

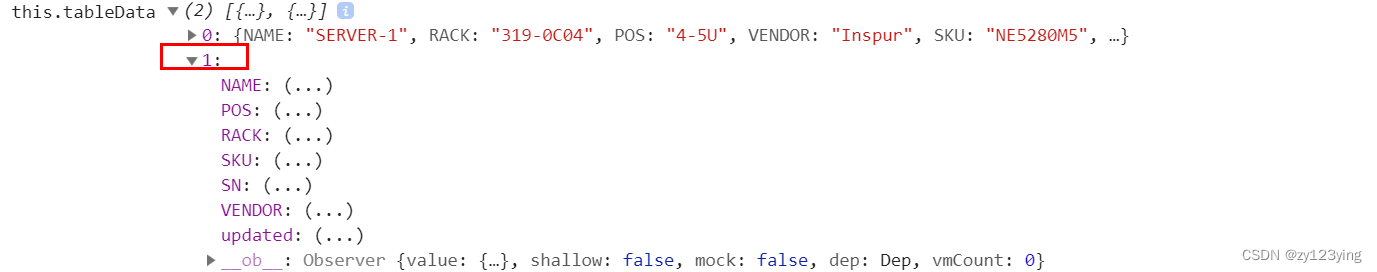
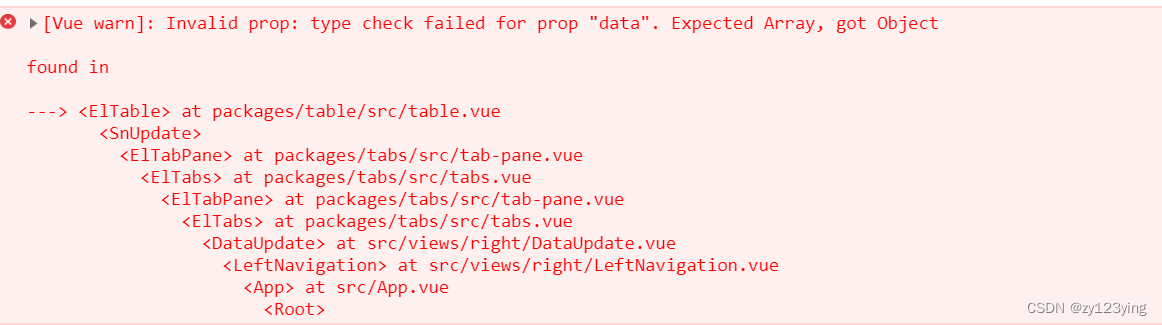
需求:想要拿到 数组里面的第二个数据,直接 this.tableData = res.text.data.tableData[1] 这样写,报错。

解决:
res.text.data.tableData[1] 这个是一个对象,直接赋值给数组,类型不同,不能这么直接操作。
我用了push 方法,成功。参考
vue常见错误:Invalid prop: type check failed for prop “data“. Expected Array, got Object_前端、老六的博客-CSDN博客_invalid prop
![]()
注意
:我这个需求是 只获取 后台数据里面的 最后一个数据,如果是直接把后台数据渲染出来是可以使用 “赋值 =”, 例如 this.tableData = res.text.data.tableData
版权声明:本文为u013161078原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。