
出现这个错误往往与组件的引入有关。具体可能的几种错误原因如下:
1.
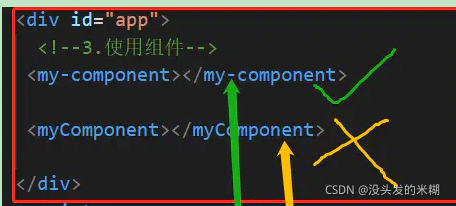
在非脚手架环境下
,组件注册使用了CamelCase的话,那么组件调用的时候就要用kebab-case代替。

2. 是否正确注册组件,使用如下方式注册组件:
export default {
data(){
return{
},
components/*注意components不能漏掉末尾的s!*/: {
vTable // //注册组件
},
}
}3. 是否正确引入组件,使用如下方式引入组件:
<script>
import vTable from '../../components/common/table' //引入组件
</script>若用到element-ui的组件,需要引入element-ui库。
通过以上排查,就可以解决问题。
版权声明:本文为MiHu001原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。