mySelect.vue
<template>
<el-select v-model="selectValue" placeholder=" " :disabled="isDisabled"
@change = "selectChange">
<el-option :value="''" disabled>
<el-row :gutter="30">
<el-col :span="12">代码</el-col>
<el-col :span="12">描述</el-col>
</el-row>
</el-option>
<el-option :value="''">
</el-option>
<el-option
v-for="item in optionData"
:key="item.ITEM_CODE"
:label="item.ITEM_CODE_DESC1"
:value="item.ITEM_CODE"
>
<el-row :gutter="30">
<el-col :span="12">{{ item.ITEM_CODE }}</el-col>
<el-col :span="12">{{ item.ITEM_CODE_DESC1 }}</el-col>
</el-row>
</el-option>
</el-select>
</template>
<script>
import axios from 'axios'
import { useStore } from 'vuex'
import qs from 'qs'
import ElMessage from 'element-plus'
import { ref, watchEffect } from 'vue'
export default {
name: 'myElSelect',
props: [
'SVC_NAME',
'PARM_NAME',
'PARM_VALUE',
'FORM_NAME',
'COMPONENT_NAME',
'defauleselectValue',
'defaultOptions',
'disabled'
],
setup (props, context) {
/** 定义全局变量管理器 */
const store = useStore()
/** 组件下拉选项数据 */
const optionData = ref([])
/** 输入参数(下拉数据查询) */
const inParmes = [{}]
/** 选中值(初始化时为默认值) */
// eslint-disable-next-line vue/no-setup-props-destructure
const selectValue = ref(' ')
/** 是否禁用 */
const isDisabled = ref(false)
watchEffect(() => {
if (props.disabled !== undefined) {
isDisabled.value = props.disabled
// console.log('props.disabled:', props.disabled)
}
if (props.defauleselectValue !== undefined && props.defauleselectValue !== ' ') {
// console.log('传入属性值改变触发selectValue:', props.defauleselectValue)
selectValue.value = props.defauleselectValue
}
})
if (props.defaultOptions === undefined) {
if (props.PARM_NAME.includes(',')) {
const PARM_NAMES = props.PARM_NAME.split(',')
