嘚吧嘚
相信当家在写代码的过程中,文本的点击事件是常有的吧,如历史搜索记录、页面跳转等。本次就就分享一下文本点击样式设置。
为了提升用户体验,不仅仅是在文本上添加一个点击事件就完了,还要友好的提示鼠标悬停在哪一项上,首先鼠标悬浮在文本区域时光标要
由箭头变成小手
的样式,同时
文本区域的样式也要有所变化
(如字体颜色或者背景颜色改变等)。
简单做了一个demo,最终实现效果如下?。

这里设置的样式是比较通用的,还是要根据实际情况设置或者微调,因为不同的场景可能会有不同的需求,比如有些场景鼠标悬停时,只要求改变字体颜色,背景颜色不需要改变等。
干就完了
想法有了,接下来就是实现了。一个一个来吧,首先实现光标变小手的效果。
光标边小手
光标的样式是由style中的cursor来控制的,cursor有auto、default、pointer、text、wait、help6种类型。
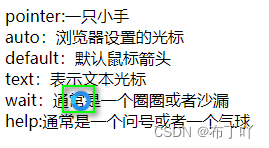
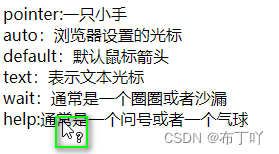
6种效果都看一下。
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row>
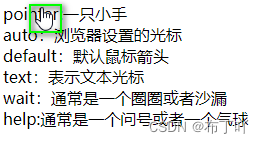
<span style="float: left; cursor: pointer; width: 300px;">pointer:一只小手</span>
</el-row>
<el-row>
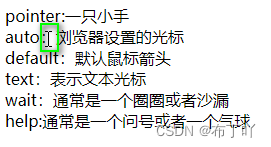
<span style="float: left; cursor: auto; width: 300px;">auto:浏览器设置的光标</span>
</el-row>
<el-row>
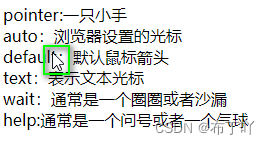
<span style="float: left; cursor: default; width: 300px;">default:默认鼠标箭头</span>
</el-row>
<el-row>
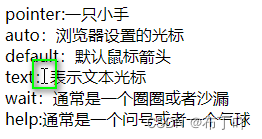
<span style="float: left; cursor: text; width: 300px;">text:表示文本光标</span>
</el-row>
<el-row>
<span style="float: left; cursor: wait; width: 300px;">wait:通常是一个圈圈或者沙漏</span>
</el-row>
<el-row>
<span style="float: left; cursor: help; width: 300px;">help:通常是一个问号或者一个气球</span>
</el-row>
</div>
pointer

auto

default

text

wait

help

变小手就用pointer类型,代码如下
<div style="height: 70px;">
<el-row>
<span style="float: left; cursor: pointer; width: 100px;" @click="getView">百度</span>
</el-row>
<el-row>
<span style="float: left; cursor: pointer; width: 100px;" @click="getView">CSDN</span>
</el-row>
</div>
文本域样式修改
文本与的样式设置需要用css的
hover
样式了,这里和大家分享一下hover常用的几个语法。
hover语法
语法一
selector:hover{}
鼠标悬停在selector元素上的时候给selector元素设置样式。
如下css实现的效果:row1下面的所有文字颜色都会变为红色。
.row1:hover {
color: red;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2</span>
</el-row>
</div>
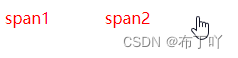
效果如下:

语法二
selector:hover childSelector{}
鼠标悬停在selector元素上的时候给childSelector元素设置样式,childSelector是selector的
子元素
。
如下css实现的效果:只有row1下面的span1的文字颜色变成红色,其他的不变。
.row1:hover .span1 {
color: red;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2</span>
</el-row>
</div>
效果如下:

语法三
selector:hover > childSelector{}
鼠标悬停在selector元素上的时候,给childSelector元素设置样式。childSelector是selector的
直系子元素
。
如下css实现的效果:只有row1下面的span1的文字颜色变成红色,其他的不变。
.row1:hover > .span1 {
color: red;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2</span>
</el-row>
</div>
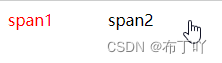
效果如下:

语法四
selector:hover + selector2{}
鼠标悬停在selector元素上的时候,给selector2元素设置样式。selector2是selector的
相邻第一个元素
。
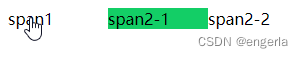
如下css实现的效果:鼠标悬停在span1上时的span2-1的背景颜色变成绿色,span2-2的不变。
.span1:hover + .span2 {
background: #13ce66;
}
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row class="row1">
<span class="span1" style="float: left; cursor: pointer; width: 100px;">span1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2-1</span>
<span class="span2" style="float: left; cursor: pointer; width: 100px;">span2-2</span>
</el-row>
</div>
效果如下:

学以致用,效果实现
1、定义一个class名字为
his-span
的
hover
样式。
.his-span:hover {
/*改变字体颜色*/
color: blue;
/*改变背景颜色*/
background: #F5F5F6;
}
2、引用
his-span
这个class就可以实现文章开头所展现的效果了。
<div style="height: 200px; width: 400px;overflow-y: auto;">
<el-row>
<span class="his-span" style="float: left; cursor: pointer; width: 100px;" @click="getView">百度</span>
</el-row>
<el-row>
<span class="his-span" style="float: left; cursor: pointer; width: 100px;" @click="getView">CSDN</span>
</el-row>
</div>
干完收工!?