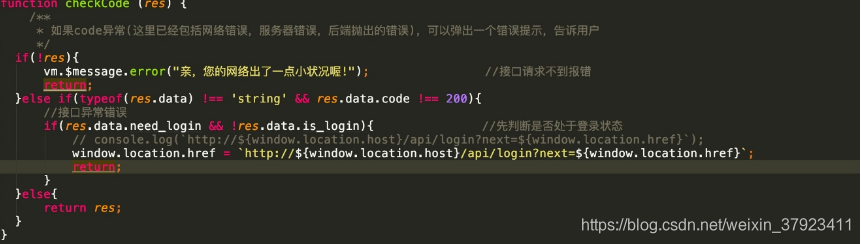
1、接口访问时,判断接口返回中的登录状态,需要登录时,打开登录路由
示例:http://218.95.182.91:8002/api/login?next=http://218.95.182.91:8002
next会回调路由

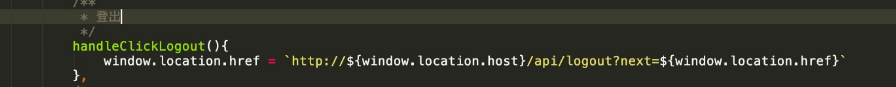
2、退出登录,打开登出路由
示例:http://218.95.182.91:8002/api/logout?next=http://218.95.182.91:8002
next会回调路由