const PARM_VALUES = props.PARM_NAME.split(',')
for (let index = 0; index < PARM_NAMES.length; index++) {
inParmes[0][PARM_NAMES[index]] = PARM_VALUES[index]
}
} else {
if (props.PARM_NAME !== ' ') {
// eslint-disable-next-line vue/no-setup-props-destructure
inParmes[0][props.PARM_NAME] = props.PARM_VALUE
}
}
// console.log('inParmes:', inParmes)
axios.post(store.state.url,
qs.stringify({
serviceName: props.SVC_NAME,
parameters: JSON.stringify(inParmes)
}, { indices: false })
, store.state.urlConfig)
.then((res) => {
// console.log('成功回调:', res)
if (res.data[0].returnFlag === 0) {
optionData.value = res.data[0].Table1
} else {
ElMessage({
showClose: true,
message: res.data[0].returnMsg,
type: 'error',
center: true
})
}
})
.catch((err) => {
console.log('失败回调:', err)
})
} else {
// eslint-disable-next-line vue/no-setup-props-destructure
optionData.value = props.defaultOptions
}
/** 选项值发生改变时触发 */
const selectChange = (value) => {
// console.log('选项值改变触发selectValue:', selectValue)
store.commit('SetFormAttrInfo', { formName: props.FORM_NAME, attrName: 'el-select-Value', attrValue: selectValue.value })
}
return {
selectChange,
optionData,
selectValue,
isDisabled
}
}
}
</script>
el-table
<el-table
:data="tableData"
height="500"
style="width: 100%"
ref="elTable"
@select="handleTableRowSelect"
@cell-click="handleTableCellClick"
@select-all="handleTableSelectAll"
:cell-style="{padding: '0',height: '40px'}"
:row-class-name="tableRowClassName"
:cell-class-name="tableCellClassName"
border
stripe
fit
empty-text="未查询到数据" >
<el-table-column fixed prop="selected" type="selection"/>
<el-table-column fixed prop="index" label="序号" type="index"
