初看这个标题是不是很像论文题目?是的,最近在被毕业论文搞魔怔了哈哈,想着找点其他事情干缓解一下。
恰好最近苦于写笔记没法上传图片(之前使用某云作为图床,但现在某云关闭了这项功能),就想着做个个人图床玩玩(看到最后就知道为什么是“玩玩”了)。很快啊,立马开工。
技术栈选择
- Vue.js + ElementUI
- Express
- 七牛云
准备工作
做这个个人图床之前,首先需要有一个七牛云的账号,同时需要进行七牛云的相关配置。包括:
- 七牛云账号
- 一个可用的七牛云空间
- 最好有一个已备案的域名(设置CNAME),如果没有,可以用七牛云提供的测试域名代替
-
七牛云Javascript开发文档
开冲
上面那些工作准备好后,就可以直接开冲。
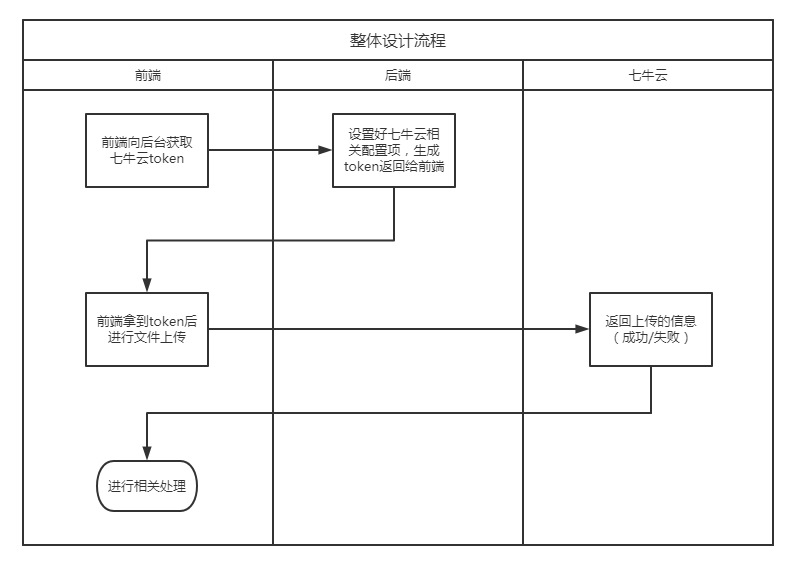
整体流程是这样的:

看起来是挺简单的,那就一步一步来完成。
后端进行配置,获取七牛云token
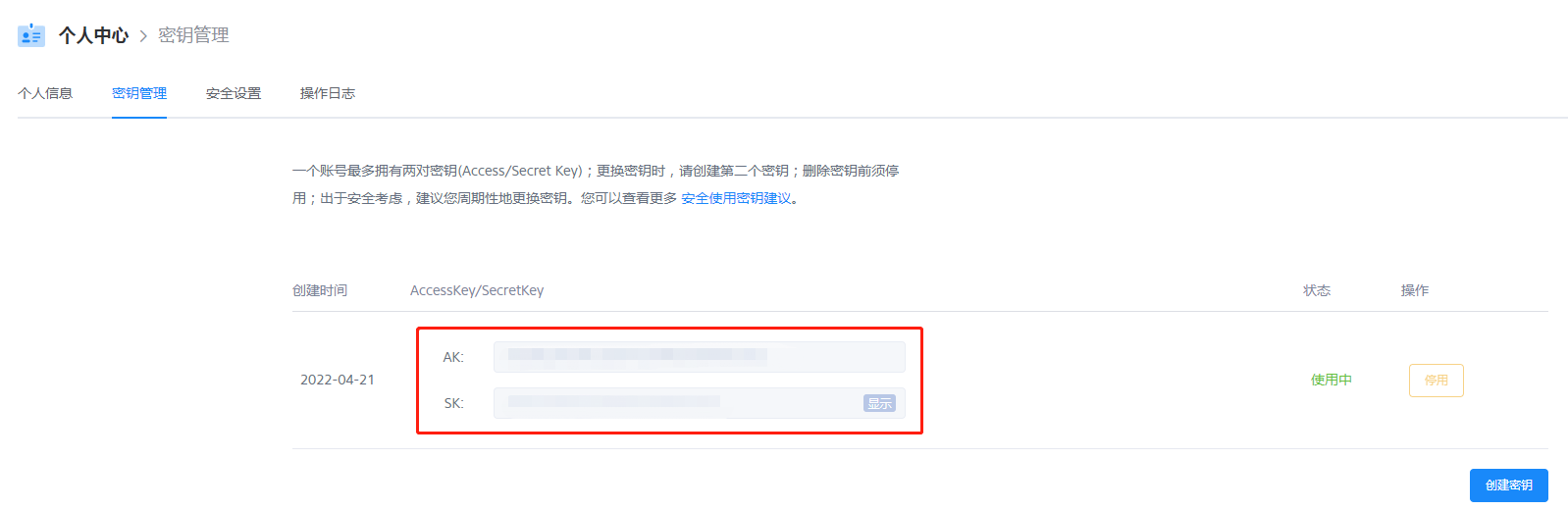
在获取token之前,需要获取七牛云的
accessKey
和
secretKey
。这两个参数一般在
个人中心-->密钥管理
可以查看。

接着,后台服务安装好
qiniu
依赖包:
npm install qiniu -S
利用七牛提供的API完成token的获取:
const express = require('express')
const qiniu = require('qiniu')
const router = express.Router()
router.use(express.json())
// 七牛相关配置
const accessKey = 'Vl7pEPxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxIaqs'
const secretKey = '6Z1QIZxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxyLJF'
const options = {
scope: 'yanwuhc' // 存储空间的名字
}
// 获取配置接口
router.get('/getConfig', (req, res) => {
const mac = new qiniu.auth.digest.Mac(accessKey, secretKey)
const putPolicy = new qiniu.rs.PutPolicy(options)
const uploadToken = putPolicy.uploadToken(mac)
res.status(200).send({
code: 1,
msg: 'success',
data: {
token: uploadToken
}
})
});
module.exports = router
前端进行文件上传
前端需要先安装
qiniu-js
依赖:
npm install qiniu-js -S
同时,在Vue文件中引入:
// index.vue
import * as qiniu from 'qiniu-js'
首先,前端通过node后台提供的接口获取七牛云的token。
// 获取七牛云配置
async getQiniuConfig() {
const { data: { token } } = await this.$_api.getQiniuConfig()
this.token = token
}
接着便是上传处理,用一个按钮来模拟一个input[type=“file”]的行为动作,当点击这个按钮的时候,触发上传文件动作。
<button @click="uploadPictrues">上传图片</button>
<input style="display: none" type="file" id="file" ref="file" @click="e => {e.target.value = '';}" @change="uploadFile">
