由于最近vue3已发布为默认安装版本,其中的composition-api是一个特性亮点,很多人都想尝试一下,但由于vue3不再支持IE11,很多项目还不能直接迁移使用vue3, 还好近期推出了@vue/composition-api组件,可方便vue2项目体验组合式API,具体使用流程如下:
1、
npm install @vue/composition-api2、在main.js中引入并使用
import VueCompositionApi from '@vue/composition-api'
Vue.use(VueCompositionApi)
这样引入后就可以使用了 如果使用
<script setup></script>
语法糖,还要安装打包插件unplugin-vue2-script-setup, 安装方式直接
npm install unplugin-vue2-script-setup
即可,然后再vue.config.js配置
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default
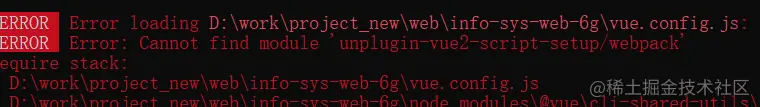
module.exports = { configureWebpack: (config)=>{ config.plugins.push(ScriptSetup({})); }, }这样就可以使用了,但我在安装unplugin-vue2-script-setup后启动一直报错,显示该模块加载不到,

但查看node_modules下确实是安装了的,网上各种查资料都没找到解决方法。 最后把nodejs卸载重新安装了下就好了,特此记录,以方便有人遇到同样的坑。
版权声明:本文为qq_37366572原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。