1.项目初始化
- 安装 Vue 脚手架
- 通过 Vue 脚手架创建项目
- 配置 Vue 路由
- 配置 Element-UI 组件库
- 配置 axios 库
- 初始化 git 远程仓库
- 将本地项目托管到 github 中
1.安装 Vue 脚手架
npm install vue-cli -g
2-3.通过 Vue 脚手架创建项目、配置 Vue 路由
vue ui

在命令行输入完
vue ui
后会自动打开一个 vue 项目可视化管理页面,如下图

然后选择需要存放的路径

点击在此创建新项目后,为项目起一个名称,并且初始化 git 仓库
init project

手动创建一个配置项目,或者使用一套预设

在功能把面板中选择安装一些主要的功能(默认一定要安装的:
Babel
、
Router
、
Linter / Formatter
、 使用配置文件 )




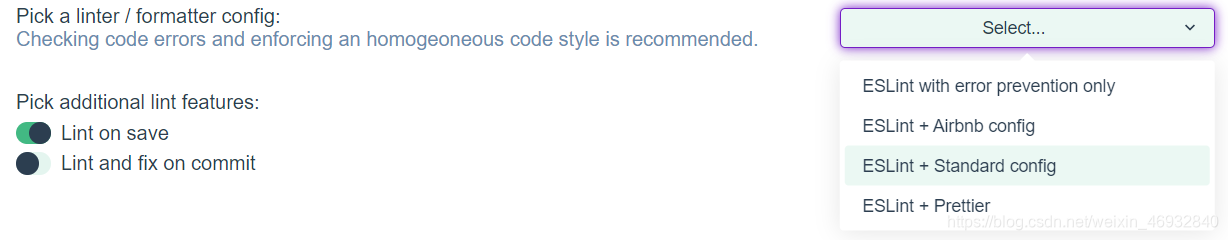
选择完功能后继续选择配置,将
Pick a linter / formatter config
选择为
ESLint + Standard config
即可