相关的逻辑如下:
uploadPictures触发input[type=“file”]的上传事件,当input[type=“file”]元素的值改变的时候,触发uploadFile,即将文件上传到七牛云。
const QINIU_BASE_PATH = 'http://qiniu.cdn.yanwuhc.cn' // 七牛云配置CNAME使用的那个域名地址
......
uploadPictrues() {
this.$refs.file.dispatchEvent(new MouseEvent('click'))
},
// 上传到七牛云 - 具体实例
async uploadFile() {
const file = this.$refs.file.files[0]
this.uploadToQiniu(file).then(res => {
const { key } = res // key是从七牛云服务返回的文件名字
this.url = QINIU_BASE_PATH + key
this.filename = file.name
this.$notify.success({
title: '成功',
message: '上传成功!'
})
})
}
uploadToQiniu
是利用七牛云关于JavaScript的API封装的方法,如下所示:
uploadToQiniu(file, putExtra = {}, key=undefined) {
const token = this.token
// 七牛云的一些配置,region需要根据你的空间地区来选择,像我这里z2表示华南地区
const config = {
useCdnDomain: true,
region: qiniu.region.z2
};
const observable = qiniu.upload(file, key, token, putExtra, config)
return new Promise((resolve, reject) => {
observable.subscribe(this.handleCallback(resolve, reject))
})
},
handleCallback(resolve, reject) {
return {
next(res) {},
error(error) {
reject(error)
},
complete(res) {
resolve(res)
}
}
}
文字转化与粘贴
- 用computed生成所需要的markdown格式链接
markdown() {
if (this.filename && this.url) {
return ``
} else {
return '请选择上传图片'
}
}
- 使用clipboard.js来完成复制黏贴动作。
<el-form inline label-width="80px">
<el-form-item label="markdown">
<el-input v-model="markdown" />
</el-form-item>
<el-form-item>
<el-button type="primary" class="copy-md" @click="copyItem">复制</el-button>
</el-form-item>
</el-form>
copyItem () {
let clipboard = new Clipboard ('.copy-md', {
text: () => {
return this.markdown
}
})
clipboard.on('success', () => {
this.$notify({
type: 'success',
title: '成功',
message: '复制成功!'
