随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的组件是:
前端Vue自定义简单好用商品分类列表组件 侧边栏商品分类组件 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13148
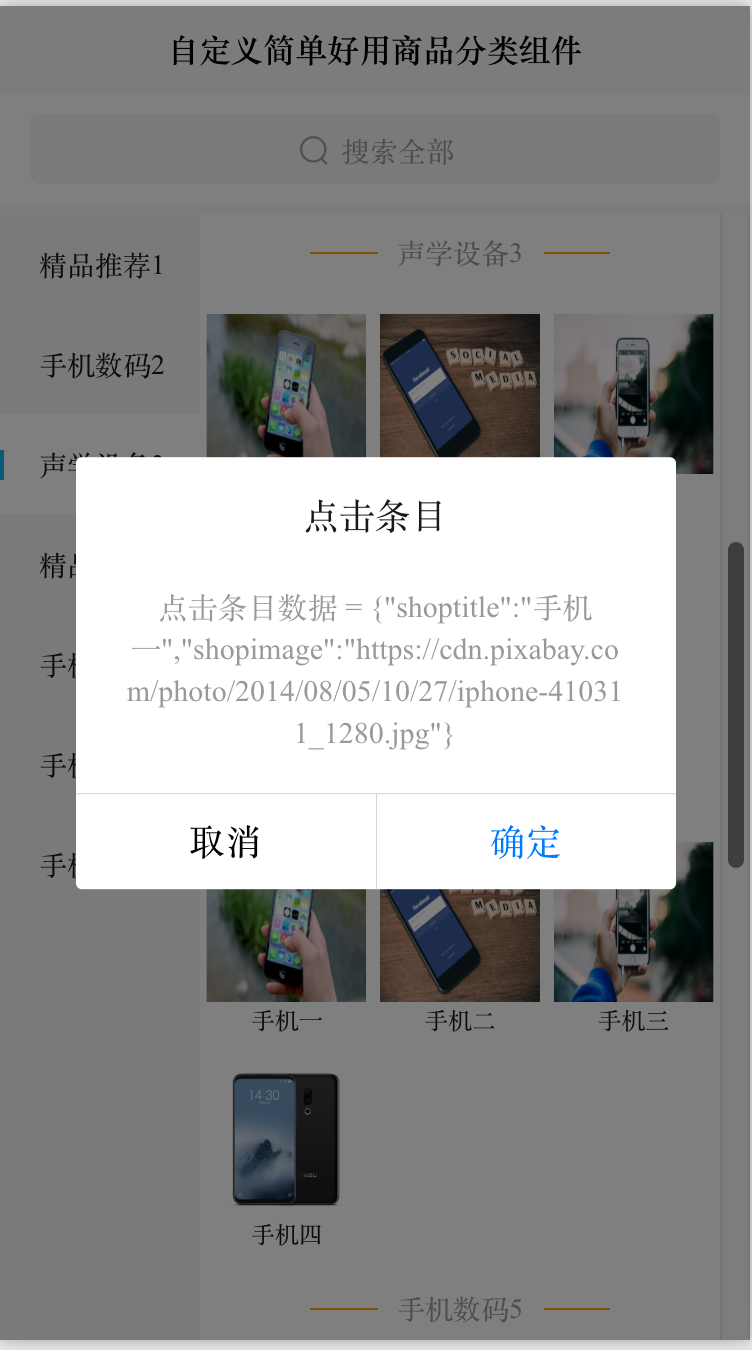
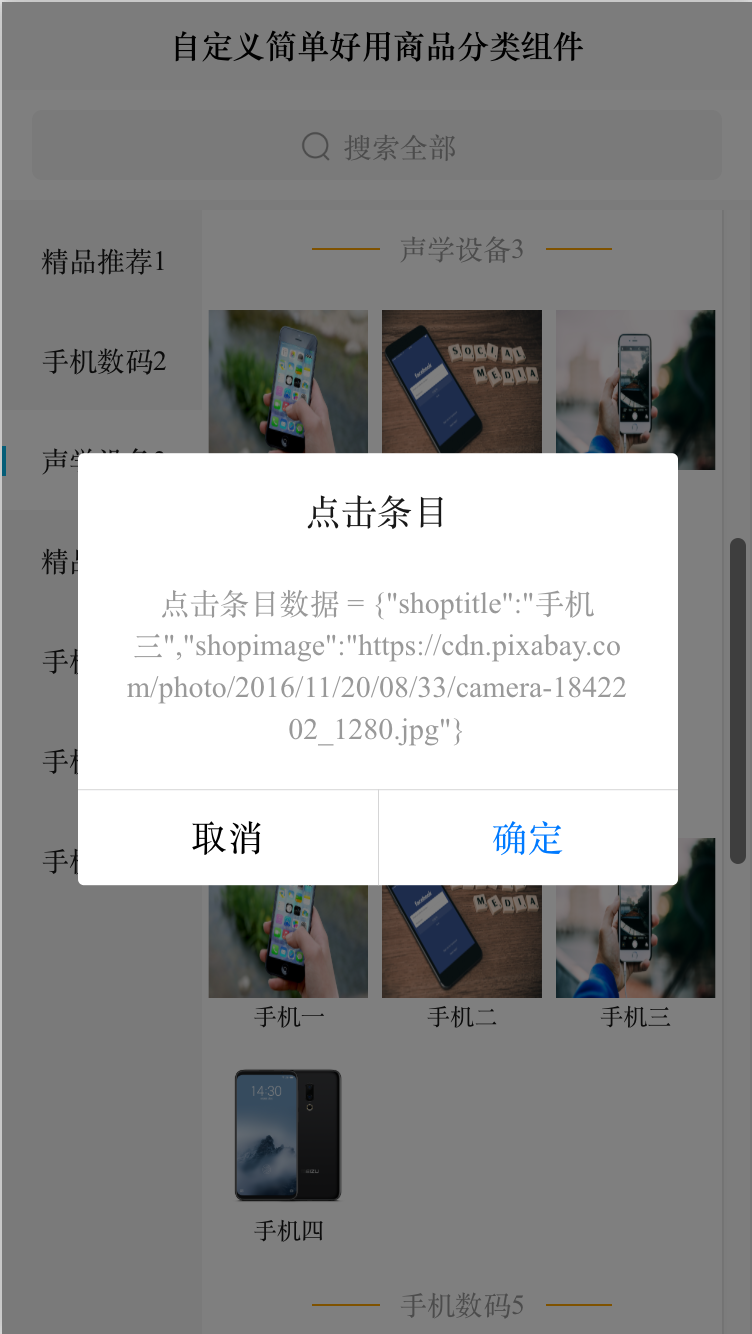
效果图如下:




# cc-defineCateList
#### 使用方法
“`使用方法
<!– data:商品列表数组[{navtitle:标题 shop:[] 展示列表}] @click:商品条目点击事件–>
<cc-defineCateList :data=”data” @click=”cateItemClick”></cc-defineCateList>
“`
#### HTML代码实现部分
“`html
<template>
<view class=”content”>
<!– 自定义顶部搜索框 用于搜索跳转 skipUrl:跳转url为绝对路径 /pages开头 –>
<cc-headSearch skipUrl=”/pages/index/search”></cc-headSearch>
<!– data:商品列表数组[{navtitle:标题 shop:展示列表}] @click:商品条目点击事件–>
<cc-defineCateList :data=”data” @click=”cateItemClick”></cc-defineCateList>
</view>
</template>
<script>
export default {
data() {
return {
// 列表数组 navtitle:标题 shop:展示列表
data: [{
navtitle: ‘精品推荐1’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
{
navtitle: ‘手机数码2’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
{
navtitle: ‘声学设备3’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
{
navtitle: ‘精品推荐4’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
{
navtitle: ‘手机数码5’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
{
navtitle: ‘手机数码6’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
{
navtitle: ‘手机数码7’,
shop: [{
shoptitle: “手机一”,
shopimage: “https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg”,
},
{
shoptitle: “手机二”,
shopimage: “https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg”,
},
{
shoptitle: “手机三”,
shopimage: “https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg”,
},
{
shoptitle: “手机四”,
shopimage: “../../static/image/p4.png”,
}
]
},
]
}
},
mounted() {
},
methods: {
cateItemClick(item) {
uni.showModal({
title: ‘点击条目’,
content: ‘点击条目数据 = ‘ + JSON.stringify(item)
})
}
}
}
</script>
<style>
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
</style>
“`