创建项目后可以将其保存为新预设

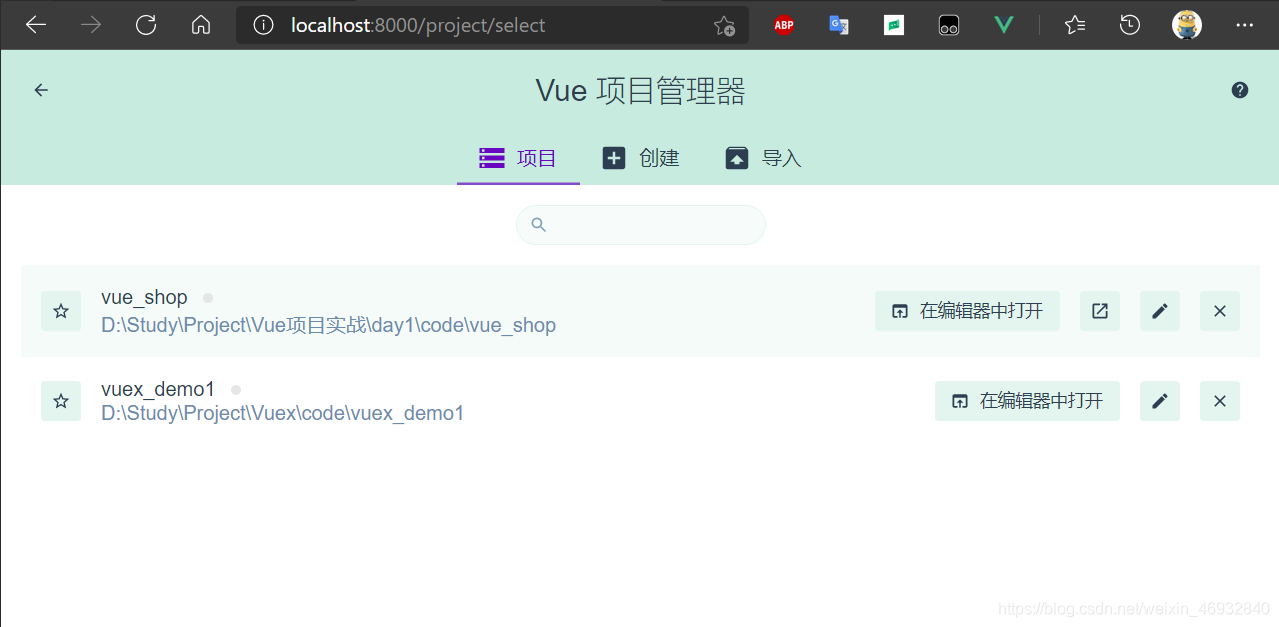
创建完成后就看到了这个界面

4.配置 Element-UI 组件库
在左侧导航栏中找到插件这个选项,并且点击右上角的添加插件按钮

在搜索框中查找
vue-cli-plugin-element
插件,选中并安装

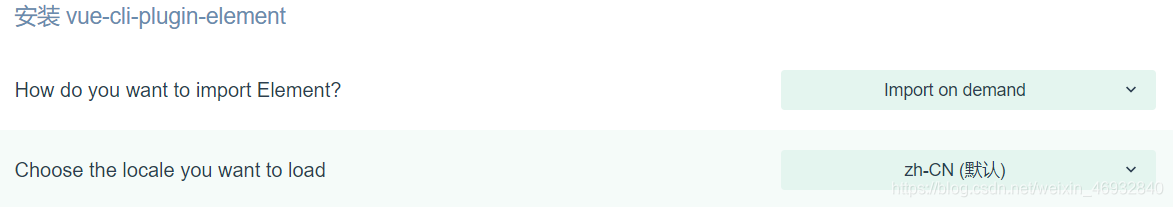
配置
vue-cli-plugin-element
插件,将
Fully import (默认)
改为
Import on demand

5.配置 axios 库
在左侧导航栏中找到依赖这个选项,并且点击右上角的安装依赖按钮

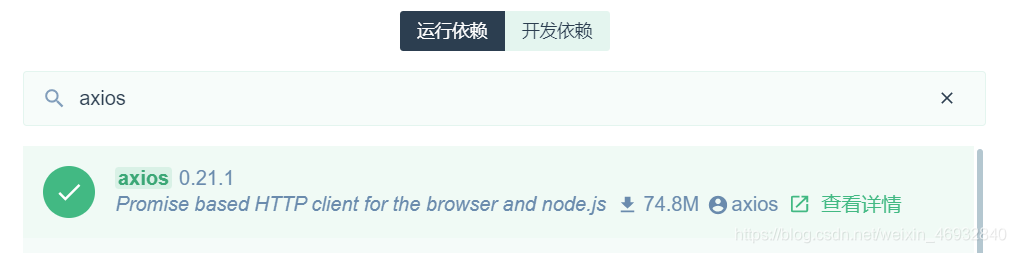
在搜索框中查找
axios
插件,选中并安装(注意,是安装到运行依赖)

6.初始化 git 远程仓库
打开 github 并创建一个项目,输入完项目的名称后,一定要把
Add a README file
给取消选择,随后创建项目
项目创建完成后将本地文件和远程仓库连接
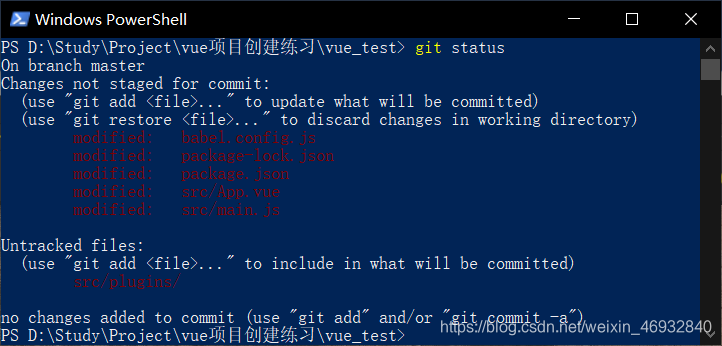
在连接之前先查看一下本地仓库的状态
git status

先将所有文件都添加到暂存区
git add .

在本地做一次提交
git commit -m "add files"

提交完成后检查一下状态
git status

在命令行中先输入
git remote add origin https://github.com/Littlesmart3/vue_test.git
命令,随后将本地仓库和 github 仓库关联

1.
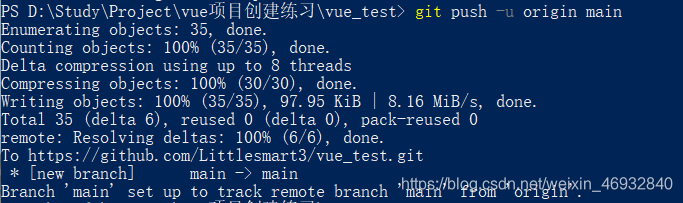
git branch -M main
2.
git push -u origin main

完成上传