二、后台配置
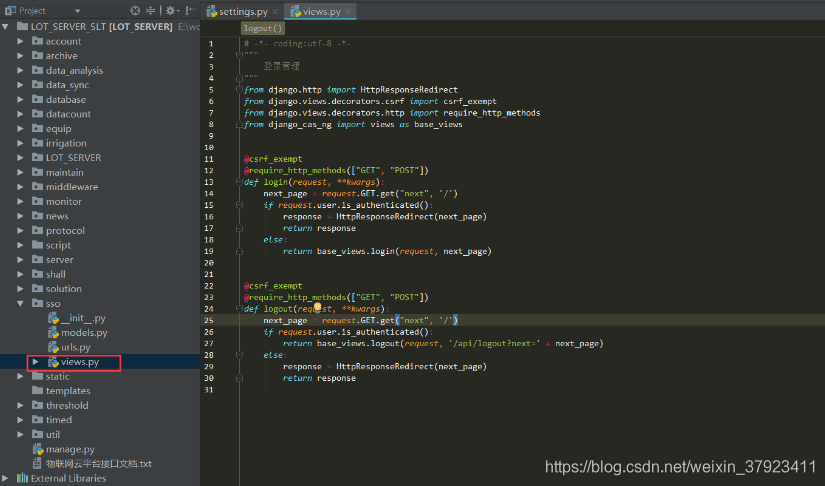
1、重写django_cas_ng的登录登出

配置settings文件
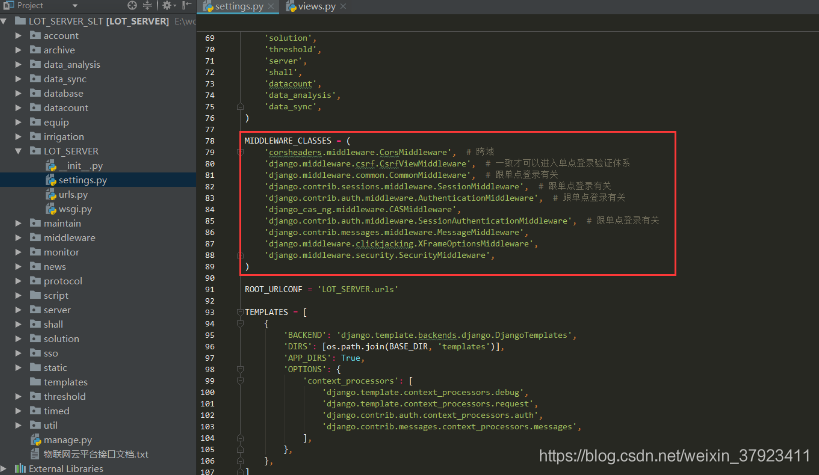
(1)、配置MIDDLEWARE_CLASSES

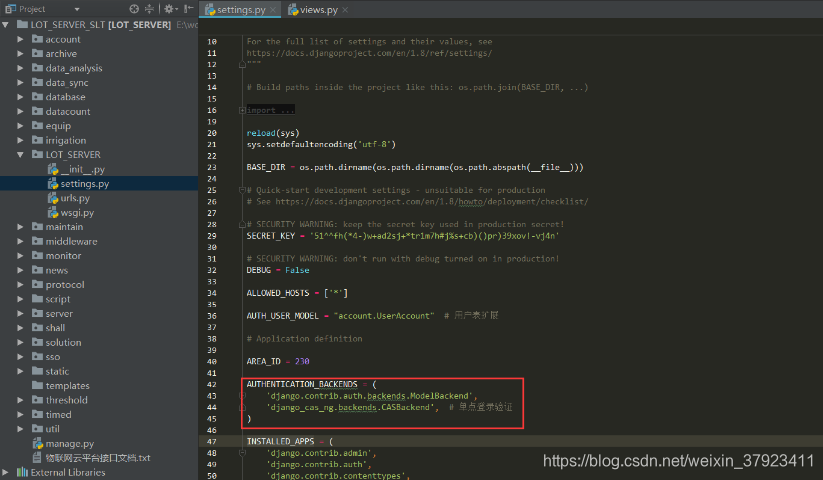
(2)、配置AUTHENTICATION_BACKENDS

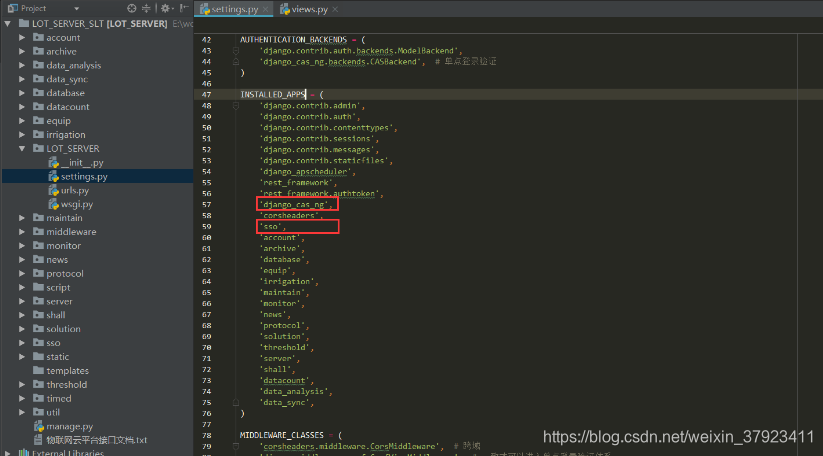
(3)、配置INSTALLED_APPS

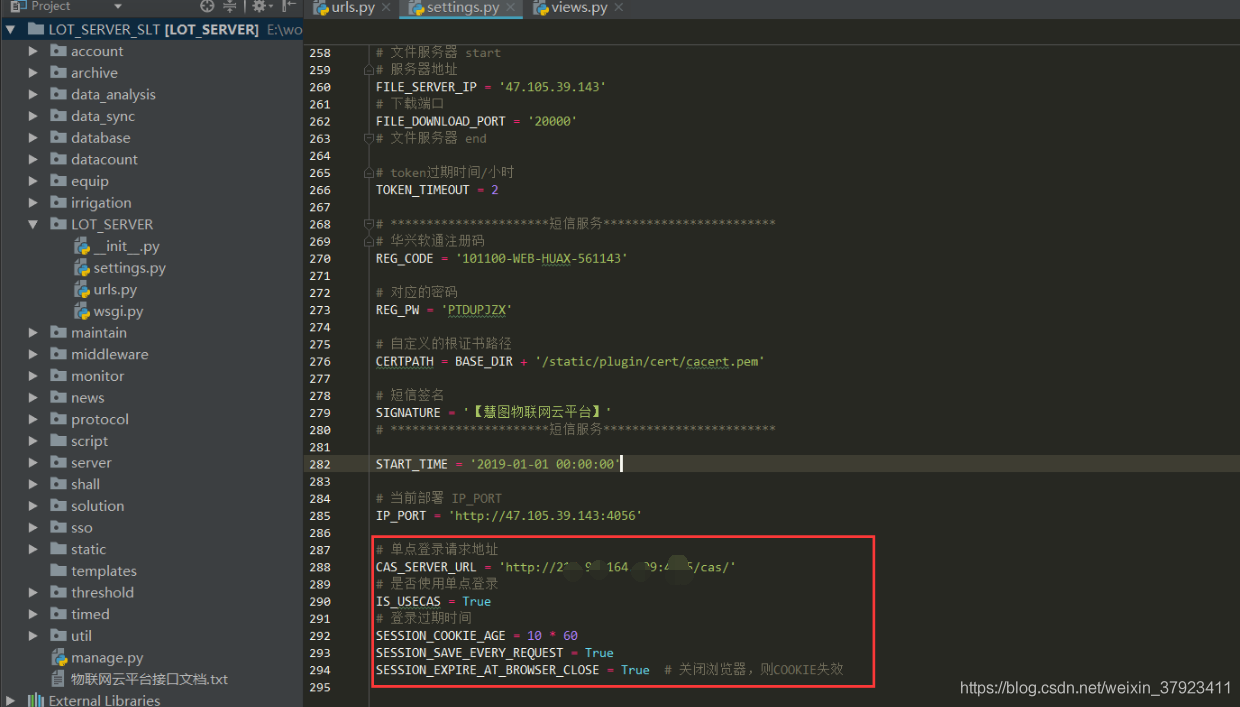