});
clipboard.destroy()
})
clipboard.on('error', () => {
this.$notify({
type: 'error',
title: '成功',
message: '复制成功!'
});
clipboard.destroy()
})
}
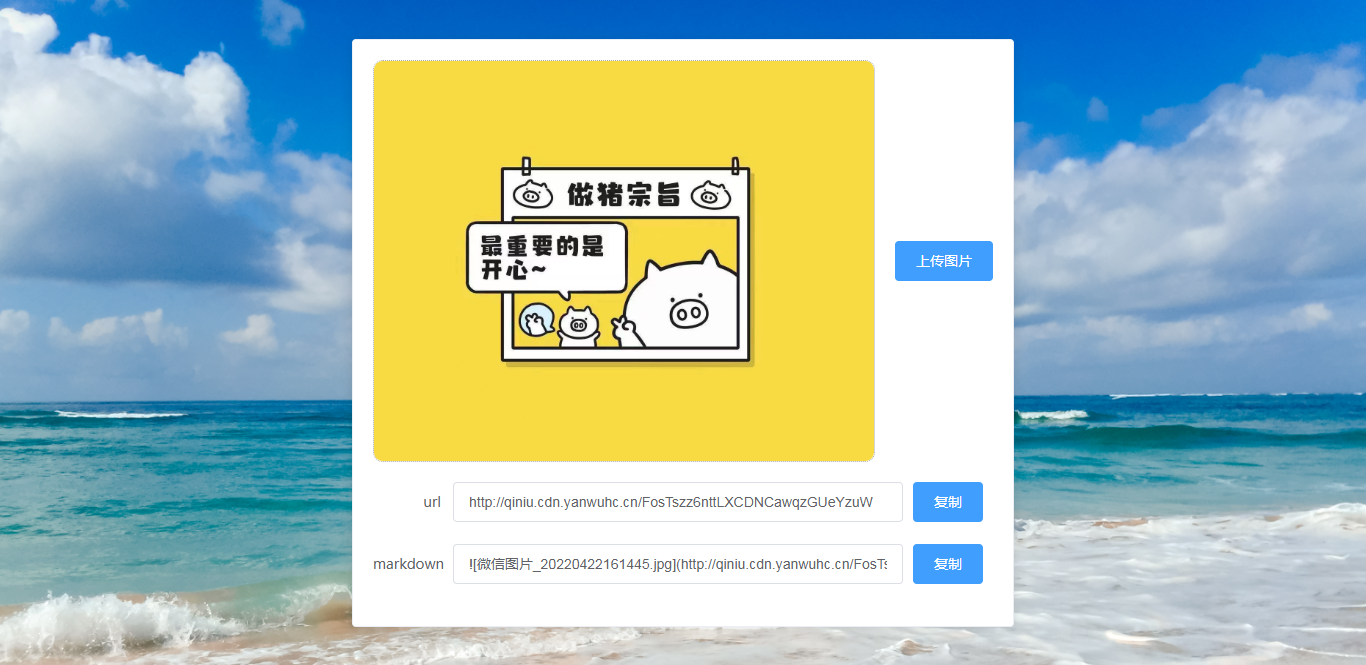
效果预览
后面自己加了图片预览、复制URL等功能,效果如下:

markdown链接有效:

最后
最后,当我想把这个个人图床部署上线的时候,发现原来
Typora+Picgo+七牛云
原来已经可以完成图片的自动上传了!!那我这个图床做了出来,貌似没有什么意义了?因为Typora已经可以实现自动上传图片,而上面完成的系统还需要人工手动上传,在效率上就已经落入下风了。
所以,真就只能当”做个个人图床玩玩“。
后来突然想起,去年有位师兄叫我做一个上传文件的功能,也是基于七牛云的。但那时候对自己技术的不自信,就推辞了。如今做完这个图床系统,不禁感慨,这不就是当时师兄想要我做的那个系统吗。
确实是时间在改变,人也在成长啊(偷笑)。尽管这个系统没有上线作为个人使用,但也是自己的一种开发实践吧。
不吹了,继续写论文= =。
