路由 hash 模式已经将#占用, 页面的锚点功能失效,js 实现替代

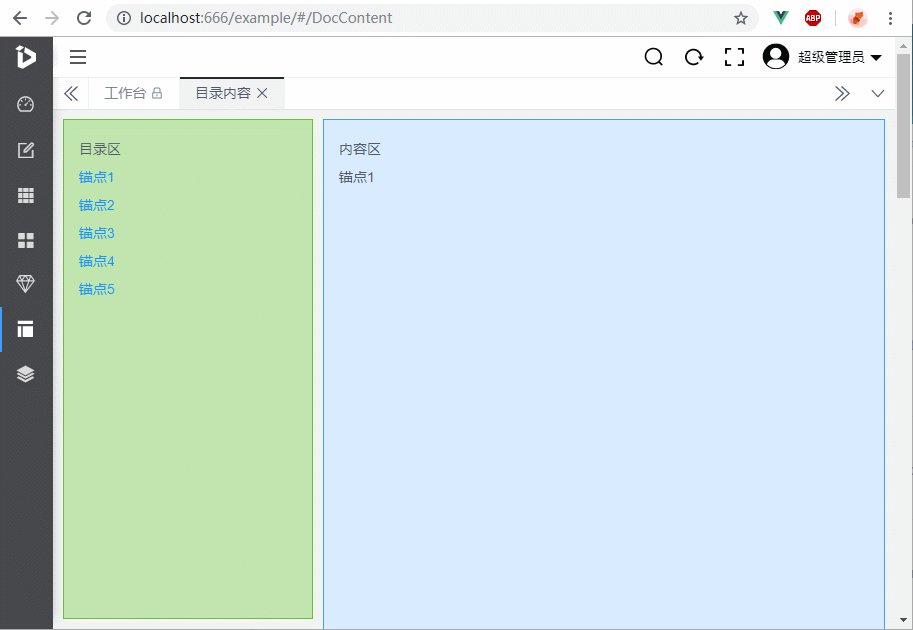
<div class="doc">
<a @click="$tools.goAnchor(0)">锚点1</a>
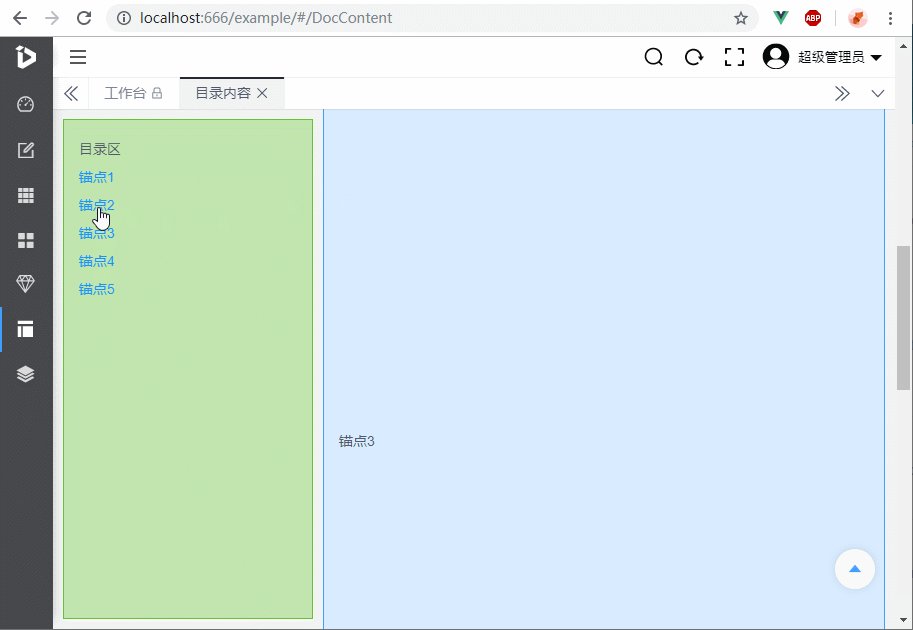
<a @click="$tools.goAnchor('#link2')">锚点2</a>
<a @click="$tools.goAnchor('#link3')">锚点3</a>
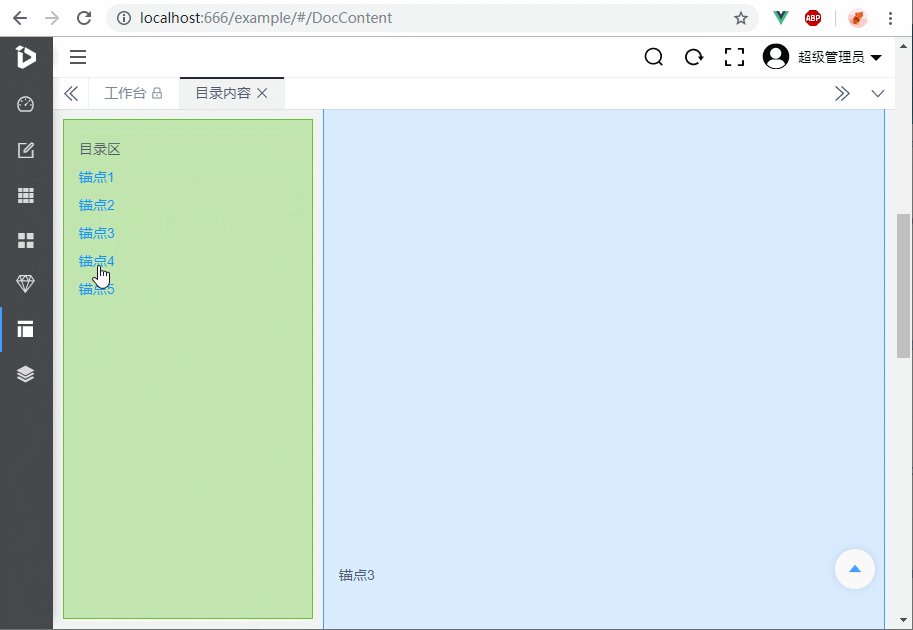
<a @click="$tools.goAnchor('#link4')">锚点4</a>
<a @click="$tools.goAnchor('#link5')">锚点5</a>
</div>
<div class="constent">
<p>锚点1</p>
<div style="height: 500px"></div>
<p id="link2">锚点2</p>
<div style="height: 500px"></div>
<p id="link3">锚点3</p>
<div style="height: 500px"></div>
<p id="link4">锚点4</p>
<div style="height: 500px"></div>
<p id="link5">锚点5</p>
</div>
/**
* @description 锚链接滚动过渡
* @param {String} selector 元素ID or 定位点
*/
const goAnchor = (selector) => {
// 移动距离
let top = 0;
// 当前滚动条位置
const scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
// 若为指定距离
if (typeof selector === 'number') {
top = selector - scrollTop;
} else {
const anchor = document.querySelector(selector) || { offsetTop: 0 };
top = anchor.offsetTop - scrollTop;
}
window.scrollBy({ top, behavior: 'smooth' });
};
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/scrollBy
版权声明:本文为wildye原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。