:index="rowIndexMethod"
width='60px'/>
<el-table-column header-align="center" v-for="(colInfo,index) in tableColInfo"
:fixed="colInfo.isFixed"
:key="index"
:prop="colInfo.colName"
:label="colInfo.colCname"
:width="getColWidth(colInfo.colName,colInfo.colCname)"
>
<!-- 自定义表项/单元格内容 -->
<template #default="scope">
<!-- 双击文字或点击修改图标以更改"show"属性 -->
<!-- scope.row为元数据-->
<!-- <span
>
{{scope.row[colInfo.colName]}}
</span> -->
<span
v-if="scope.row.rowIndex!==lastRowIndex
&&scope.column.no!==lastColIndex
&&colInfo.control_type===''"
>
{{scope.row[colInfo.colName]}}
</span>
<!-- 当控件类型为Switch控件时绑定 -->
<el-switch
v-if="colInfo.control_type==='el-switch'"
v-model="scope.row[colInfo.colName]"
:before-change="switchBeforeChange"
inline-prompt
active-value="True"
inactive-value="False"
active-text="是"
inactive-text="否"
active-color="#13ce66"
/>
<!-- 当控件类型为select控件时绑定 -->
<my-el-select
v-if="colInfo.control_type==='el-select'"
:FORM_NAME="'TestView2'"
:COMPONENT_NAME="'myElSelect1'"
:defauleselectValue="scope.row[colInfo.colName]"
:defaultOptions="defaultOptions"
:disabled = "selectDisable"
v-model="scope.row[colInfo.colName]"
></my-el-select>
<el-input
v-if="scope.row.rowIndex===lastRowIndex
&&scope.column.no===lastColIndex
&&colInfo.control_type===''"
v-model="scope.row[colInfo.colName]"
:ref = "setItemRef"
@blur="handleInputLosFocus(scope.row,scope.column)"
/>
</template>
</el-table-column>
</el-table>
注: 遇见的问题
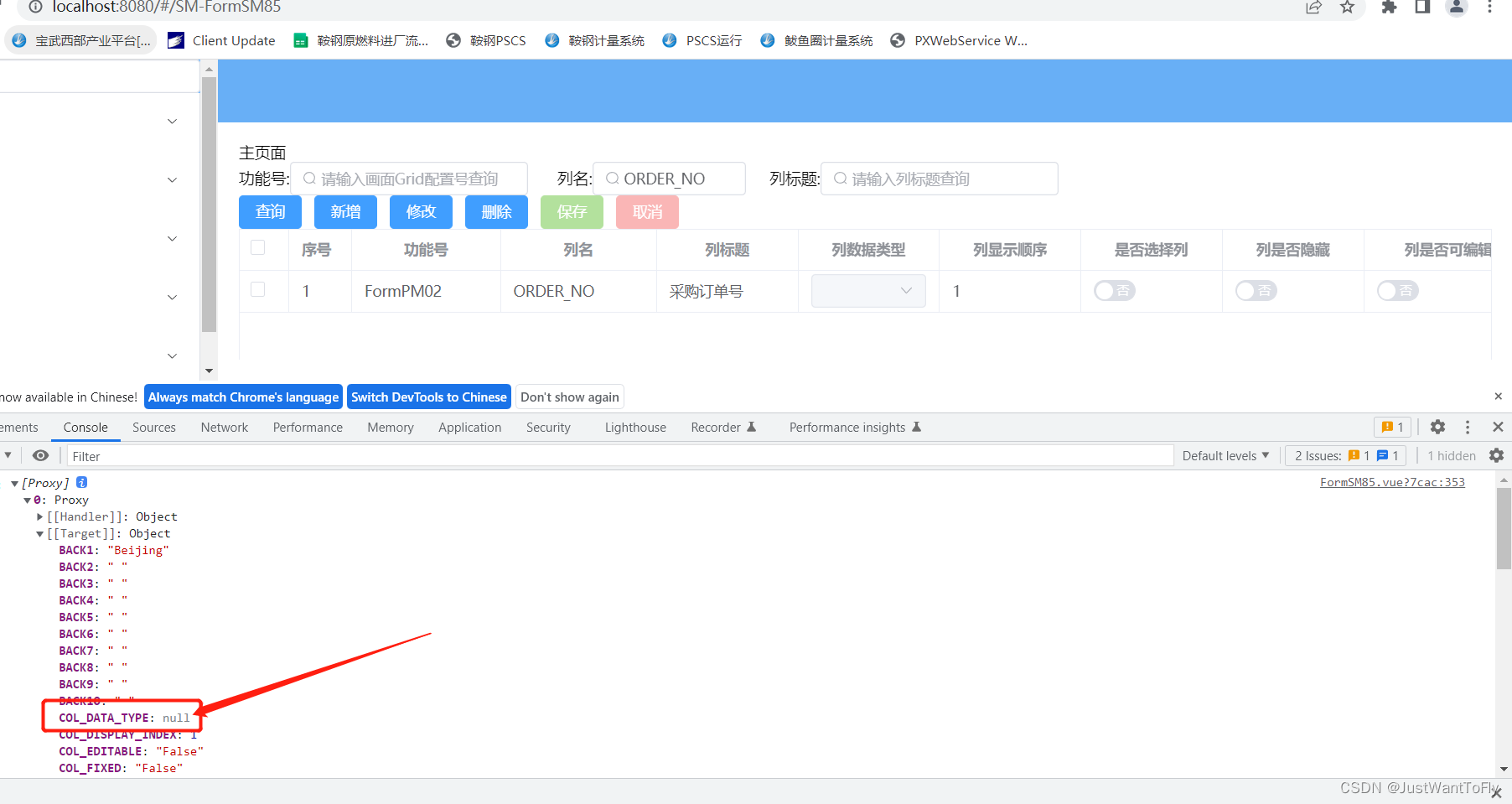
1.el-table获取选中行的数据时无法获取到自定义select组建的选中值
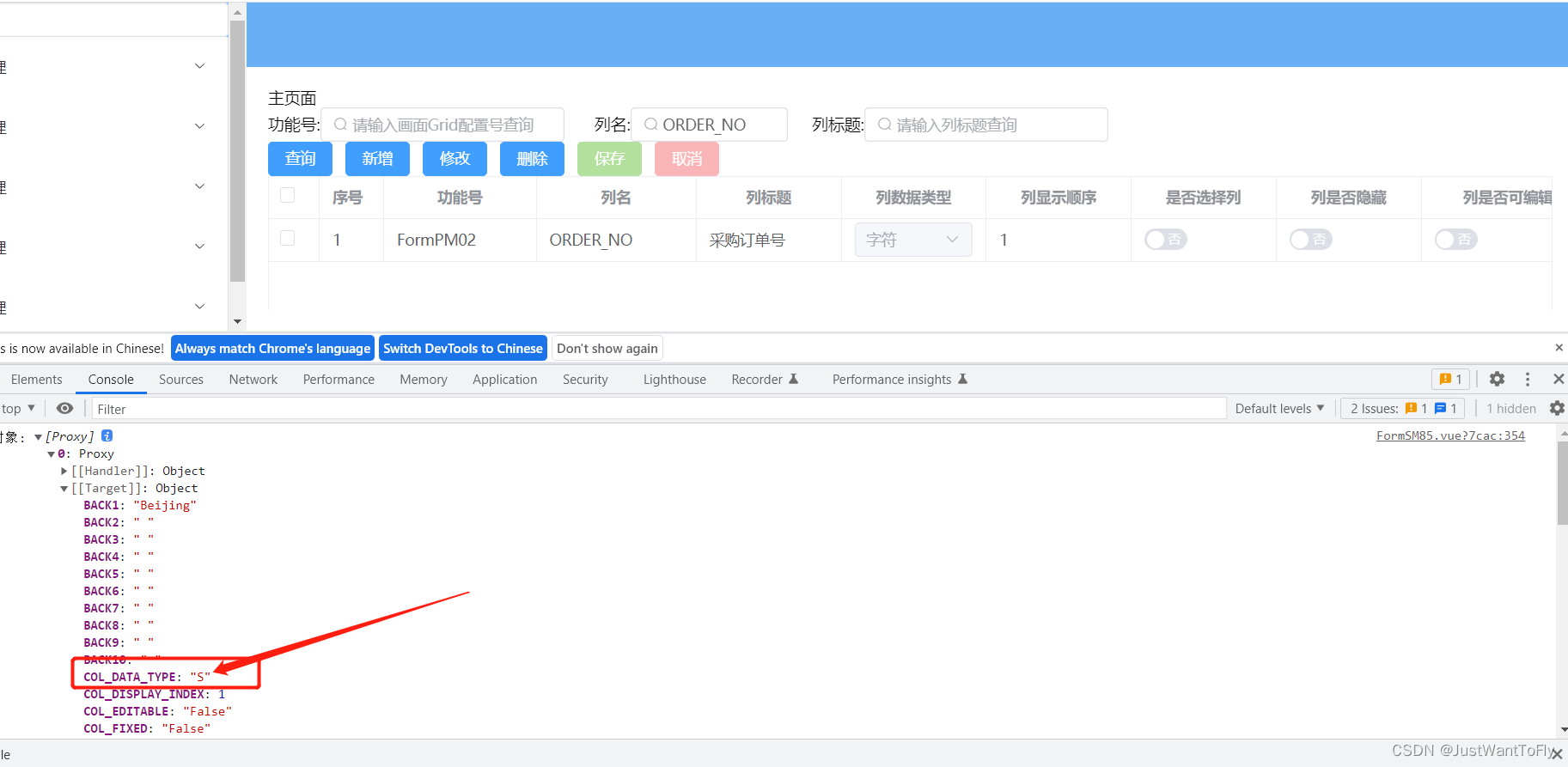
解决方案: 调用自定义组件时绑定v-model属性
不使用v-model 时获取值

使用v-model时获取数据

版权声明:本文为JustWantToFly原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。