如何将Vue项目部署到github上?
在github上创建两个仓库,一个放源码,一个放展示页面。放源码的仓库操作步骤照常。今天重点讲如何部署展示页面。
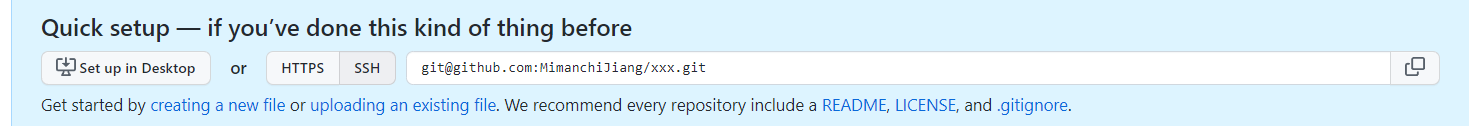
1.在github上创建仓库(xxx)
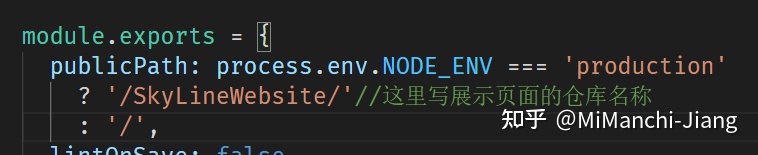
2.在项目文件夹中的vue.config.js中插入
publicPath: process.env.NODE_ENV === 'production'
? '/SkyLineWebsite/'//这里写展示页面的仓库名称
: '/',

3.在根目录新建一个deploy.sh的文件,将以下代码复制进去
#!/usr/bin/env sh
# abort on errors
set -e
# build
npm run build
# navigate into the build output directory
cd dist
# if you are deploying to a custom domain
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# if you are deploying to https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git main
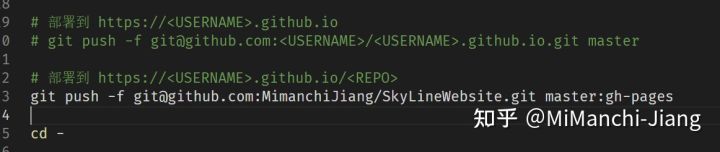
# if you are deploying to https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git main:gh-pages
cd -正常情况下使用第二种情况,即

中间的地址填写的是你仓库的地址

之后新建dist文件夹
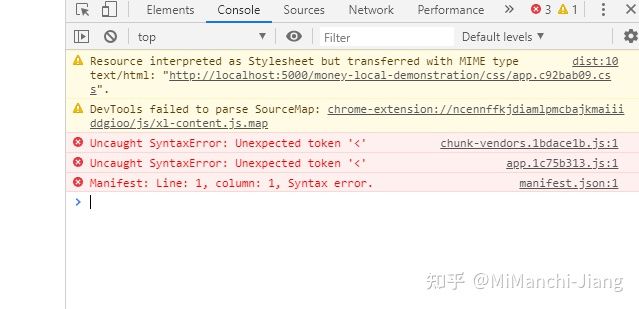
yarn bulid如果在运行yarn bulid后用serve -s dist进行本地预览时发现以下报错

可按以下步骤调试:
- yarn add cross-env
-
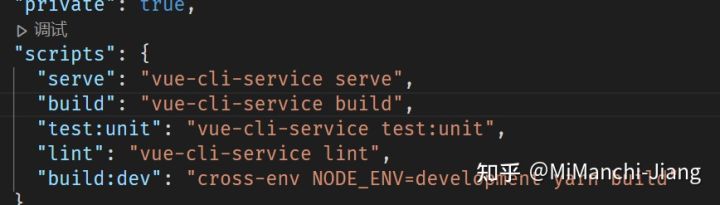
在 package.json 里添加一个 script,内容为
"build:dev":"cross-env NODE_ENV=development yarn build",
,效果如下图所示(注意行尾的逗号):

3.使用 yarn build:dev 得到的 dist 即可在本地用 serve 预览,使用 yarn build 得到的 dist 即可在 GitHub Pages 上正常预览。
运行.sh文件,将dist文件夹上传。
sh deploy.sh结束。
版权声明:本文为m0_62883848原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。