目录
先附上重点步骤截图

一、环境准备
1、先安装node.js
下载node.js的安装和全局配置参考:
nodejs的安装和全局配置(超详细哦)_不甜呐的博客-CSDN博客
2、安装淘宝的镜像
在cmd中输入:npm install -g cnpm –registry=https://registry.npm.taobao.org 即可安装npm镜像源,后面指令就可以用cnpm来代替npm,淘宝镜像装包会更快一些,也不容易丢包。
二、开始搭建vue
1、检查脚手架是否安装
windown+r,输入cmd打开小黑屏,输入vue -v,能查看到版本就是已安装
未安装则输入
cnpm i @vue/cli -g全局安装脚手架

2、创建项目
vue create project
project是自定义项目名,可以随便取(建议用小写字母)

Users\Administrator\是文件存放的路径,懒得找也可以在桌面新建文件

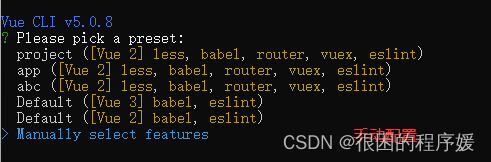
3、选择
项目的配置项
- 这里选择Manually select features手动配置
上下方向键切换选择,enter键确定

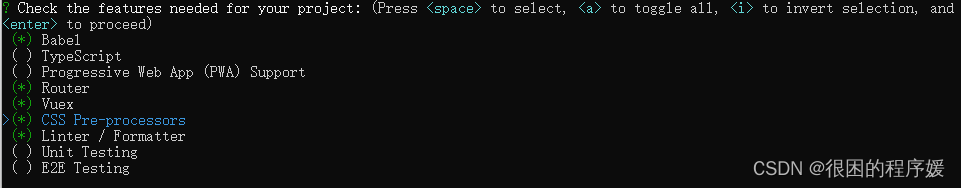
- 选择脚手架里主要的插件
需要用什么就选什么,新手建议这四个就够用了,空格是选中,enter确定

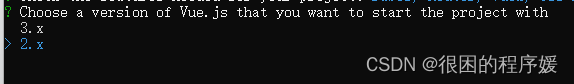
- 选择vue版本,这里选2.x表示创建vue2项目

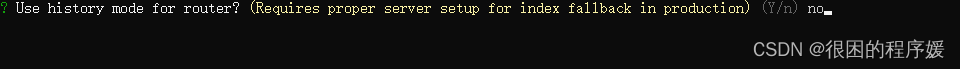
- 选择路由模式
手动输入,yes表示使用历史模式,no表示使用hash模式。
根据项目需求,一般情况下建议使用hash

- 选择css预处理器
这步一定要选,不然后面要用less或者sass还要自己去安装,麻烦,用什么选什么

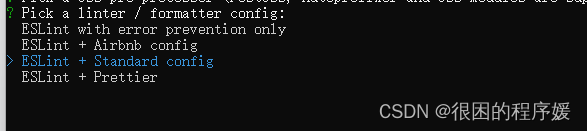
- eslint代码检查,选择标准模式

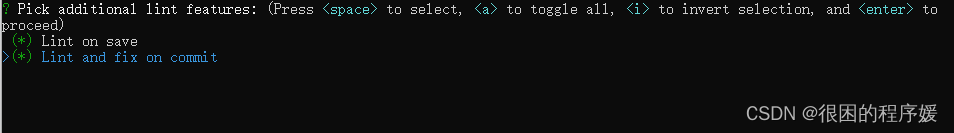
- 代码校验时间
两个都选,第一个是保存时校验,第二个是提交时校验

- 把配置文件放到独立文件
这里选第一个,第二个是综合文件

- 是否保存本次配置信息(保存预设)

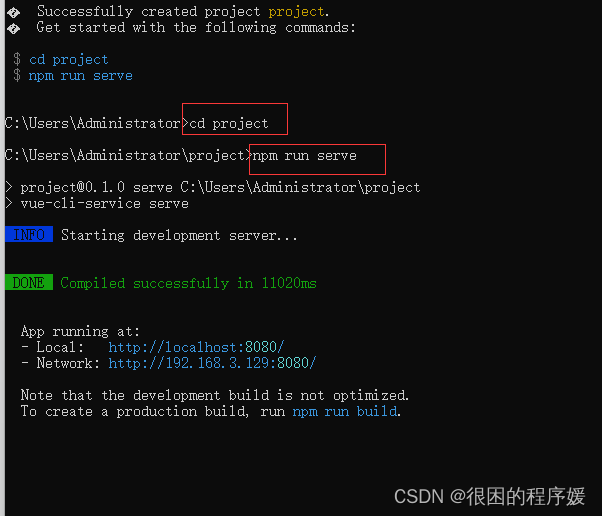
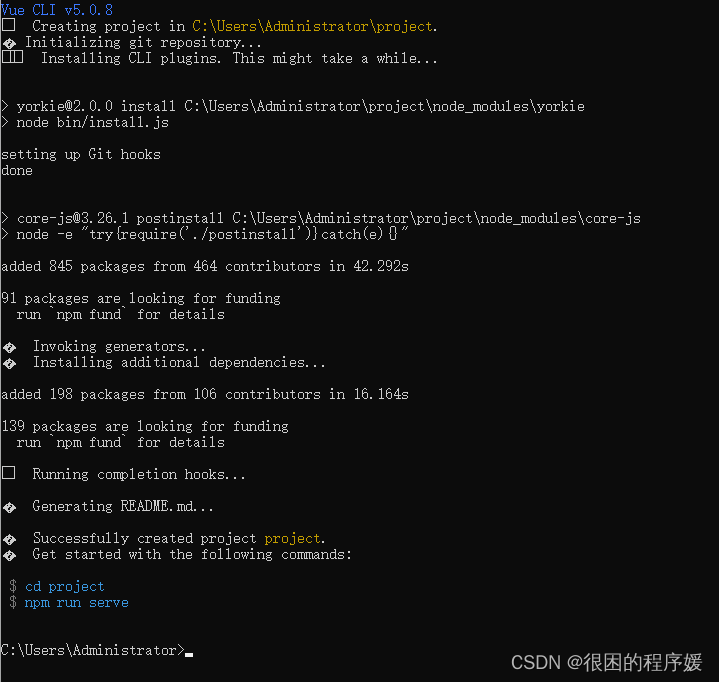
这样就表示项目创建好了

4、启动项目