(4)、配置单点登录

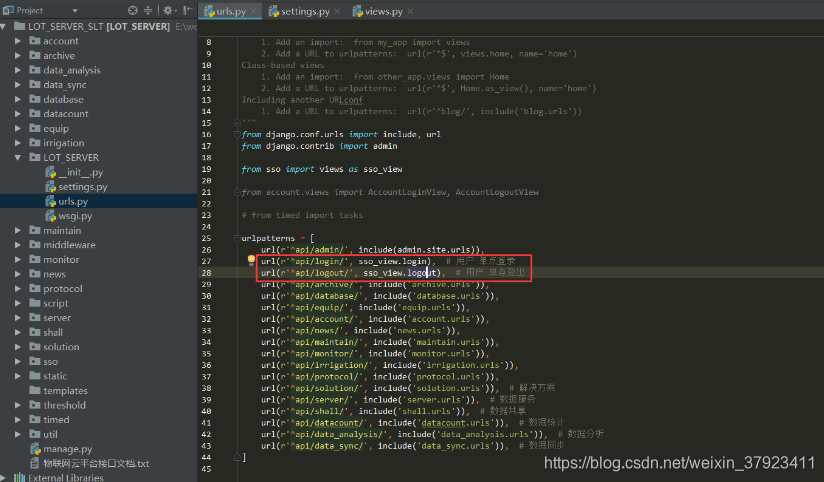
(5)、配置urls文件

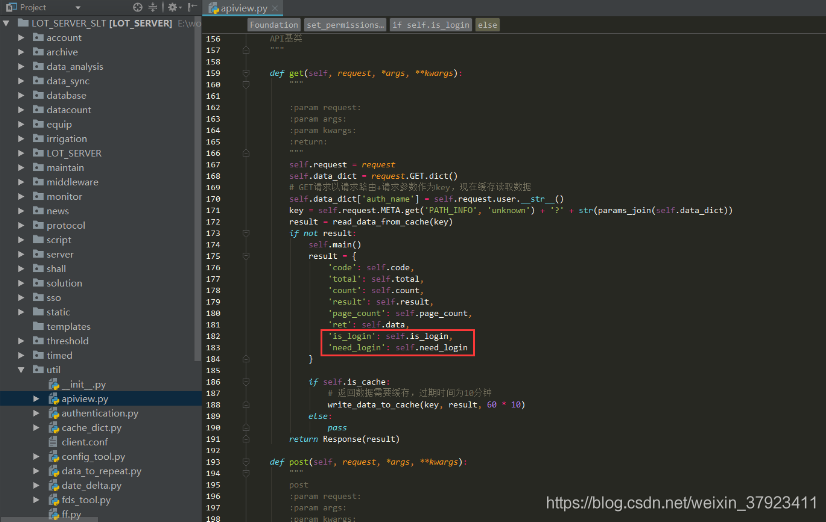
(6)、接口返回中,增加当前用户的登录信息,主要为该接口的访问权限(是否登录后才可以访问)和登录状态(已登录和未登录),当此接口需要登录才可以访问并且处于未登录状态时,由VUE跳转登录路由.
is_login:当前是否登陆,分为 已登录True和未登录False。
need_login: 是否登录后才可以访问,True接口需要登陆才能访问,False不登录接口也可访问。